Google Pagespeed Insights: Sorunlari Çözün Ve Çevre Dostu Olun
- Google PageSpeed optimizasyonu
- 1. Adım: Web için görüntüleri optimize edin
- Adım 2: CSS ve javascript optimizasyonu
- Adım 3: web tarayıcı önbelleğini etkinleştir
- Adım 4: Sıkıştırma htaccessini etkinleştir
- Site Speed Accelerator ile PageSpeed Insights Google aracında çevre dostu olma
- Google Page Speed Insights hakkında sık sorulan sorular ve yanıtları:
- Google PageSpeed optimizasyonu
- Sık Sorulan Sorular
- Ezoic'te bir site nasıl eklenir? Bölüm 2: Atlamalı Aktivasyon - video
Google PageSpeed optimizasyonu
Google PageSpeed Insights [1] web sitenizin nasıl performans gösterdiğini görmek için harika bir araçtır. Zayıf bir puanınız olması durumunda, sorunların çoğunu çözmek için çözümleri uygulaması kolay olan bir dizi makale.
- 1. Adım: Web için görüntüleri optimize edin
- Adım 2: CSS ve javascript optimizasyonu
- Adım 3: web tarayıcı önbelleğini etkinleştir
- Adım 4: Sıkıştırma htaccessini etkinleştir
 Site Speed Accelerator ile PageSpeed Insights Google aracında çevre dostu olma ( ⪢ Ücretsiz kayıt)
Site Speed Accelerator ile PageSpeed Insights Google aracında çevre dostu olma ( ⪢ Ücretsiz kayıt)
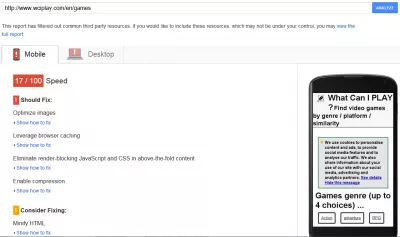
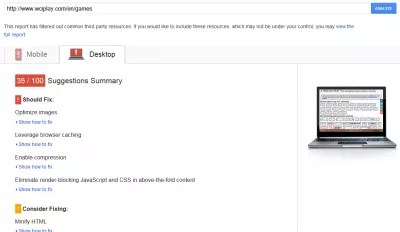
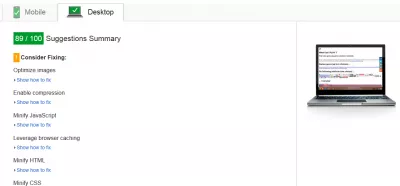
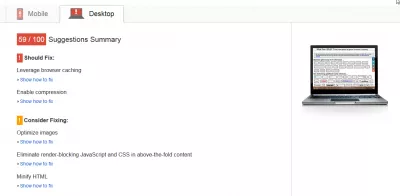
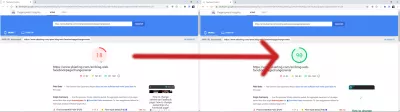
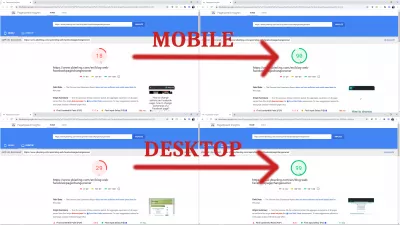
Bu, Google PageSpeed Insights [1] 'de yeşile dönmeme izin verdi, cep telefonunda 17 puandan (Şekil 1) 89'a (Şekil 14), masaüstünde 35'ten (Şekil 3) 89'a yükseldi (Şekil 16). ).
Bununla birlikte, sizin için tüm optimizasyonları yapacak bir araç olan Ezoic platformu Site Speed Accelerator'ı kullanarak, kendiniz hiçbir şey uygulamak zorunda kalmadan yeşillenmenin bile bir yolu var: aşağıya bakın ve kılavuzu izleyin!
