Facebook OG метатегs
Facebook OG метатегs
Для того, щоб URL веб-сайту відображався належним чином у відкритому графіці Facebook, потрібні додаткові мета-теги, з назвою сторінки, типом сторінки, URL-адресою сторінки, URL-адресою зображення, описом сторінки, назвою сайту, публікацією статті і дати модифікації, розділ статті, тег статті та ідентифікатор адміністратора Facebook.
Open Graph - це, як правило, дуже повний набір метаданих, який дозволяє створювати повноцінну картку під час обміну URL-адресою.
Відкрийте діаграми метатегів SEO
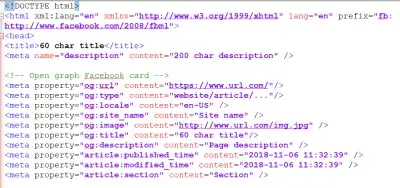
Необхідно використовувати наступні метатеги з шаблоном нижче, який можна скопіювати та вставити.
На додаток до того, як правильно відображатись під час обміну URL-адресою, він також покращить загальну сторінку SEO.
Це тільки для Facebook OG Open Graph, а метатегів у HTML слід вставити в головний розділ коду:
Метатегів Facebook Open Graph
Для того, щоб мати всі специфікації OG для веб-сайту Facebook, включаючи метатеги Twitter-картки та метатегів відкритих графіків Facebook, можна використовувати повний код нижче.
Це буде охоплювати всі HTML-карти метаданих соціальних медіа та дозволить належним чином ділитися вашими URL-адресами на всіх з них:
Відкритий граф протокол
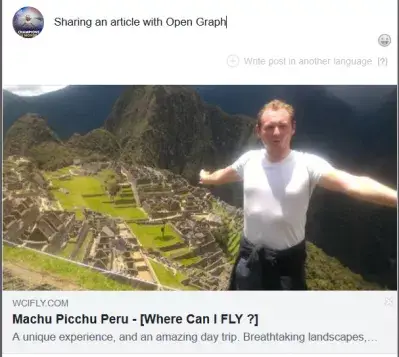
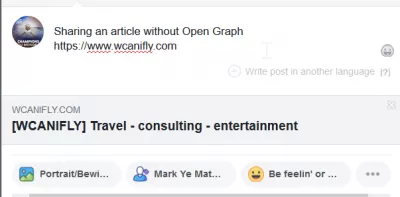
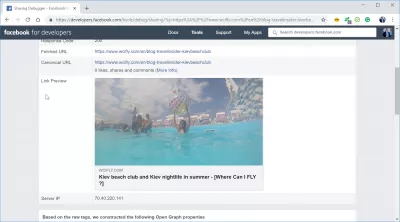
Після того, як на веб-сайті буде впроваджено метадані Facebook, їх буде відкрито нижче, оскільки назва, зображення та опис будуть правильно завантажені компанією Facebook.
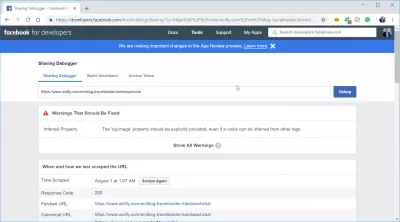
Відладчик Facebook OG
Онлайн-додаток для розробників, валідатор Open Graph, доступний на веб-сайті Facebook, і дозволяє devlopers самостійно перевіряти, чи правильно реалізовано метатегів на своїх веб-сайтах.
Просто відкрийте веб-сторінку, вставте URL-адресу, на якій повинні з'явитися багаті картки Facebook OG, і побачити результати або можливі помилки у разі неправильного введення тегів, як це пояснюється відладчиком Facebook Open Graph.
Відладчик Facebook OGРозмір зображення Facebook OG
Зображення, розміщене в повідомленні в Facebook, повинно бути не менше 200 пікселів завширшки у розмірі 200 пікселів або 200х200 пікселів, але рекомендується використовувати більші зображення до 1200x630 пікселів.
