Виправте Google PageSpeed за допомогою кешування браузера в htaccess
Щоб оптимізувати кешування браузера в htaccess, просто додайте наступний код, натхненний потоком переповнення стека [1] у файлі htaccess:
Це дозволить вам не лише пройти перевірку кешування браузера Google PageSpeed Leverage, але й найважливіше, щоб прискорити час доступу до вашого веб-сайту.
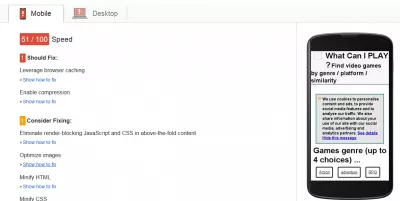
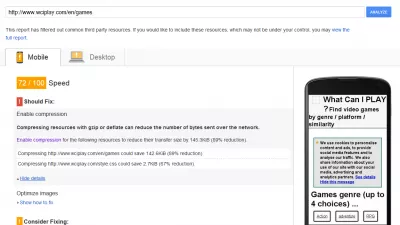
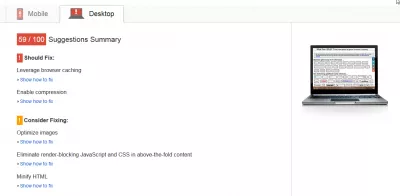
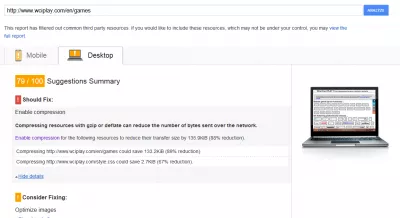
Наприклад, це дозволило мені пройти тест Google PageSpeed [2] на кешування браузера браузера [3] (разом із ліквідацією JavaScript-ренддер-блокування JavaScript та CSS у верхній частині вмісту [4]) на веб-сайті, що піднімається з Оцінка 51 на мобільному пристрої (рис. 1) до 72 (рис. 2) та від 59 (рис. 3) до 79 на робочому столі (рис. 4).
Часті Запитання
- Як реалізувати кешування браузера важелів у своєму файлі .htaccess?
- Щоб використовувати кешування браузера у вашому файлі .htaccess, ви можете додати директиви, які вказують час життя кешу для різних типів файлів. Наприклад, ви можете використовувати термін дії та термін дії директивів, що закінчуються, для встановлення заголовків контролю кешу, диктуючи, як довго браузер повинен кешувати ресурси, такі як зображення, CSS та файли JavaScript.
- Який ефективний спосіб порівняти два файли CSV за допомогою Microsoft Access?
- Імпортуйте обидва файли CSV в окремі таблиці в MS Access, а потім використовуйте запит для з'єднання таблиць у загальному полі та виберіть поля для порівняння. Запити доступу можуть ефективно визначити відповідність, відмінності та розбіжності між двома наборами даних.

Yoann Bierling - це веб -видавничий та цифровий консалтинговий професіонал, що робить глобальний вплив завдяки досвіду та інновації в технологіях. Пристрасний щодо розширення можливостей людям та організаціям процвітати в цифрову епоху, він змушений забезпечити виняткові результати та сприяти зростанню за допомогою створення вмісту освіти.
Вивчіть основи SEO: зареєструйтесь сьогодні!
Підвищіть видимість та трафік вашого веб-сайту, освоюючи основи SEO за допомогою нашого курсу основних основ.
Почніть вивчати SEO