HTML中的Twitter元标记
HTML中的Twitter元标记
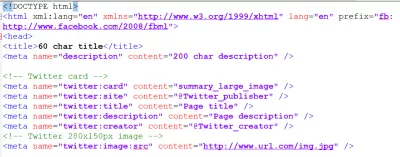
为了在Twitter卡中正确显示网站URL,需要一些额外的元标记,包括发布者句柄,页面标题,最多200个字符的内容描述,创建者内容句柄和图像,必须是大于120x120像素。
HTML中的Twitter SEO元标记
必须使用以下元标记,下面的模板可以复制和粘贴。
这仅适用于Twitter卡,HTML中的元标记应粘贴在代码的head部分:
Twitter开放图
为了获得整个Twitter网站卡规范,包括Twitter卡元标记和Facebook开放图元标记,可以使用下面的完整代码。
这将涵盖所有社交媒体元数据HTML卡,并允许在所有这些上正确共享您的网址:
Twitter卡元标记
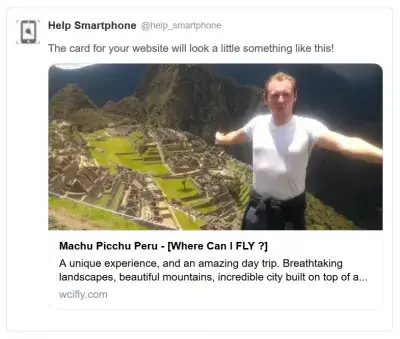
一旦Twitter元数据在网站上实现,分享它们将产生下面的外观,因为Twitter将正确检索标题,图像和描述。
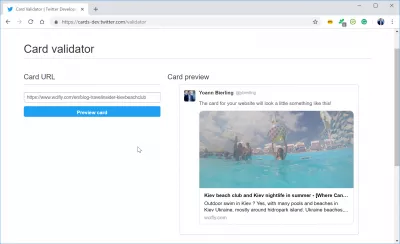
Twitter卡验证器
Twitter网站上提供了一个开发人员的在线应用程序,允许开发人员自行检查富卡是否在其网站上正确实施了元标记。
只需打开网页,粘贴一张应该显示Twitter富卡的网址,然后查看结果,或者在标签执行错误的情况下发生潜在错误。
卡验证者Twitter开发者Twitter帖子图片大小
在Twitter帖子中发布的图像必须至少120像素宽,120像素大,或120x120px。
尊重这一最低要求,以确保您的图像始终在Twitter帖子上正确显示,并使它们看起来很好看。
我哪里可以飞? (@wcanifly)TwitterYoann Bierling(@ybierling)Twitter
帮助智能手机(@help_smartphone)Twitter
旅行比较者(@travelcomparato)|推特
Twitter开发者平台 - Twitter开发者
夏季基辅海滩俱乐部和基辅夜灯 - 我在哪里可以飞?
进一步阅读
为了优化您的富标签显示和其他社交媒体共享主题的元标记,请查看这些充满有用信息的优秀网站:
Web开发人员的SEO Cheat Sheet 2.0每个网页在2014年应该有18个元标记
开放图谱协议
Pinterest Rich Pins for Business
WooCommerce - 免费的Wordpress工具包,可添加产品标记
Twitter SEO元标记
您必须使用Twitter卡才能使用的Twitter SEO元标记如下:网站,标题,描述,创建者和图像。
After having implemented these Twitter SEO元标记, sharing your website on Twitter will automatically pull these Twitter SEO元标记 from your website to display a Twitter card.
常见问题
- Web开发人员如何利用HTML中的Twitter元标记来增强Twitter上共享内容的外观和信息?
- 为了优化Twitter的内容,开发人员可以在网页的HTML中插入Twitter卡元标记。这些标签(`twitter:card`,`twitter:site`,`twitter:title',`twitter:description`,`twitter:image`)指定了URL在Tweet中的出现,允许使用标题,描述,描述,描述,描述,描述,描述,描述,说明,图像,甚至视频内容,从而提高参与度和点击率。

Yoann Bierling是一家网络出版和数字咨询专业人员,通过技术专业知识和创新产生了全球影响。热衷于赋予个人和组织在数字时代蓬勃发展,他被迫取得出色的成果,并通过创建教育内容来推动成长。