Дотримуйтесь цих мінімальних вимог, щоб переконатися, що ваші зображення завжди будуть відображатися на дописах Facebook належним чином, і вони будуть добре виглядати.
Де я можу летіти? - Головна | FacebookМіжнародний SAP та веб-консалтинг - Головна | Facebook
Допомога смартфону - Домашня сторінка Facebook
Подорожний компаратор - домашній Facebook
Платформа розробника Facebook - розробники Facebook
Київський пляжний клуб і Київські нічні літа влітку - Де я можу летіти?
Подальші читання
Створення майстра веб -сайту: Зареєструйтесь зараз!
Перетворіть свою цифрову присутність за допомогою нашого всеосяжного курсу створення веб -сайтів - Почніть свою подорож, щоб стати веб -експертом сьогодні!
Зареєструйтесь сюди
Щоб оптимізувати свої метатеги для показу насичених карт та інших соціальних мереж, перегляньте ці великі веб-сайти, наповнені корисною інформацією:
SEO-коди Веб-розробника 2.018 метатегів Будь-яка веб-сторінка повинна мати в 2014 році
Протокол відкритого графіка
Фрагмент - Платформа Google+
Pinterest Rich Pins for Business
WooCommerce - безкоштовний набір інструментів Wordpress, який додає маркетинг продукту
Мета власності OG Facebook
Розміри зображення у форматі Facebook Open, розмір зображення у форматі Facebook, а також розмір зображення у форматі Facebook Open Graph становлять 200 пікселів на 200 пікселів. Рекомендується як мінімум, а максимальний розмір не повинен перевищувати 1200 на 630 пікселів.
Що таке тег OG? Тег OG, який також називається тегом Facebook OG або тегом Facebook Open Graph, є інформацією, що міститься у вихідному коді веб-сайту, але прихована від відвідувачів веб-сайту, які використовуються Facebook або іншими соціальними мережами для спільного використання сторінки соціальних медіа, щоб показати зображення, опис та іншу інформацію, яка буде використана для відображення деталей у спільному посиланні.
Мета в Facebook такі:
- Назва веб-сайту Facebook - це назва веб-сторінки,
- Опис ОГ у Facebook містить короткий текстовий опис веб-сторінки,
- OG image Facebook містить посилання на зображення посилання,
- Тип OG для Facebook визначає тип загального вмісту, наприклад статтю або книгу,
- URL-адреса Facebook OG - це унікальна Інтернет-адреса посилання, яка також називається URL-адреса, Єдине місце розташування ресурсу,
- Розмір зображення у форматі Facebook OG мінімальний - 200x200px, максимальна - 1200x630px.
Генератор тегів OG Відкритий генератор графів, інструмент генератора мета-тегівЩебетати Відкрити тест графіка Карта перевірки - Twitter карти
Часті Запитання
- Які найкращі практики для впровадження мета -тегів Facebook Open Graph (OG), щоб переконатися, що спільний вміст виглядає привабливим у Facebook?
- Впровадження мета -тегів Facebook OG (`OG: Title`,` og: type`, `og: Image`,` og: url`, `og: опис ') правильно передбачає вибір переконливого зображення, описового та привабливого заголовка, an Точний тип (стаття, відео) та стислий опис. Ці теги повинні бути розміщені в ``Розділ HTML, гарантуючи, що коли вміст ділиться у Facebook, він відображається із передбачуваним зображенням, заголовком та описом, тим самим збільшуючи його привабливість та потенційне охоплення.

Yoann Bierling - це веб -видавничий та цифровий консалтинговий професіонал, що робить глобальний вплив завдяки досвіду та інновації в технологіях. Пристрасний щодо розширення можливостей людям та організаціям процвітати в цифрову епоху, він змушений забезпечити виняткові результати та сприяти зростанню за допомогою створення вмісту освіти.
Створення майстра веб -сайту: Зареєструйтесь зараз!
Перетворіть свою цифрову присутність за допомогою нашого всеосяжного курсу створення веб -сайтів - Почніть свою подорож, щоб стати веб -експертом сьогодні!
Зареєструйтесь сюди