1. Adım: Web için görüntüleri optimize edin
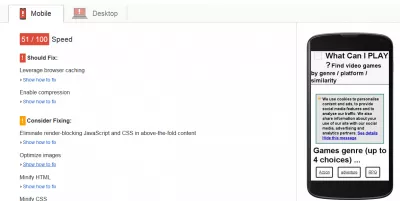
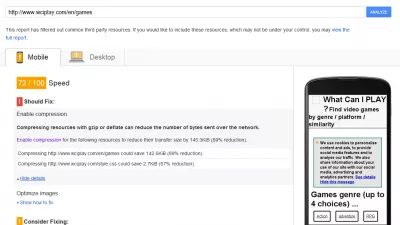
Bu, Google PageSpeed [1] testini geçmeme izin verdi Bir web sitesinde görüntüleri optimize et [2], mobilde 17 puandan (Şekil 1) 51'e (Şekil 2) ve 35'ten (Şekil 3) 59 masaüstünde (Şekil 4).
Görselleri Optimize Etme PageSpeed Insights Google GeliştiricilerAdım 2: CSS ve javascript optimizasyonu
Ekranın üst kısmındaki içerikte oluşturma engelleyen JavaScript ve CSS'yi kaldırın.
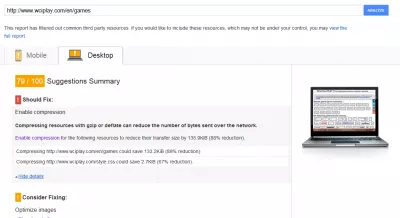
Bu, Google PageSpeed [1] testini geçmeme izin verdi. Bir web sitesindeki üst düzey içerikteki render engelleyen JavaScript ve CSS’yi kaldır (mobil web sitesinde 51 puandan yükseliyor (Leverage tarayıcı önbelleğe alma [6] ile birlikte). Şekil 5) ila 72 (Şekil 6) ve masaüstünde 59'dan (Şekil 7) ila 79'a kadar (Şekil 8).
Adım 3: web tarayıcı önbelleğini etkinleştir
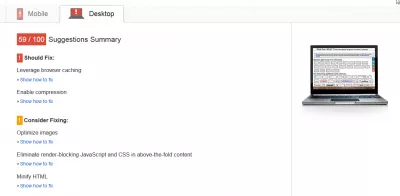
Kaldıraç tarayıcı önbelleği, bir web sitesinde Google PageSpeed [1] testinden yararlanarak Kaldırma tarayıcı önbelleğe almayı [5] (katlamanın üzerindeki içerikte render engelleyen JavaScript ve CSS'yi kaldır [4] ile birlikte) bir skordan çıkıyor mobil cihazlarda 51'inin (Şekil 9) ila 72'inin (Şekil 10) ve masaüstünde 59'un (Şekil 11) ila 79'unun (Şekil 12) olduğu gibi.
Tarayıcı Önbelleğe Alma PageSpeed Insights'dan Google Geliştiricilerden yararlanınAdım 4: Sıkıştırma htaccessini etkinleştir
Htaccess'te sıkıştırmayı etkinleştirmek, Google PageSpeed [1] testini geçmeme izin verdi. Tarayıcıyı web sitesinde [7] önbelleğe almayı, cep telefonunda 72 puandan (Şekil 13) 89'u (Şekil 14) ve 79'dan (79'dan fazla) geçmesini sağladı. Şekil 15) - 89 masaüstünde (Şekil 16).
Metin tabanlı varlıkların kodlamasını ve aktarım boyutunu optimize etme - Web TemelleriSite Speed Accelerator ile PageSpeed Insights Google aracında çevre dostu olma
PageSpeed Insights Google puanında mobil cihazlarda 18 ve masaüstünde 29 gibi çok zayıf bir kırmızı puana geri döndükten sonra, Site Speed Accelerator olan ve benim için tüm optimizasyonları tek bir tıklama ile yapan harika bir araç olduğunu öğrendim. düğmesi, web sitemi kendi DNS'lerini kullanacak şekilde yapılandırdıktan sonra, sitemi benim adıma oluşturmalarına ve bu arada optimize etmelerine olanak tanıyor.
