Google Pagespeed Insights: Giải Quyết Vấn Đề Và Trở Nên Xanh
- Tối ưu hóa tốc độ trang của Google
- Bước 1: tối ưu hóa hình ảnh cho web
- Bước 2: Tối ưu hóa CSS và javascript
- Bước 3: bật bộ đệm của trình duyệt web
- Bước 4: Kích hoạt tính năng nén htaccess
- Nhận màu xanh lá cây trong công cụ Google PageSpeed Insights với Trình tăng tốc tốc độ trang web
- Câu hỏi thường gặp về Thông tin chi tiết về tốc độ trang của Google và câu trả lời:
- Tối ưu hóa tốc độ trang của Google
- Câu Hỏi Thường Gặp
- Làm thế nào để thêm một trang web trên Ezoic? Phần 2: Kích hoạt Leap - video
Tối ưu hóa tốc độ trang của Google
Google PageSpeed Insights [1] là một công cụ tuyệt vời để xem trang web của bạn hoạt động như thế nào. Trong trường hợp bạn có điểm kém, đây là một loạt các bài viết với các giải pháp dễ thực hiện để giải quyết hầu hết các vấn đề.
- Bước 1: tối ưu hóa hình ảnh cho web
- Bước 2: Tối ưu hóa CSS và javascript
- Bước 3: bật bộ đệm của trình duyệt web
- Bước 4: Kích hoạt tính năng nén htaccess
 Nhận màu xanh lá cây trong công cụ Google PageSpeed Insights với Trình tăng tốc tốc độ trang web ( ⪢ Đăng ký miễn phí)
Nhận màu xanh lá cây trong công cụ Google PageSpeed Insights với Trình tăng tốc tốc độ trang web ( ⪢ Đăng ký miễn phí)
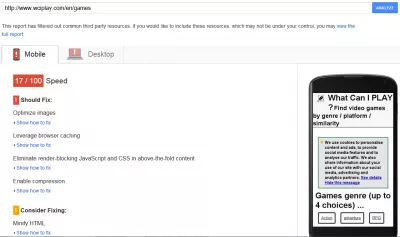
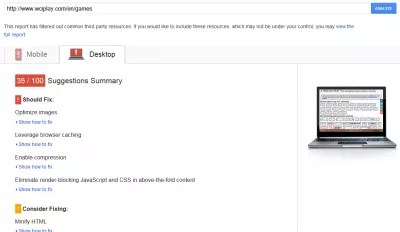
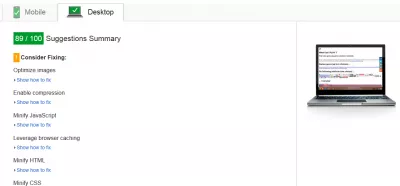
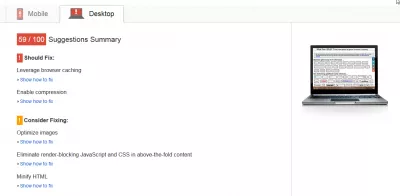
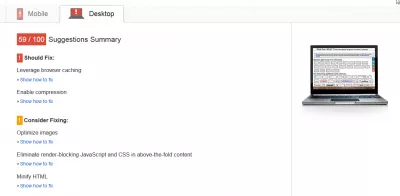
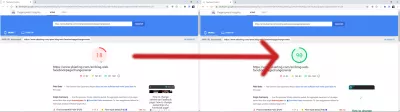
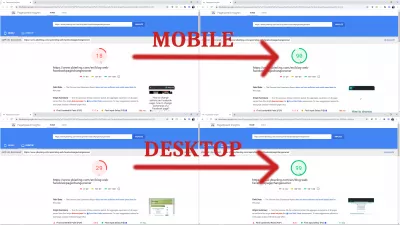
Điều này cho phép tôi chuyển sang màu xanh lục trên Google PageSpeed Insights [1], tăng từ điểm 17 trên thiết bị di động (Hình 1) lên 89 (Hình 14) và tăng từ 35 (Hình 3) lên 89 trên máy tính để bàn (Hình 16 ).
Tuy nhiên, thậm chí có một cách để có được màu xanh lá cây mà không cần phải tự mình thực hiện bất cứ điều gì, bằng cách sử dụng Trình tăng tốc tốc độ trang web của nền tảng Ezoic, một công cụ sẽ thực hiện tất cả các tối ưu hóa cho bạn: xem bên dưới và làm theo hướng dẫn!
