Google Pagespeed见解:解决问题并实现绿色环保
Google PageSpeed优化
Google PageSpeed见解 [1]是查看网站效果的好工具。如果您的分数很差,这里有一系列文章,这些文章都易于实现,可以解决大多数问题。
- 第1步:优化网络图像
- 第2步:CSS和javascript优化
- 第3步:启用Web浏览器缓存
- 第4步:启用压缩htaccess
 使用Site Speed Accelerator在PageSpeed Insights Google工具中获得绿色 ( ⪢ 免费注册)
使用Site Speed Accelerator在PageSpeed Insights Google工具中获得绿色 ( ⪢ 免费注册)
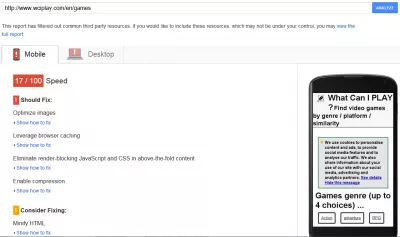
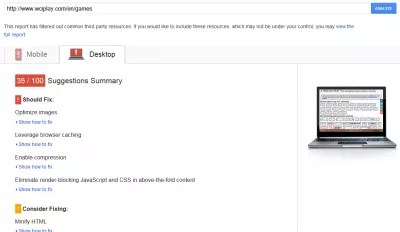
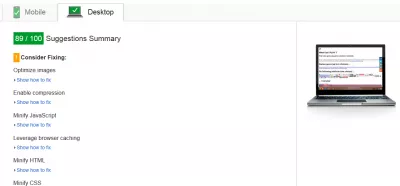
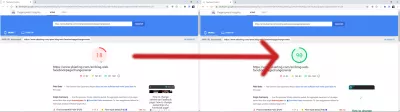
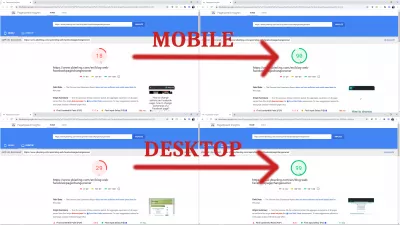
这使我在Google PageSpeed Insights [1]上获得了绿色,从移动设备上的得分(图1)的17上升到了89(图14),而桌面设备的得分从35(图3)上升到89(图16)。 )。
但是,甚至可以通过使用Ezoic平台Site Speed Accelerator来实现绿色环保而无需实施任何事情,该工具将为您进行所有优化:请参阅下文并遵循指南!
第1步:优化网络图像
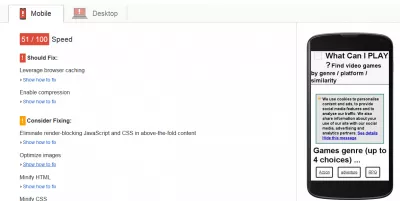
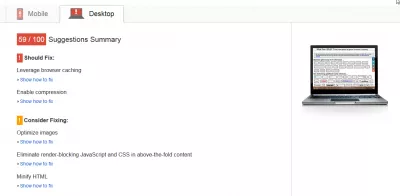
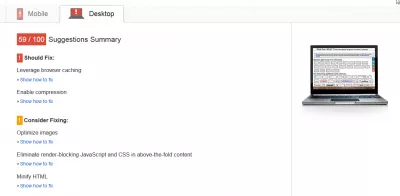
这使我能够在网站上通过Google PageSpeed [1]测试优化图像[2],从移动设备上的17分(图1)上升到51(图2),从35(图3)上升到桌面上的59(图4)。
优化图片PageSpeed洞察Google开发人员第2步:CSS和javascript优化
消除上层内容中的渲染阻止JavaScript和CSS。
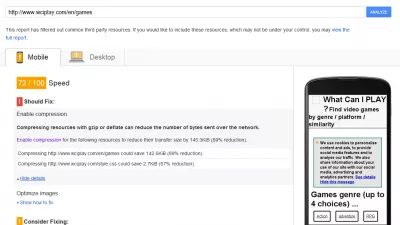
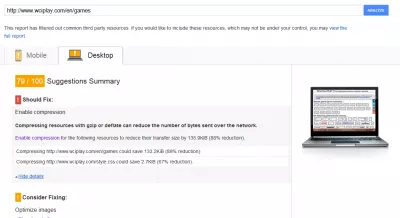
这使我能够通过Google PageSpeed [1]测试消除网页上的折叠内容(以及Leverage浏览器缓存[6])中的渲染阻止JavaScript和CSS,从手机上的51分上升(图5)至72(图6),从桌面上的59(图7)到79(图8)。
第3步:启用Web浏览器缓存
杠杆浏览器缓存允许我通过Google PageSpeed [1]测试杠杆浏览器缓存[5](以及在网站上消除渲染阻止JavaScript和CSS的内容[4]),从分数上升51表示移动(图9)至72(图10),从59(图11)到79(桌面上)(图12)。
利用浏览器缓存PageSpeed洞察Google开发人员第4步:启用压缩htaccess