Şu şekilde çalışır: Bir kullanıcı web sitemden bir sayfa almak istediğinde, doğrudan sunucuma o sayfanın kodunu teslim etmek için en ucuz web barındırma olduğunu sorar. Sunucum ona gönderdi. Bu standart çalışma şeklidir.
Master Web Sitesi Oluşturma: Şimdi kaydolun!
Dijital varlığınızı kapsamlı web sitesi oluşturma kursumuzla dönüştürün - bugün bir web uzmanı olma yolculuğunuza başlayın!
Buraya kaydolun
Ancak, harici bir DNS kullanarak, kullanıcı DNS'nin web sayfasını onun için sunucumdan almasını isteyecek ve sunucum Web sayfası kaynak kodunu bu aracı DNS'ye gönderecek ve bu da kodu değiştirebilecek ve ayrıca daha hızlı göndermek için önbelleğe almak ve Dünya'nın farklı yerlerine depolamak ve kullanıcıya daha iyi bir Web sayfası sunmak için optimize etmek.
Bu, Ezoic Site Speed Accelerator'ın Web sayfalarımı nasıl optimize edebildiğini ve bunları kendimden çok daha iyi bir puanla doğrudan kullanıcıya teslim edebildiğini gösteriyor. mobilde 18'den yeşil puana 90 ve masaüstünde kırmızı puandan 29'dan yeşil puana… 99!
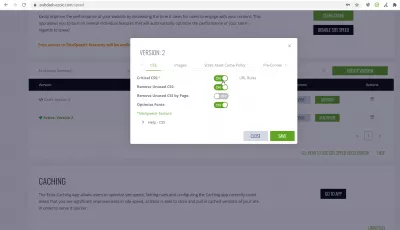
Site Speed Accelerator tarafından sunulan optimizasyon listesi aşağıdaki gibidir ve PageSpeed Insights Google puanınızı yeşil alacak yeni web sitesi optimizasyonları ile sürekli güncellenmektedir:
- Önce kritik CSS oluşturulmuş, kullanılmamış CSS gönderilmemiş veya optimize edilmiş yazı tipleri ile CSS optimizasyonu,
- Görsel tembel yükleme, kullanılan yeni nesil format Webp, otomatik olarak yeniden boyutlandırılan görseller ve arka plan görüntüleri önyükleme ile görüntü optimizasyonu,
- Tarayıcılara resimlerinizi, stil sayfalarınızı ve komut dosyalarınızı önbelleğe almalarını söyleyen statik varlık önbellek politikası,
- Tarayıcılar için menşe talimatlarının otomatik olarak oluşturulması,
- HTML yorumlarını, bitiş etiketlerini, tırnak işaretlerini veya boşlukları saklamak veya gizlemek için farklı seçeneklerle HTML küçültme,
- Komut dosyalarını geciktirme, reklamları geciktirme ve CPU yoğun görevleri azaltma olasılığı ile komut dosyası yürütme optimizasyonu,
- Otomatik iframe'ler geç yükleme.
Elbette, istediğiniz zaman bu optimizasyonlardan herhangi birini etkinleştirebilir veya durdurabilir ve size en iyi sonuçları veren Site Hız Hızlandırıcı seçeneklerini bulmak için ayarlarınıza ince ayar yapabilirsiniz.
Bunu elde etmek için, Ezoic platformunda bir hesap oluşturarak başlayın ve ardından web sitenizi Ezoic DNS kullanarak entegre edin. Daha sonra özellikleri yapılandırabilir ve çevreci olabilirsiniz!
Bunun da ötesinde, web siteniz uygunsa (örneğin, ayda 10.000'den fazla benzersiz ziyaretçiye sahip olması ve benzersiz içeriğe sahip olması gerekiyorsa), şaşırtıcı Ezoic'lerini uygulayarak BGBM oranlarınızı ve dolayısıyla kazançlarınızı da artırabileceksiniz. uyumlulaştırma AdExchange sistemi.
