Facebook OG thẻ metas
Facebook OG thẻ metas
Để có một URL trang web hiển thị chính xác trong Đồ thị mở của Facebook, một số thẻ meta bổ sung là cần thiết, với tiêu đề trang, loại trang, URL trang, URL hình ảnh, mô tả trang, tên trang web, ấn phẩm bài viết và ngày sửa đổi, phần bài viết, thẻ bài viết và ID quản trị viên Facebook.
Biểu đồ mở nói chung là một tập hợp dữ liệu meta hoàn chỉnh cho phép tạo thẻ rich hoàn chỉnh khi chia sẻ URL.
Mở thẻ meta đồ thị SEO
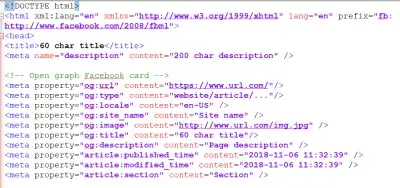
Các thẻ meta sau phải được sử dụng, với mẫu bên dưới có thể được sao chép và dán.
Trên đầu trang cho phép hiển thị thích hợp khi chia sẻ URL, nó cũng sẽ cải thiện SEO trang chung.
Điều này chỉ dành cho Facebook OG Open Graph và thẻ meta trong HTML sẽ được dán vào phần đầu của mã:
Thẻ meta biểu đồ mở của Facebook
Để có toàn bộ thông số kỹ thuật OG của trang web Facebook, bao gồm thẻ meta thẻ Twitter và thẻ meta biểu đồ mở của Facebook, bạn có thể sử dụng toàn bộ mã bên dưới.
Điều này sẽ bao gồm tất cả thẻ HTML dữ liệu meta medias xã hội và cho phép chia sẻ đúng URL của bạn trên tất cả các thẻ đó:
Mở giao thức biểu đồ
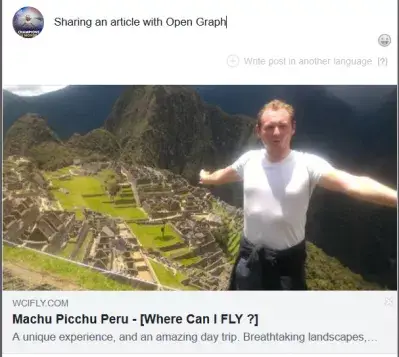
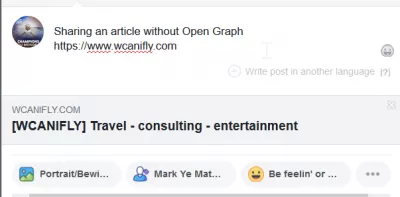
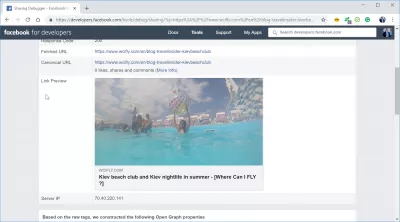
Khi siêu dữ liệu Facebook đã được triển khai trên trang web, việc chia sẻ chúng sẽ tạo ra giao diện bên dưới, vì tiêu đề, hình ảnh và mô tả sẽ được Facebook tải xuống đúng cách.
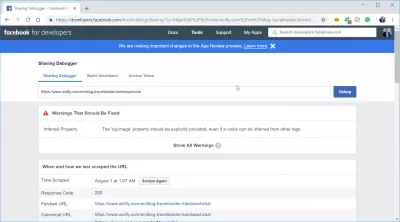
Trình gỡ lỗi Facebook OG
Một ứng dụng trực tuyến cho các nhà phát triển, trình xác nhận đồ thị mở, có sẵn trên trang web Facebook, và cho phép người devlopers tự kiểm tra nếu thẻ rich có thẻ meta được triển khai đúng trên trang web của họ.
Chỉ cần mở trang web, dán URL trong đó thẻ rich Facebook OG sẽ xuất hiện và xem kết quả hoặc lỗi tiềm ẩn trong trường hợp thẻ được triển khai sai, như được giải thích bởi trình gỡ lỗi Đồ thị mở của Facebook.
Trình gỡ lỗi Facebook OGKích thước hình ảnh Facebook OG
Hình ảnh được đăng trong một bài đăng trên Facebook phải có chiều rộng tối thiểu 200 pixel x 200 pixel hoặc 200x200px, nhưng bạn nên sử dụng hình ảnh lớn hơn, tối đa 1200x630px.
Tôn trọng yêu cầu tối thiểu này để đảm bảo rằng hình ảnh của bạn sẽ luôn xuất hiện đúng trên các bài đăng trên Facebook và sẽ làm cho chúng có giao diện đẹp.