Bước 1: tối ưu hóa hình ảnh cho web
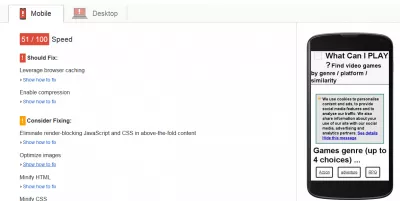
Điều này cho phép tôi vượt qua bài kiểm tra Google PageSpeed [1] Tối ưu hóa hình ảnh [2] trên một trang web, tăng từ điểm 17 trên thiết bị di động (Hình 1) lên 51 (Hình 2) và tăng từ 35 (Hình 3) lên 59 trên máy tính để bàn (Hình 4).
Tối ưu hóa hình ảnh PageSpeed Insights Nhà phát triển GoogleBước 2: Tối ưu hóa CSS và javascript
Loại bỏ JavaScript và CSS chặn kết xuất trong nội dung trong màn hình đầu tiên.
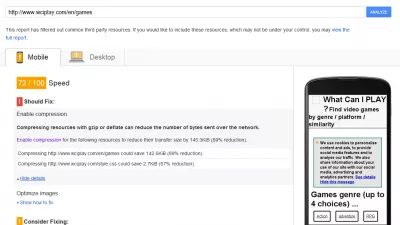
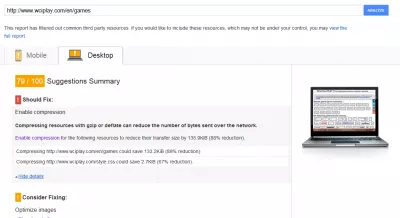
Điều này cho phép tôi vượt qua bài kiểm tra Google PageSpeed [1] Loại bỏ JavaScript và CSS chặn kết xuất trong nội dung trong màn hình đầu tiên (cùng với bộ nhớ đệm trình duyệt Leverage [6]) trên trang web, tăng từ điểm 51 trên thiết bị di động ( Hình 5) đến 72 (Hình 6) và tăng từ 59 (Hình 7) lên 79 trên máy tính để bàn (Hình 8).
Bước 3: bật bộ đệm của trình duyệt web
Tận dụng bộ nhớ đệm trình duyệt cho phép tôi vượt qua bài kiểm tra Google PageSpeed [1] Tận dụng bộ nhớ đệm trình duyệt [5] (cùng với Loại bỏ JavaScript và CSS chặn kết xuất trong nội dung trong màn hình đầu tiên [4]) trên một trang web, đi lên từ điểm số từ 51 trên thiết bị di động (Hình 9) đến 72 (Hình 10) và tăng từ 59 (Hình 11) lên 79 trên máy tính để bàn (Hình 12).
Tận dụng trang bộ nhớ đệm trình duyệt Thông tin chi tiết về nhà phát triển GoogleBước 4: Kích hoạt tính năng nén htaccess
Kích hoạt tính năng nén trong htaccess cho phép tôi vượt qua bài kiểm tra Google PageSpeed [1] Kiểm tra bộ nhớ đệm trình duyệt [7] trên một trang web, tăng từ điểm 72 trên thiết bị di động (Hình 13) lên 89 (Hình 14) và tăng từ 79 (Hình 14) Hình 15) đến 89 trên máy tính để bàn (Hình 16).
Tối ưu hóa mã hóa và chuyển kích thước của tài sản dựa trên văn bản - Nguyên tắc cơ bản về webNhận màu xanh lá cây trong công cụ Google PageSpeed Insights với Trình tăng tốc tốc độ trang web
Sau khi nhận được điểm số rất kém màu đỏ là 18 trên thiết bị di động và 29 trên máy tính để bàn theo điểm của Google PageSpeed Insights, tôi đã phát hiện ra công cụ tuyệt vời đó là Site Speed Accelerator và thực hiện tất cả các tối ưu hóa cho tôi, chỉ bằng một cú nhấp chuột , sau khi đã định cấu hình trang web của tôi để sử dụng DNS của họ, cho phép họ hiển thị trang web của tôi thay mặt tôi và tối ưu hóa nó trong khi đó.