在htaccess中启用压缩允许我在网站上通过Google PageSpeed [1]测试杠杆浏览器缓存[7],从移动设备上的72分(图13)上升到89(图14),从79上升(图15)到桌面上的89(图16)。
优化基于文本的资产的编码和传输大小 - Web基础知识使用Site Speed Accelerator在PageSpeed Insights Google工具中获得绿色
在将Google在PageSpeed Insights上获得的移动设备非常糟糕的红色得分(在桌面上为29)之后,我发现它是Site Speed Accelerator的出色工具,只需单击一下即可为我完成所有优化按钮,将我的网站配置为使用他们的DNS后,这使他们可以代表我呈现我的网站并同时对其进行优化。
它是这样工作的:当用户请求从我的网站获取页面时,他直接询问我的服务器,这是向其提供该页面代码的最便宜的虚拟主机。我的服务器将其发送给他。这是标准的工作方式。
但是,使用外部DNS,用户将请求DNS为他从我的服务器获取网页,并且我的服务器会将网页源代码发送到此中间DNS,后者将能够修改该代码,并且对其进行缓存并将其存储在地球上的不同位置,以更快地发送它,并对其进行优化以向用户提供更好的网页。
通过这种方式,Ezoic Site Speed Accelerator可以优化我的网页,并以比我得到的分数高得多的分数直接将其交付给用户,亲自体验一下,仅通过激活网站的选项,我就可以在移动设备上得分为18,绿色得分为90,在台式机上得分为29,绿色得分为…99!
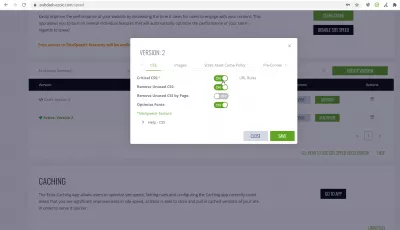
Site Speed Accelerator提供的优化列表如下,并且不断通过新的网站优化进行更新,这些新优化将使您的PageSpeed Insights Google得分为绿色:
- CSS优化,首先渲染关键CSS,未发送未使用的CSS,或优化字体,
- 图像优化,延迟加载图像,使用下一代格式Webp,自动调整大小的图像以及预加载背景图像,
- 静态资产缓存策略,该策略将告诉浏览器缓存您的图像,样式表和脚本,
- 自动为浏览器创建预连接到原始说明,
- 缩小HTML大小的选项,以保留或隐藏HTML注释,结束标记,引号或空格,
- 脚本执行优化,可以延迟脚本,延迟广告并减少CPU密集型任务,
- 自动iframe延迟加载。
当然,您将可以随时激活或停止任何这些优化,并且可以微调设置以找到“ Site Speed Accelerator”选项,从而为您带来最佳效果。
为了获得它,首先在Ezoic平台上创建一个帐户,然后使用Ezoic DNS集成您的网站。然后,您可以配置功能并获得绿色!
最重要的是,如果您的网站符合条件(例如,每月需要超过1万名唯一身份访问者,并且拥有独特的内容),则您还可以通过实施其令人惊叹的Ezoic来提高CPM率,从而提高收入中介AdExchange系统。
Site Speed Accelerator甚至可以免费试用30天,不需要信用卡,之后根据您的点击量收取不同的费用。如果您使用Ezoic中介系统并与他们一起每月赚取超过$ 2000,它可以是免费的!
