Facebook OG meta tag
Facebook OG meta tag
Upang magkaroon ng isang URL ng website na nagpapakita ng maayos sa Facebook Open Graph, ang ilang dagdag na meta tag ay kinakailangan, kasama ang pamagat ng pahina, uri ng pahina, URL ng pahina, URL ng imahe, paglalarawan ng pahina, pangalan ng site, ang publikasyon ng artikulo at mga petsa ng pagbabago, seksyon ng artikulo, tag ng artikulo, at ID ng administrator ng Facebook.
Ang Open Graph ay sa pangkalahatan ay isang kumpletong HANAy ng data ng meta na nagpapahintulot sa paglikha ng kumpletong rich card kapag nagbabahagi ng URL.
Buksan ang Graph meta tag SEO
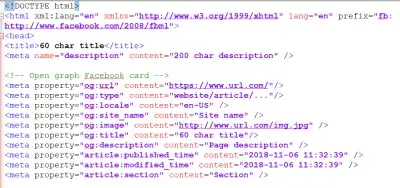
Ang mga sumusunod na meta tag ay gagamitin, na may template sa ibaba na maaaring kopyahin at ilagay.
Sa itaas ng pagpapahintulot ng wastong pagpapakita kapag nagbabahagi ng URL, mapapabuti din nito ang pangkalahatang pahina ng SEO.
Ito ay para lamang sa Facebook OG Open Graph, at ang meta tag sa HTML ay dapat ilagay sa head section ng code:
Facebook Buksan Graph meta tag
Upang magkaroon ng buong Facebook na OG na panoorin, kabilang ang mga meta tag ng Twitter card at ang Facebook open graph meta tag, ang buong code sa ibaba ay maaaring gamitin.
Sakop nito ang lahat ng mga HTML card ng social medias meta data, at payagan ang wastong pagbabahagi ng iyong mga URL sa lahat ng ito:
Buksan ang graph ng protocol
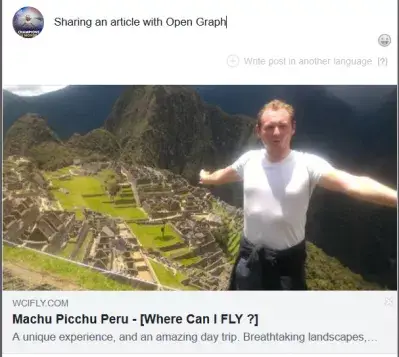
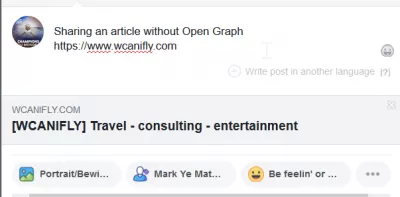
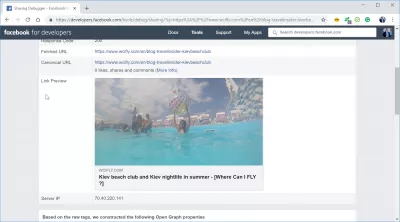
Sa sandaling naipapatupad ang metadata ng Facebook sa website, ang pagbabahagi ng mga ito ay makakapagdulot ng hitsura sa ibaba, dahil ang pamagat, larawan at paglalarawan ay maayos na nakukuha ng Facebook.
Facebook OG debugger
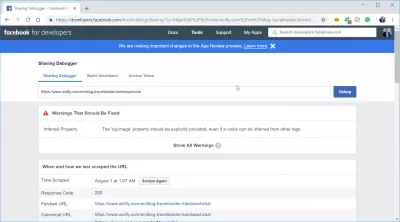
Ang isang online na aplikasyon para sa mga developer, ang Open Graph validator, ay magagamit sa website ng Facebook, at pinapayagan ang mga devlopers na suriin mismo kung ang mga rich card ay may meta tag na maayos na ipinatupad sa kanilang mga website.
Buksan lamang ang webpage, i-paste ang isang URL kung saan dapat lumitaw ang Facebook OG rich cards, at makita ang mga resulta, o ang mga potensyal na pagkakamali sa kaso ng mga tag na mali ipinatupad, tulad ng ipinaliwanag ng Facebook Buksan Graph debugger.
Facebook OG debuggerLaki ng imahe ng Facebook OG
Ang isang imahe na nai-post sa isang post sa Facebook ay dapat na hindi bababa sa 200 pixels ang lapad ng 200 pixels malaki, o 200x200px, ngunit ito ay inirerekomenda na gumamit ng mas malaking mga imahe, hanggang sa 1200x630px.
Igalang ang mga kinakailangang minimum na ito upang matiyak na ang iyong mga imahe ay palaging lilitaw nang maayos sa mga post sa Facebook at gagawing mabuti ang mga ito.