Đây là cách hoạt động: khi một người dùng yêu cầu lấy một trang từ trang web của tôi, anh ta sẽ hỏi trực tiếp máy chủ của tôi đâu là máy chủ lưu trữ web giá rẻ tốt nhất để cung cấp cho anh ta mã của trang đó. Máy chủ của tôi gửi nó cho anh ta. Đó là cách làm việc tiêu chuẩn.
Tìm hiểu SEO Basics: Ghi danh ngay hôm nay!
Tăng khả năng hiển thị và lưu lượng truy cập của trang web của bạn bằng cách làm chủ các nguyên tắc cơ bản của SEO với khóa học cơ bản dễ thực hiện của chúng tôi.
Bắt đầu học SEO
Tuy nhiên, bằng cách sử dụng DNS bên ngoài, người dùng sẽ yêu cầu DNS đó lấy trang web từ máy chủ của tôi cho anh ta và máy chủ của tôi sẽ gửi mã nguồn của trang web đến DNS trung gian này, DNS này sẽ có thể sửa đổi mã và cũng để lưu vào bộ nhớ cache và lưu trữ nó ở những nơi khác nhau trên Earth để gửi nó nhanh hơn và tối ưu hóa nó để cung cấp một trang Web tốt hơn cho người dùng.
Đó là cách Công cụ tăng tốc độ trang web Ezoic có thể tối ưu hóa các trang web của tôi và cung cấp chúng trực tiếp cho người dùng với điểm số tốt hơn nhiều so với mức tôi tự nhận, hãy tự mình xem cách đơn giản bằng cách kích hoạt các tùy chọn cho trang web của mình, tôi đã đi từ điểm 18 trên thiết bị di động đến điểm xanh là 90, và từ điểm đỏ là 29 trên máy tính để bàn thành điểm xanh là… 99!
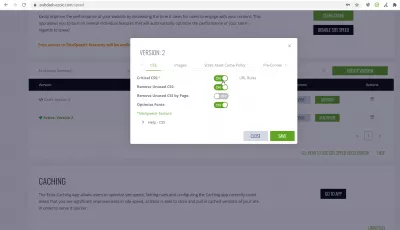
Danh sách tối ưu hóa được cung cấp bởi Site Speed Accelerator như sau và việc liên tục được cập nhật với các tính năng tối ưu hóa trang web mới sẽ khiến PageSpeed Insights của bạn được Google chấm điểm xanh:
- Tối ưu hóa CSS, với CSS quan trọng được hiển thị trước, CSS không sử dụng không được gửi đi hoặc phông chữ được tối ưu hóa,
- Tối ưu hóa hình ảnh, với tính năng tải chậm hình ảnh, sử dụng định dạng Webp thế hệ tiếp theo, hình ảnh tự động thay đổi kích thước và tải trước hình ảnh nền,
- Chính sách bộ nhớ cache nội dung tĩnh, sẽ yêu cầu trình duyệt lưu vào bộ nhớ cache hình ảnh, bảng định kiểu và tập lệnh của bạn,
- Tự động tạo hướng dẫn kết nối trước với nguồn gốc cho các trình duyệt,
- Rút gọn HTML với các tùy chọn khác nhau để giữ hoặc ẩn các nhận xét HTML, thẻ kết thúc, dấu ngoặc kép hoặc khoảng trắng,
- Tối ưu hóa thực thi tập lệnh với khả năng trì hoãn tập lệnh, trì hoãn quảng cáo và giảm các tác vụ chuyên sâu của CPU,
- Tải chậm iframe tự động.
Tất nhiên, bạn sẽ có thể kích hoạt hoặc dừng bất kỳ tối ưu hóa nào trong số này bất kỳ lúc nào và tinh chỉnh cài đặt của mình để tìm các tùy chọn Site Speed Accelerator mang lại cho bạn kết quả tốt nhất.
Để có được nó, hãy bắt đầu bằng cách tạo một tài khoản trên nền tảng Ezoic và sau đó tích hợp trang web của bạn bằng cách sử dụng Ezoic DNS. Sau đó, bạn có thể cấu hình các tính năng và nhận được màu xanh lá cây!