6月2021日编辑:截至6月2021日,通过其AccessNow程序加入EZICE的页面视图限制,SiteSpeedAccelerator已被一个新的和改进的产品,ezoice飞跃取代,具有更多的网站优化,以及全部出版商完全免费!
有关Google Page Speed Insights的常见问题和解答:
- Google PageSpeed有关系吗?
- 尽管Google PageSpeed在网站排名方面不是最重要的,但它可能会影响跳出率。访客通常在离开页面之前等待的时间不会超过几秒钟。
- PageSpeed是否会影响SEO?
- 参见上文-网站排名可能不会有太大变化,但可能会影响跳出率。
- 好的页面加载时间是多少?
- 良好的页面加载时间应少于一秒。
- 如何提高Google页面的速度?
- 您可以通过实施所有可能的网站优化来手动提高您的Google PageSpeed Insights得分,也可以使用Site Speed Accelerator来代表您完成所有这些任务。
- 如何增加我的网站加载时间?
- 您可以通过减少内容长度,删除未使用的HTML,CSS和JS,缩小所有文件以及使用缓存和CDN服务来增加网站加载时间,也可以使用Site Speed Accelerator来为您完成所有工作。
- Google会惩罚慢速网站吗?
- 似乎Google不会惩罚速度慢的网站,但是,如果内容加载时间太长,它将无法解析和排名网页。
- 如何增加满载时间?
- 您可以通过减少HTML(也称为DOM长度),所使用的CSS和JS以及其他插件中的内容来增加网页的完全加载时间。
- 如何提高到达网页的速度?
- 通过使用CDN,Site Speed Accelerator并实施所有Web最佳实践来实现缓存,从而提高登录页面的速度。
- 好的Google Page Speed得分是多少?
- google Google Page Speed得分高于90。
- 好的页面加载速度是多少?
- 好的网页加载速度不到一秒钟。
- 网站加载2020应该多快?
- 网站到2020年的加载时间应不到一秒钟。
- 好的跳出率是多少?
- 良好的跳出率是低于100的任何值,这意味着某些用户实际上留在您的网站上。低于50已经是惊人的。
- 为什么Google网站这么慢?
- 由于您的Internet连接或运行程序和应用程序的计算机,Google网站的运行速度可能很慢。考虑选择VPN以提高连接速度。
- 如何提高我的Google页面速度?
- 减少要加载的资源量及其大小。
- PageSpeed见解是否会影响SEO?
- 它的影响可能很小,但主要问题是可能会导致流量跳出率增加。
- 如何提高页面速度?
- 通过实现Web最佳实践并减少加载的资源的数量,复杂性和大小,可以提高页面速度。
- 好的页面速度是多少?
- 良好的页面速度是高于90的绿色得分。
- 如何使用Google PageSpeed见解?
- 要使用Google PageSpeed见解,您只需访问其网站,输入您网站的URL之一,等待分析,然后检查结果。
- Google PageSpeed见解是否准确?
- Google PageSpeed Insights相当准确,因为它表示一台Google服务器将您的网站作为机器人加载所花费的时间。来自不同位置并具有其他联系的实际访客可能会有不同的结果,通常最差。
- Google Page Speed如何工作?
- Google Page Speed会像浏览器一样下载您的网页,包括所有内容,并检查完全加载和处理页面DOM中描述的所有组件所花费的时间。
- 好的网站速度是多少?
- 良好的站点速度应达到速度测试得分的绿色,惊人的站点速度应高于90且加载时间不得超过一秒钟。
Google PageSpeed优化
常见问题
- 应采取哪些综合步骤来解决Google PagesPeed Insights标记的问题,旨在提出表明优化性能的绿色分数?
- 要在Google PagesPeed Insights中获得绿色分数,请专注于优化图像,利用浏览器缓存,缩小CSS,JavaScript和HTML,消除渲染障碍资源,改善服务器响应时间以及使用内容交付网络(CDN)。 PagesPeed Insight提供的每个建议都应有条不紊地解决,通常需要迭代增强和测试。
如何在ezoic添加网站?第2部分:LEAP激活

Yoann Bierling是一家网络出版和数字咨询专业人员,通过技术专业知识和创新产生了全球影响。热衷于赋予个人和组织在数字时代蓬勃发展,他被迫取得出色的成果,并通过创建教育内容来推动成长。