Site Speed Accelerator, 30 günlük deneme süresi için bile ücretsizdir, kredi kartı gerekmez ve bundan sonra trafiğinize bağlı olarak farklı bir tutara mal olur. Ezoik arabuluculuk sistemini kullanırsanız ve onlarla ayda 2000 $ 'dan fazla kazanırsanız ücretsiz olabilir!
Haziran 2021 Düzenle: 2021 Haziran tarihi itibariyle, Accessnow programları aracılığıyla EZOIC'e katılmak için daha fazla sayfa görüntüleme sınırlaması yoktur ve sitespeedaccelerator, daha fazla site optimizasyonuna sahip olan EZOIC sıçraması, ve Tüm yayıncılar için tamamen ücretsizdir!
Google Page Speed Insights hakkında sık sorulan sorular ve yanıtları:
- Google PageSpeed önemli mi?
- Google PageSpeed, web sitesi sıralaması açısından en önemli olmasa da, hemen çıkma oranını etkileyebilir. Ziyaretçiler genellikle ayrılmadan önce sayfanın yüklenmesi için birkaç saniyeden fazla beklemezler.
- PageSpeed SEO'yu etkiler mi?
- Yukarıya bakın - web sitesi sıralamasında çok fazla değişiklik olmayabilir, ancak hemen çıkma oranını etkileyebilir.
- İyi bir sayfa yükleme süresi nedir?
- İyi bir sayfa yükleme süresi bir saniyenin altındadır.
- Google sayfa hızını nasıl artırabilirim?
- Google PageSpeed Insights puanınızı, olası tüm web sitesi optimizasyonlarını manuel olarak uygulayarak veya her şeyi sizin adınıza yapacak Site Speed Accelerator kullanarak artırabilirsiniz.
- Web sitemin yüklenme süresini nasıl artırabilirim?
- Web sitenizin yükleme süresini içerik uzunluğunu azaltarak, kullanılmayan HTML, CSS ve JS'yi kaldırarak, tüm dosyaları küçülterek ve önbellek ve CDN hizmetlerini kullanarak veya sizin için her şeyi yapacak bir Site Hız Hızlandırıcısı kullanarak artırabilirsiniz.
- Google yavaş siteleri cezalandırıyor mu?
- Görünüşe göre Google yavaş siteleri cezalandırmıyor, ancak içerik yüklenmesi çok uzunsa web sayfalarını ayrıştıramaz ve sıralayamaz.
- Tam dolu zamanı nasıl arttırırsınız?
- HTML'deki içeriği (DOM uzunluğu da denir), kullanılan CSS ve JS'yi ve diğer eklentileri azaltarak bir web sayfasının tam yüklenme süresini artırabilirsiniz.
- Açılış sayfası hızımı nasıl artırabilirim?
- Önbellek uygulayarak, bir CDN, Site Hızı Hızlandırıcı kullanarak ve en iyi Web uygulamalarını uygulayarak açılış sayfanızın hızını artırın.
- İyi bir Google Sayfa Hızı puanı nedir?
- Bir Google Google Sayfa Hızı puanı 90'ın üzerindedir.
- İyi bir sayfa yükleme hızı nedir?
- İyi bir Web sayfası yükleme hızı bir saniyenin altındadır.
- Bir web sitesi 2020 ne kadar hızlı yüklenmelidir?
- Bir web sitesi 2020'de bir saniyeden daha kısa sürede yüklenmelidir.
- İyi bir hemen çıkma oranı nedir?
- İyi bir hemen çıkma oranı yüzün altındaki herhangi bir değerdir, yani bazı kullanıcılar sitenizde kalıyor demektir. 50'nin altı zaten şaşırtıcı.
- Google siteleri neden bu kadar yavaş?
- Google siteleri, İnternet bağlantınız veya çalışan programlar ve uygulamalar nedeniyle yavaş olabilir. Bağlantı hızınızı artırmak için bir VPN seçmeyi düşünün.