Trên hết, nếu trang web của bạn đủ điều kiện (ví dụ: nó cần có hơn 10k khách truy cập mỗi tháng và có nội dung độc đáo), bạn cũng sẽ có thể tăng Tỷ lệ CPM và do đó thu nhập của bạn bằng cách triển khai Ezoic tuyệt vời của họ dàn xếp hệ thống AdExchange.
Trình tăng tốc tốc độ trang web thậm chí còn miễn phí trong 30 ngày dùng thử, không cần thẻ tín dụng và sau đó sẽ có phí khác tùy thuộc vào lưu lượng truy cập của bạn. Nó có thể miễn phí nếu bạn sử dụng hệ thống dàn xếp Ezoic và kiếm được hơn $ 2000 mỗi tháng với chúng!
Tháng 6 năm 2021 Chỉnh sửa: Kể từ tháng 6 năm 2021, không còn giới hạn xem trang nào để tham gia EZOIC thông qua chương trình AccessNow của họ và Sitespeedaccelerator đã được thay thế bằng một sản phẩm mới và được cải tiến, Ezoic Leap, thậm chí còn có nhiều tối ưu hóa trang web hơn và Hoàn toàn miễn phí cho tất cả các nhà xuất bản!
Câu hỏi thường gặp về Thông tin chi tiết về tốc độ trang của Google và câu trả lời:
- Google PageSpeed có quan trọng không?
- Mặc dù Google PageSpeed không phải là yếu tố quan trọng nhất về xếp hạng trang web, nhưng nó có thể ảnh hưởng đến tỷ lệ thoát. Khách truy cập thường không đợi quá vài giây để tải trang trước khi rời đi.
- PageSpeed có ảnh hưởng đến SEO không?
- Xem ở trên - nó có thể không thay đổi nhiều đối với xếp hạng trang web, nhưng nó có thể ảnh hưởng đến tỷ lệ thoát.
- Thời gian tải trang tốt là gì?
- Thời gian tải trang tốt là dưới một giây.
- Làm cách nào để tăng tốc độ trang Google?
- Bạn có thể tăng điểm Google PageSpeed Insights của mình theo cách thủ công bằng cách triển khai tất cả các tối ưu hóa trang web có thể có hoặc bằng cách sử dụng Công cụ tăng tốc độ trang web sẽ thay mặt bạn làm tất cả.
- Làm cách nào để tăng thời gian tải trang web của tôi?
- Bạn có thể tăng thời gian tải trang web của mình bằng cách giảm độ dài nội dung, xóa HTML, CSS và JS không sử dụng, giảm thiểu tất cả các tệp và sử dụng các dịch vụ bộ nhớ cache và CDN - hoặc bằng cách sử dụng Trình tăng tốc độ trang web sẽ làm tất cả cho bạn.
- Google có phạt các trang web chậm không?
- Có vẻ như Google không phạt các trang web chậm, tuy nhiên, nếu nội dung tải quá dài, nó không thể phân tích cú pháp và xếp hạng các trang web.
- Làm thế nào để bạn tăng thời gian tải đầy đủ?
- Bạn có thể tăng thời gian tải đầy đủ của một trang web bằng cách giảm nội dung trong HTML (còn được gọi là độ dài DOM), CSS và JS được sử dụng và các plugin khác.
- Làm cách nào để tăng tốc độ trang đích của tôi?
- Tăng tốc độ trang đích của bạn bằng cách triển khai bộ nhớ cache, sử dụng CDN, Trình tăng tốc độ trang web và triển khai tất cả các phương pháp hay nhất về Web.
- Điểm Tốc độ Trang Google tốt là gì?
- Điểm Tốc độ trang của Google trên 90.
- Tốc độ tải trang tốt là gì?
- Tốc độ tải trang web tốt là dưới một giây.
- Một trang web sẽ tải nhanh như thế nào vào năm 2020?
- Một trang web sẽ tải trong vòng chưa đầy một giây vào năm 2020.
- Tỷ lệ thoát tốt là gì?
- Tỷ lệ thoát tốt là bất kỳ giá trị nào dưới một trăm, nghĩa là một số người dùng đang thực sự ở lại trang web của bạn. Dưới 50 đã là tuyệt vời.
- Tại sao các trang web của Google quá chậm?
