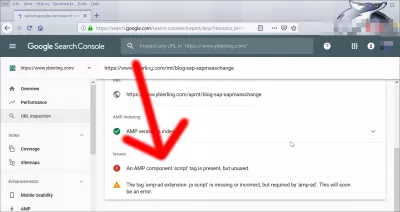
Taggen 'amp-ad extension.js script' saknas
Lös taggen amp-ad extension .js script saknas
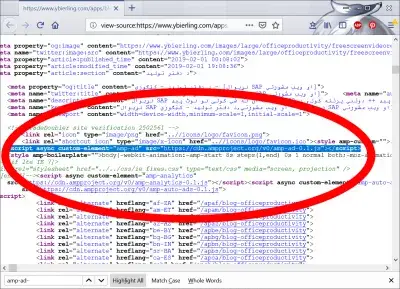
När du implementerar AMP-sidor, och får felet, saknas eller felaktigt taggen amp-ad extension.js script, men krävs av amp-ad. Detta kommer snart att bli ett fel, i Google Search Console med Google AMP-annonser eller via annonsnätverk betyder det helt enkelt att ett specifikt AMP-skript för annonser har glömts bort på webbsidan.
Inkludera det och felet kommer att vara borta.
Så här åtgärdar du felet amp-ad extension.js script missing?Vad är accelererade mobil sidor
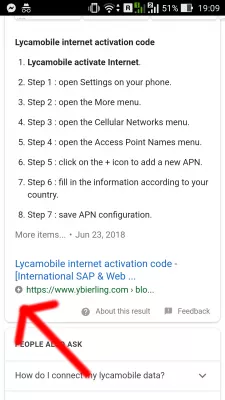
Vad betyder AMP på Google? De accelererande mobil sidorna, även kallad AMP, är en ny standard för mobil browsing. En AMP-version av en webbsida cachas av Google eller en annan sökmotor. En cachad version levereras till klienten.
Skärmen är mycket snabbare, eftersom accelererade mobilsidor AMP måste följa mycket stränga utvecklingsregler, använda vanliga bibliotek och innehåller inte många saker som vanligtvis saktar ner sidor som laddas, till exempel extra skript, externa bilder eller stora bilder.
AMP HTML-projekt på githubLycamobile aktivera Internet Accelerated AMP-version för mobil sida
Hur man testar AMP-sidor
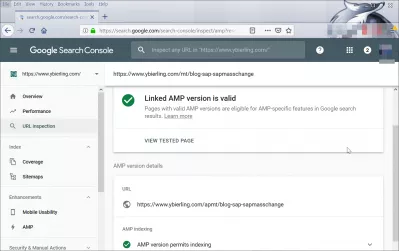
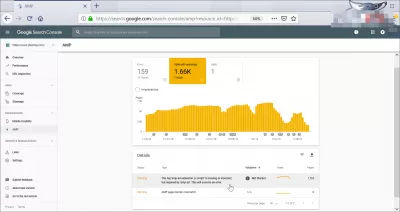
Ett av de enklaste sätten att testa AMP-sidor är att använda Google Search Console URL inspektion och AMP testverktyg.
Det här verktyget testar AMP-sidor och skickar tillbaka eventuella problem med sidan, till exempel taggen amp-ad extension .js script saknas eller är felaktigt men krävs av amp-ad. Det här är snart ett fel.
Det kommer i allmänhet att erbjuda länkar till AMP-dokumentation för att hitta hur man löser problemet och göra webbplatsen AMP redo för visning i Googles söknätverk och andra sökmotorer som kan hantera AMP-sidor.
Google URL inspektion och AMP testverktygAccelererade mobilsidor Wordpress
Lär dig SEO -grunder: Anmäl dig idag!
Öka webbplatsens synlighet och trafik genom att behärska grunderna i SEO med vår lätt att följa grunderna.
Börja lära sig SEO
För att aktivera accelererade mobila sidor AMP på Wordpress, installera bara det officiella Wordpress AMP-plugin, från installationsplattformen för Wordpress-plugin eller från Wordpress-webbplatsen.
WordPress AMP-pluginSAP förändra språkaccelererad AMP-version för mobila sidor
Så här lägger du till AdSense till Wordpress
Det finns flera sätt att lägga till AdSense till Wordpress-webbplats, antingen genom att lägga till koden manuellt i huvuddelen av HTML-utmatningskoden, eller genom att använda ett plugin som gör det för dig.
En annan lösning är att använda en extern annonseringstjänst, till exempel Ezoic, som kommer att hantera annonserna för dig och göra din webbplats till dina besökare. Allt du behöver göra är att registrera dig för Ezoic-annonsnätverket, som inkluderar AdSense och andra annonsnätverk, och konfigurera din webbplats för att bli betjänad av deras DNS, och den kommer automatiskt visa annonserna för dig.
Så här lägger du in annonskod på din WordPress-webbplatsSAP förändra språkaccelererad AMP-version för mobila sidor
Wordpress AMP AdSense
Wordpress AMP AdSense-koden är annorlunda än standard AdSense for Wordpress. Se till att inkludera nödvändiga skript för dina Wordpress AMP-versioner som motsvarar de accelererande mobilsidorna AMP AdSense-annonsstandarder.
Det kräver flera ändringar i hela källkoden för webbplatsen. Ett enklaste sätt att visa annonser på en accelererad AMP Wordpress-webbplats på mobilsidor är att använda ett externt annonsmedlingsnätverk, till exempel Ezoic, som hanterar hela annonsdelen för din webbplats. Allt du behöver göra är att aktivera AMP för din WordPress-webbplats, registrera dig i deras annonsnätverk och låta dem hantera annonsen för dig.
Så här lägger du in annonskod på din WordPress-webbplatsVanliga Frågor
- Hur kan webbutvecklare lösa problemet där 'amp-ad-förlängningen .js-skriptet' saknas på AMP-sidor, vilket säkerställer att annonser visas korrekt?
- För att lösa detta, se till att AMP-AD-förlängningsskriptet (``) ingår i huvudet på ditt AMP HTML -dokument. Detta skript är nödvändigt för att visa annonser på AMP -sidor och måste refereras korrekt för att undvika valideringsfel.

Yoann Bierling är en Web Publishing & Digital Consulting Professional, vilket gör en global inverkan genom expertis och innovation inom teknik. Han är passionerad om att stärka individer och organisationer att trivas i den digitala tidsåldern och drivs för att leverera exceptionella resultat och driva tillväxt genom skapande av utbildningsinnehåll.
Lär dig SEO -grunder: Anmäl dig idag!
Öka webbplatsens synlighet och trafik genom att behärska grunderna i SEO med vår lätt att följa grunderna.
Börja lära sig SEO