Saan ako maaaring lumipad? - Home | FacebookInternational SAP and Web consulting - Home | Facebook
Tulong sa Smartphone - Home Facebook
Travel Comparator - home Facebook
Facebook developer platform - Mga Facebook developer
Kiev beach club at Kiev nightlight sa tag-init - Saan ako makakalipad?
Karagdagang pagbabasa
Master Website Paglikha: Mag -enrol Ngayon!
Ibahin ang anyo ng iyong digital na presensya sa aming komprehensibong kurso sa paglikha ng website - simulan ang iyong paglalakbay sa pagiging isang dalubhasa sa web ngayon!
Mag -enrol dito
Upang ma-optimize ang iyong mga meta tag para sa display ng rich cards at iba pang mga social media sharing puroposes, tingnan ang mga mahusay na website na puno ng kapaki-pakinabang na impormasyon:
Ang Web Developer's SEO Cheat Sheet 2.018 Mga Tag sa Meta Dapat Magkaroon ang bawat Webpage sa 2014
Ang Open Graph Protocol
Snippet - Platform ng Google+
Pinterest Rich Pins para sa Negosyo
WooCommerce - Libreng Wordpress toolkit na nagdaragdag ng markup ng produkto
Meta property OG Facebook
Ang dimensyon ng imahe ng Facebook Buksan ang Graph, para sa laki ng imahe ng Facebook meta at ang laki ng imahe ng Facebook Open Graph, ay 200 pixel ng 200 pixel. Inirerekomenda ito bilang isang minimum, at ang maximum na sukat ay hindi dapat maging higit sa 1200 sa pamamagitan ng 630 pixels.
Ano ang OG tag? Ang OG tag, tinatawag din na Facebook OG tag, o Facebook Open Graph tag, ay ang impormasyon na naroroon sa source code ng website, ngunit nakatago mula sa mga bisita ng website, na ginagamit ng Facebook o iba pang mga social network kapag nagbabahagi ng isang pahina sa mga social medias, upang maipakita isang imahe, isang paglalarawan, at iba pang impormasyon na gagamitin upang ipakita ang mga detalye sa magandang paraan tungkol sa ibinahaging link.
Ang Facebook meta ay ang mga sumusunod:
- Ang pangalan ng Facebook OG site ay ang pangalan ng webpage,
- Ang paglalarawan ng OG ng Facebook ay naglalaman ng maikling paglalarawan ng tekstong webpage,
- OG imahe Facebook ay naglalaman ng mga link sa imahe ng link,
- Ang uri ng Facebook OG ay tumutukoy sa uri ng nilalaman na ibinahagi, halimbawa isang artikulo o isang libro,
- Ang Facebook OG URL ay ang natatanging address ng Internet ng link, tinatawag ding URL, Uniform na lokasyon ng mapagkukunan,
- Ang laki ng imahe ng OG ng Facebook ay minimum na 200x200px, maximum na 1200x630px.
OG tag generator Buksan ang Graph Generator, Advanced na meta tag generator toolTwitter Buksan ang Graph tester Card Validator - Mga Twitter card
Madalas Na Nagtanong
- Ano ang mga pinakamahusay na kasanayan para sa pagpapatupad ng Facebook Open Graph (OG) meta tags upang matiyak na ang ibinahaging nilalaman ay mukhang nakakaakit sa Facebook?
- Ang pagpapatupad ng Facebook og meta tags (`og: pamagat`,` og: type`, `og: image`,` og: url`, `og: paglalarawan`) ay tama na nagsasangkot ng pagpili ng isang nakakahimok na imahe, isang naglalarawan at kaakit -akit na pamagat, isang Tumpak na uri (artikulo, video), at isang maigsi na paglalarawan. Ang mga tag na ito ay dapat mailagay sa `Ang seksyon ng HTML, tinitiyak na kapag ibinahagi ang nilalaman sa Facebook, ipinapakita ito sa inilaan na imahe, pamagat, at paglalarawan, sa gayon ang pagtaas ng pagiging kaakit -akit at potensyal na pag -abot nito.

Ang Yoann Bierling ay isang Web Publishing & Digital Consulting Professional, na gumagawa ng isang pandaigdigang epekto sa pamamagitan ng kadalubhasaan at pagbabago sa mga teknolohiya. Masigasig tungkol sa pagbibigay kapangyarihan sa mga indibidwal at organisasyon na umunlad sa digital na edad, hinihimok siya upang maihatid ang mga pambihirang resulta at magmaneho ng paglago sa pamamagitan ng paglikha ng nilalaman ng edukasyon.
Master Website Paglikha: Mag -enrol Ngayon!
Ibahin ang anyo ng iyong digital na presensya sa aming komprehensibong kurso sa paglikha ng website - simulan ang iyong paglalakbay sa pagiging isang dalubhasa sa web ngayon!
Mag -enrol dito