Тег розширення amp-оголошення .js відсутній
Вирішіть тег 'amp-ad extension .js script' відсутній
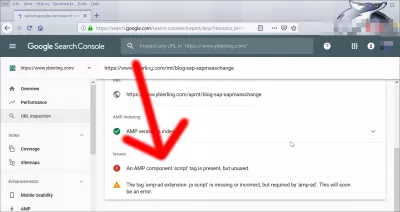
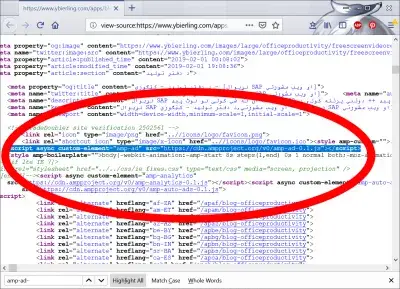
При впровадженні AMP-сторінок і отримання помилки тег 'amp-ad extension .js script' відсутній або неправильний, але вимагається 'amp-ad'. Скоро це станеться помилкою, в Пошуковій консолі Google за допомогою оголошень AMP Google або через рекламну мережу, це просто означає, що певний сценарій AMP для оголошень забутий на веб-сторінці.
Включіть її, і помилка не буде.
Як виправити помилку amp-ad extension.js скрипт?Що таке прискорені мобільні сторінки
Що означає AMP у Google? Прискорені мобільні сторінки, також звані AMP, є новим стандартом для перегляду мобільних пристроїв. Версія веб-сторінки AMP кешується Google або іншою пошуковою системою, тобто кешована версія доставляється клієнту.
Дисплей набагато швидше, тому що прискорені мобільні сторінки AMP повинні дотримуватися дуже жорстких правил розробки, використовувати звичайні бібліотеки і не включати багато речей, які зазвичай уповільнюють завантаження сторінок, наприклад, додатковий скрипт, зовнішні кадри або великі зображення.
Проект AMP HTML на githubLycamobile активує інтернет-прискорену версію мобільної сторінки AMP
Як тестувати сторінки AMP
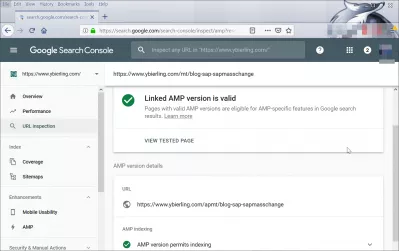
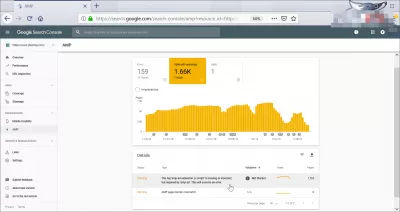
Одним з найпростіших способів тестування сторінок AMP є використання засобу перевірки URL-адрес консолі пошуку Google і тестування AMP.
Цей інструмент буде перевіряти сторінки AMP і відправлятиме будь-яку проблему зі сторінкою, наприклад, тег розширення amp-ad .js script відсутній або неправильний, але вимагається amp-ad. Це скоро буде помилкою.
Вона, як правило, пропонує посилання на документацію AMP, щоб знайти, як вирішити проблему і зробити веб-сайт AMP готовим до відображення в пошуковій мережі Google та інших пошукових системах, які можуть обробляти сторінки AMP.
Інструмент перевірки URL-адрес Google і тестування AMPСтворення майстра веб -сайту: Зареєструйтесь зараз!
Перетворіть свою цифрову присутність за допомогою нашого всеосяжного курсу створення веб -сайтів - Почніть свою подорож, щоб стати веб -експертом сьогодні!
Зареєструйтесь сюди
Прискорені мобільні сторінки Wordpress
Щоб увімкнути прискорені мобільні сторінки AMP на Wordpress, просто встановіть офіційний плагін Wordpress AMP, з каталогу встановлення плагінів Wordpress або з веб-сайту Wordpress.
Плагін Wordpress AMPЗміни мови на мові прискореної мобільної сторінки AMP версії
Як додати AdSense до Wordpress
Існує декілька способів додати веб-сайт AdSense до Wordpress, додавши код вручну в розділ вихідного коду HTML, або використовуючи плагін, який зробить це за вас.
Іншим рішенням є використання зовнішнього рекламного сервісу, такого як Ezoic, який керуватиме вашими оголошеннями, і надаватиме ваш сайт відвідувачам. Все, що вам потрібно зробити, це зареєструватися в рекламній мережі Ezoic, яка включає AdSense та інші рекламні мережі, і налаштувати свій веб-сайт, щоб він обслуговувався їх DNS, і він автоматично відображатиме ваші оголошення.
Як вставити рекламний код у ваш сайт WordPressЗміни мови на мові прискореної мобільної сторінки AMP версії
WordPress AMP AdSense
The WordPress AMP AdSense code is different than the standard AdSense for Wordpress. Make sure to include the necessary scripts for your Wordpress AMP versions corresponding to the accelerated mobile pages AMP AdSense advertisement standards.
Вона вимагає декількох змін у вихідному коді всього веб-сайту. Найпростіший спосіб відображення оголошень на сайті AMP Wordpress з прискореними мобільними сторінками - це використання зовнішньої мережі посередництва, наприклад Ezoic, яка керуватиме всією частиною реклами для вашого сайту. Все, що вам потрібно зробити, це увімкнути AMP для вашого сайту WordPress, зареєструватися в їхній рекламній мережі, і дозволити їм керувати рекламою для вас.
Як вставити рекламний код у ваш сайт WordPressЧасті Запитання
- Як веб-розробники можуть вирішити проблему, коли на сторінках підсилювача відсутня AMP-AD-розширення.
- Щоб вирішити це, переконайтеся, що сценарій розширення AMP-AD (``) включений у голову вашого документа AMP HTML. Цей сценарій необхідний для відображення оголошень на сторінках підсилювачів і повинен бути правильно посилатися, щоб уникнути помилок перевірки.

Yoann Bierling - це веб -видавничий та цифровий консалтинговий професіонал, що робить глобальний вплив завдяки досвіду та інновації в технологіях. Пристрасний щодо розширення можливостей людям та організаціям процвітати в цифрову епоху, він змушений забезпечити виняткові результати та сприяти зростанню за допомогою створення вмісту освіти.
Створення майстра веб -сайту: Зареєструйтесь зараз!
Перетворіть свою цифрову присутність за допомогою нашого всеосяжного курсу створення веб -сайтів - Почніть свою подорож, щоб стати веб -експертом сьогодні!
Зареєструйтесь сюди