- Các trang web của Google có thể chậm do kết nối Internet của bạn hoặc do máy tính đang chạy các chương trình và ứng dụng. Cân nhắc chọn VPN để tăng tốc độ kết nối của bạn.
- Làm cách nào để tăng tốc độ trang Google của tôi?
- Giảm số lượng tài nguyên cần tải và kích thước của chúng.
- Thông tin chi tiết về Tốc độ trang có ảnh hưởng đến SEO không?
- Nó có thể có một ảnh hưởng nhỏ, nhưng vấn đề chính của nó là khả năng tăng tỷ lệ thoát lưu lượng truy cập.
- Làm cách nào để tăng tốc độ trang của tôi?
- Tốc độ trang có thể được tăng lên bằng cách triển khai các phương pháp hay nhất về Web và giảm số lượng, độ phức tạp và kích thước của tài nguyên cần tải.
- Tốc độ trang tốt là gì?
- Tốc độ trang tốt là điểm xanh trên 90.
- Làm cách nào để sử dụng thông tin chi tiết về Tốc độ trang của Google?
- Để sử dụng thông tin chi tiết về Tốc độ trang của Google, bạn chỉ cần truy cập trang web của họ, nhập một trong các URL của trang web của bạn, đợi phân tích và kiểm tra kết quả.
- Thông tin chi tiết về Tốc độ trang của Google có chính xác không?
- Google PageSpeed Insights khá chính xác vì nó thể hiện thời gian cần thiết để một máy chủ Google tải trang web của bạn dưới dạng bot. Một khách truy cập thực tế từ một vị trí khác và kết nối khác có thể có kết quả khác, thường là tệ nhất.
- Tốc độ trang của Google hoạt động như thế nào?
- Tốc độ trang của Google tải xuống trang web của bạn như một trình duyệt, bao gồm tất cả nội dung và kiểm tra thời gian tải đầy đủ và xử lý tất cả các thành phần được mô tả trong DOM trang.
- Tốc độ trang web tốt là gì?
- Tốc độ trang web tốt phải có màu xanh ở điểm kiểm tra tốc độ, tốc độ trang web mê cung trên 90 và tải trong vòng chưa đầy một giây.
Tối ưu hóa tốc độ trang của Google
- Vẫn còn yếu tố xếp hạng tốc độ trang của Google?
- Tỷ lệ thoát trung bình cho một trang web là gì?
- Cách đạt điểm hoàn hảo 100% trên Google PageSpeed Insights
- Nhanh như thế nào là đủ nhanh? Thời gian tải trang và điểm mấu chốt của bạn
Câu Hỏi Thường Gặp
- Những bước toàn diện nào nên được thực hiện để giải quyết các vấn đề được gắn cờ bởi Google Pagespeed Insights, nhằm mục đích điểm số xanh cho thấy hiệu suất được tối ưu hóa?
- Để đạt được điểm số màu xanh lá cây trong Google Pagespeed Insights, tập trung vào việc tối ưu hóa hình ảnh, tận dụng bộ nhớ đệm của trình duyệt, thu nhỏ CSS, JavaScript và HTML, loại bỏ tài nguyên chặn kết xuất, cải thiện thời gian phản hồi của máy chủ và sử dụng mạng phân phối nội dung (CDN). Mỗi khuyến nghị được cung cấp bởi các hiểu biết của Pagespeed nên được giải quyết một cách có phương pháp, thường yêu cầu các cải tiến và thử nghiệm lặp đi lặp lại.
Làm thế nào để thêm một trang web trên Ezoic? Phần 2: Kích hoạt Leap

Yoann Bierling là một chuyên gia xuất bản và tư vấn kỹ thuật số, tạo ra tác động toàn cầu thông qua chuyên môn và đổi mới trong các công nghệ. Đam mê trao quyền cho các cá nhân và tổ chức phát triển mạnh trong thời đại kỹ thuật số, anh ta được thúc đẩy để mang lại kết quả đặc biệt và thúc đẩy tăng trưởng thông qua việc tạo nội dung giáo dục.
Tìm hiểu SEO Basics: Ghi danh ngay hôm nay!
Tăng khả năng hiển thị và lưu lượng truy cập của trang web của bạn bằng cách làm chủ các nguyên tắc cơ bản của SEO với khóa học cơ bản dễ thực hiện của chúng tôi.
Bắt đầu học SEO