Tôi có thể bay ở đâu? - Trang chủ | FacebookTư vấn quốc tế về SAP và Web - Trang chủ | Facebook
Trợ giúp Điện thoại thông minh - Trang chủ Facebook
Travel Comparator - Trang chủ Facebook
Nền tảng phát triển Facebook - nhà phát triển Facebook
Câu lạc bộ bãi biển Kiev và đèn ngủ Kiev vào mùa hè - Tôi có thể bay ở đâu?
Đọc thêm
Tìm hiểu SEO Basics: Ghi danh ngay hôm nay!
Tăng khả năng hiển thị và lưu lượng truy cập của trang web của bạn bằng cách làm chủ các nguyên tắc cơ bản của SEO với khóa học cơ bản dễ thực hiện của chúng tôi.
Bắt đầu học SEO
Để tối ưu hóa thẻ meta của bạn để hiển thị thẻ rich và các phương tiện chia sẻ truyền thông xã hội khác, hãy xem các trang web tuyệt vời này với đầy đủ các thông tin hữu ích:
Bảng SEO Cheat Sheet của nhà phát triển web 2.018 Meta Tags Mỗi trang web nên có trong năm 2014
Giao thức đồ thị mở
Đoạn trích - Nền tảng Google+
Pinterest Ghim phong phú dành cho doanh nghiệp
WooCommerce - Bộ công cụ Wordpress miễn phí bổ sung thêm đánh dấu sản phẩm
Tài sản meta OG Facebook
Kích thước hình ảnh Đồ thị mở của Facebook, đối với kích thước hình ảnh meta của Facebook và cũng là kích thước hình ảnh Biểu đồ mở của Facebook, là 200 pixel x 200 pixel. Nó được khuyến nghị ở mức tối thiểu và kích thước tối đa không được quá 1200 x 630 pixel.
Thẻ OG là gì? Thẻ OG, còn được gọi là thẻ Facebook OG, hoặc thẻ Facebook Open Graph, là thông tin có trong mã nguồn trang web, nhưng bị ẩn khỏi khách truy cập trang web, được Facebook hoặc các mạng xã hội khác sử dụng khi chia sẻ một trang trên phương tiện xã hội, để hiển thị một hình ảnh, một mô tả và thông tin khác sẽ được sử dụng để hiển thị chi tiết theo cách tốt đẹp về liên kết được chia sẻ.
Các meta Facebook như sau:
- Tên trang web Facebook OG là tên của trang web,
- Mô tả Facebook OG chứa mô tả văn bản ngắn của trang web,
- Hình ảnh OG Facebook chứa liên kết đến hình ảnh của liên kết,
- Loại Facebook OG xác định loại nội dung được chia sẻ, ví dụ: một bài viết hoặc một cuốn sách,
- URL Facebook OG là địa chỉ Internet duy nhất của liên kết, còn được gọi là URL, Vị trí tài nguyên thống nhất,
- Kích thước hình ảnh Facebook OG tối thiểu 200x200px, tối đa 1200x630px.
Trình tạo thẻ OG Open Graph Generator, công cụ tạo thẻ meta nâng caoTrình xác thực thẻ Twitter Open Graph - Thẻ Twitter
Câu Hỏi Thường Gặp
- Các thực tiễn tốt nhất để triển khai các thẻ meta của Facebook Open (OG) để đảm bảo nội dung được chia sẻ trông hấp dẫn trên Facebook là gì?
- Triển khai các thẻ meta og facebook (`og: title`,` og: type`, `og: hình ảnh`,` og: url`, `og: mô tả`) Loại chính xác (bài viết, video) và một mô tả ngắn gọn. Các thẻ này phải được đặt trong ``Phần của HTML, đảm bảo rằng khi nội dung được chia sẻ trên Facebook, nó được hiển thị với hình ảnh, tiêu đề và mô tả dự định, do đó làm tăng sự hấp dẫn và tầm với của nó.

Yoann Bierling là một chuyên gia xuất bản và tư vấn kỹ thuật số, tạo ra tác động toàn cầu thông qua chuyên môn và đổi mới trong các công nghệ. Đam mê trao quyền cho các cá nhân và tổ chức phát triển mạnh trong thời đại kỹ thuật số, anh ta được thúc đẩy để mang lại kết quả đặc biệt và thúc đẩy tăng trưởng thông qua việc tạo nội dung giáo dục.
Tìm hiểu SEO Basics: Ghi danh ngay hôm nay!
Tăng khả năng hiển thị và lưu lượng truy cập của trang web của bạn bằng cách làm chủ các nguyên tắc cơ bản của SEO với khóa học cơ bản dễ thực hiện của chúng tôi.
Bắt đầu học SEO