Facebook OG metakods
Facebook OG metakods
För att ha en webbadress för webbsidan som visas korrekt i Facebook Open Graph är några extra metataggar nödvändiga, med sidtitel, sidtyp, sidadressen, bildadressen, sidbeskrivningen, webbplatsens namn, artikelpublikationen och modifieringsdatum, artikelavsnittet, artikeln och Facebook-administratörs-ID.
Open Graph är generellt en mycket komplett uppsättning metadata som möjliggör skapandet av ett komplett rikt kort när du delar webbadressen.
Öppna Graf Meta Taggar SEO
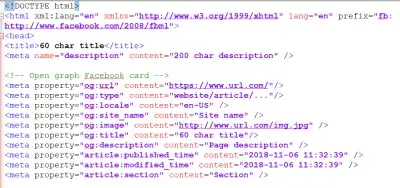
Följande metataggar måste användas, med nedanstående mall som kan kopieras och klistras in.
Utöver att tillåta en korrekt visning när du delar webbadressen kommer den också att förbättra den allmänna sidan SEO.
Detta gäller endast Facebook OG Open Graph, och metataggen i HTML ska klistras in i huvuddelen av koden:
Facebook Open Graph metataggar
För att få hela Facebook-webbplatsen OG-specifikationer, inklusive meta-taggarna för Twitter-kort och de öppna metataggarna för Facebook, kan hela koden nedan användas.
Detta kommer att omfatta alla HTML-kort för sociala medier med metadata och tillåta en korrekt delning av dina webbadresser på dem alla:
Öppna grafprotokollet
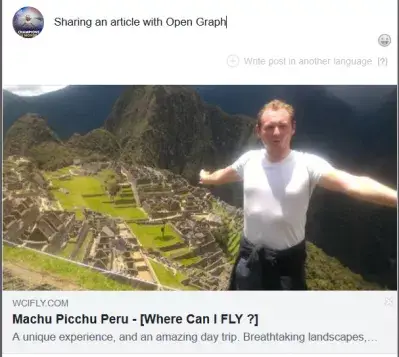
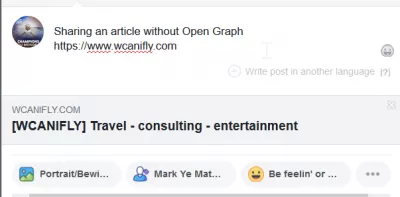
När Facebook-metadata har implementerats på webbplatsen kommer delning av dem att ge utseendet nedan, eftersom titeln, bilden och beskrivningen kommer att hämtas korrekt av Facebook.
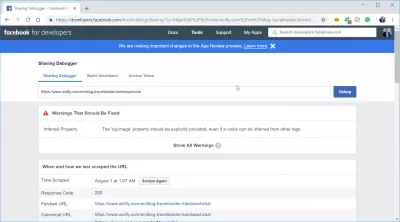
Facebook OG debugger
En onlineapplikation för utvecklare, Open Graph validator, finns tillgänglig på Facebook-webbplatsen och tillåter devlopers att kontrollera om de rika korten har metataggar korrekt implementerade på sina webbplatser.
Öppna bara webbsidan, klistra in en webbadress där Facebook OG-rika kort ska visas och se resultaten eller eventuella fel vid taggar som är felaktigt implementerade, vilket förklaras av felsökaren för Facebook Open Graph.
Facebook OG debuggerFacebook OG bildstorlek
En bild som publiceras i en Facebook-post måste vara minst 200 pixlar bred med 200 pixlar stor eller 200x200px, men det rekommenderas att använda större bilder, upp till 1200x630px.
Respektera dessa minimikrav för att vara säker på att dina bilder alltid kommer att visas korrekt på Facebook-inlägg och göra dem snygga.
Var kan jag flyga? - Hem | FacebookInternationell SAP och webbrådgivning - Hem | Facebook
Hjälp Smartphone - Home Facebook
Travel Comparator - hemma Facebook
Facebook utvecklarplattform - Facebook-utvecklare
Kiev strandklubb och Kiev nattlampa på sommaren - Var kan jag flyga?
Ytterligare avläsningar
Master webbplats skapande: registrera dig nu!
Förvandla din digitala närvaro med vår omfattande kursskapningskurs - Börja din resa för att bli webbexpert idag!
Anmäla sig här
För att optimera dina metakoder för visning av rika kort och andra sociala medier som delar puroposer, kolla på dessa bra webbplatser med användbar information:
Webbutvecklarens SEO Cheat Sheet 2.018 Metataggar Varje webbsida borde ha 2014
Open Graph Protocol
Utdrag - Google+ Plattform
Pinterest Rich Pins för Business
WooCommerce - Gratis Wordpress verktygslåda som lägger till produktmarkup
Meta property OG Facebook
Facebook Open Graph-bildens dimensioner, för Facebook-metastorlek och även bildstorleken för Facebook Open Graph, är 200 pixlar med 200 pixlar. Det rekommenderas som ett minimum, och den maximala storleken får inte vara mer än 1200 med 630 pixlar.
Vad är OG-tagg? OG-tagg, även kallad Facebook OG-tag eller Facebook Open Graph-tagg, är information som finns i webbplatsens källkod, men dold från webbplatsens besökare, som används av Facebook eller andra sociala nätverk när du delar en sida på sociala medier, för att visa en bild, en beskrivning och annan information som kommer att användas för att visa detaljer på ett bra sätt om den delade länken.
Facebook-meta är följande:
- Facebook OG webbplats namn är namnet på webbsidan,
- Facebook OG-beskrivningen innehåller textversionen av webbsidan,
- OG bild Facebook innehåller länken till länkens bild,
- Facebook OG-typ definierar den typ av innehåll som delas, till exempel en artikel eller en bok,
- Facebook OG URL är länkens unika internetadress, även kallad URL, enhetlig resursplats,
- Facebook OG bildstorlek är minst 200x200px, maximalt 1200x630px.
OG taggenerator Öppna grafgenerator, Advanced meta taggen generatorverktygTwitter Open Graph tester Card Validator - Twitter-kort
Vanliga Frågor
- Vilka är de bästa metat för att implementera Facebook Open Graph (OG) metataggar för att säkerställa att delat innehåll ser tilltalande på Facebook?
- Implementering av Facebook OG Meta -taggar (`OG: Titel`,` OG: Type`, `OG: Image ',` OG: URL`,' OG: Beskrivning ') Inträtt korrekt att välja en övertygande bild, en beskrivande och fängslande titel, en Exakt typ (artikel, video) och en kortfattad beskrivning. Dessa taggar bör placeras i `Sektion av HTML, så att det när innehållet delas på Facebook visas det med den avsedda bilden, titeln och beskrivningen, vilket ökar dess attraktivitet och potential.

Yoann Bierling är en Web Publishing & Digital Consulting Professional, vilket gör en global inverkan genom expertis och innovation inom teknik. Han är passionerad om att stärka individer och organisationer att trivas i den digitala tidsåldern och drivs för att leverera exceptionella resultat och driva tillväxt genom skapande av utbildningsinnehåll.
Master webbplats skapande: registrera dig nu!
Förvandla din digitala närvaro med vår omfattande kursskapningskurs - Börja din resa för att bli webbexpert idag!
Anmäla sig här