- Google sayfa hızımı nasıl artırabilirim?
- Yüklenecek kaynakların miktarını ve boyutlarını azaltın.
- PageSpeed içgörüleri SEO'yu etkiler mi?
- Küçük bir etkisi olabilir, ancak asıl sorunu olası trafik hemen çıkma oranı artışıdır.
- Sayfa hızımı nasıl artırabilirim?
- En iyi Web uygulamaları uygulanarak ve yüklenecek kaynakların miktarı, karmaşıklığı ve boyutu azaltılarak sayfa hızı artırılabilir.
- İyi bir sayfa hızı nedir?
- İyi bir sayfa hızı, 90'ın üzerindeki yeşil bir puandır.
- Google PageSpeed analizlerini nasıl kullanırım?
- Google PageSpeed analizlerini kullanmak için web sitelerine gitmeniz, sitenizin URL'sinden birini girmeniz, analizi beklemeniz ve sonuçları kontrol etmeniz yeterlidir.
- Google PageSpeed analizleri doğru mu?
- Google PageSpeed Insights, bir Google sunucusunun web sitenizi bot olarak yüklemesi için geçen süreyi temsil ettiği için oldukça doğrudur. Farklı bir yerden ve başka bir bağlantıdan gelen gerçek bir ziyaretçinin farklı sonuçları olabilir, genellikle en kötüsü.
- Google Page Speed nasıl çalışır?
- Google Page Speed, tüm içerik dahil olmak üzere web sayfanızı bir tarayıcı gibi indirir ve DOM sayfasında açıklanan tüm bileşenleri tam olarak yüklemek ve işlemek için geçen süreyi kontrol eder.
- İyi site hızı nedir?
- İyi bir site hızı, hız testi puanında yeşil olmalı, mazing site hızı 90'ın üzerinde olmalı ve bir saniyeden daha kısa sürede yükleniyor olmalıdır.
Google PageSpeed optimizasyonu
- Hala Bir Google Sayfa Hızı Sıralama Faktörü Var mı?
- Bir Web Sitesi için Ortalama Hemen Çıkma Oranı nedir?
- Google PageSpeed Insights'ta% 100 Mükemmel Nasıl Kazanılır?
- Ne kadar hız, yeterli hızdır? Sayfa Yükleme Süresi ve Alt Satırınız
Sık Sorulan Sorular
- Optimize edilmiş performansı gösteren yeşil bir puan hedefleyen Google PagePeed Insights tarafından işaretlenen sorunları ele almak için ne gibi kapsamlı adımlar atılmalıdır?
- Google PagesPeed Insights'ta yeşil bir puan elde etmek için görüntüleri optimize etmeye, tarayıcı önbelleğini kullanmaya, CSS, JavaScript ve HTML'yi madencilik yapmaya odaklanarak, işleme engelleme kaynaklarını ortadan kaldırarak, sunucu yanıt süresini iyileştirme ve içerik dağıtım ağlarını (CDN) kullanmaya odaklanın. PagePeed Insights tarafından sağlanan her öneri, genellikle yinelemeli geliştirmeler ve test gerektiren metodik olarak ele alınmalıdır.
Ezoic'te bir site nasıl eklenir? Bölüm 2: Atlamalı Aktivasyon

Yoann Bierling, teknolojilerde uzmanlık ve yenilik yoluyla küresel bir etki yaratan bir Web Yayıncılık ve Dijital Danışmanlık Uzmanıdır. Bireylerin ve kuruluşların dijital çağda gelişmeleri için güçlendirme konusunda tutkulu olan, eğitim içeriği yaratma yoluyla olağanüstü sonuçlar vermeye ve büyümeye yönlendirmeye yönlendirilir.
Master Web Sitesi Oluşturma: Şimdi kaydolun!
Dijital varlığınızı kapsamlı web sitesi oluşturma kursumuzla dönüştürün - bugün bir web uzmanı olma yolculuğunuza başlayın!
Buraya kaydolun