修復Google PageSpeed在htaccess中利用瀏覽器緩存的問題
要優化htaccess中的瀏覽器緩存,只需在htaccess文件中添加受Stack Overflow線程[1]啟發的以下代碼:
它不僅可以讓您通過Google PageSpeed Leverage瀏覽器緩存測試,更重要的是可以加快您的網站訪問時間。
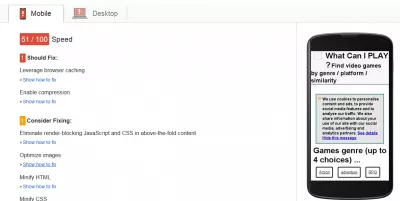
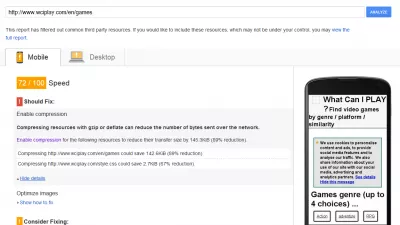
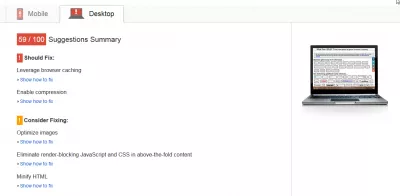
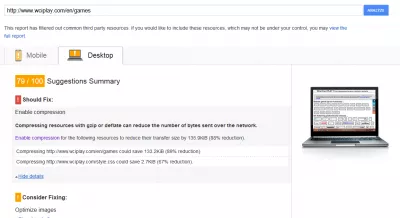
例如,這允許我在網站上傳遞Google PageSpeed [2]測試槓桿瀏覽器緩存[3](以及在首屏內容中消除渲染阻止JavaScript和CSS [4])移動設備(圖1)至72(圖2)的得分為51,而桌面(圖4)的得分為59(圖3)至79。
常見問題
- 我如何在.htaccess文件中實現利用瀏覽器緩存?
- 為了利用.htaccess文件中的瀏覽器緩存,您可以添加指令,以指定各種文件類型的高速緩存壽命。例如,您可以使用On和ExecresbyType指令的有效性來設置高速緩存控制標頭,指示瀏覽器應等待多長時間的緩存資源,例如圖像,CSS和JavaScript文件。
- 使用Microsoft Access比較兩個CSV文件的有效方法是什麼?
- 將兩個CSV文件導入MS Access中的單獨表中,然後使用查詢在公共字段上加入表格,然後選擇要比較的字段。訪問查詢可以有效地識別兩個數據集之間的匹配,差異和差異。

關於作者 - Yoann Bierling
Yoann Bierling是一家網絡出版和數字諮詢專業人員,通過技術專業知識和創新產生了全球影響。熱衷於賦予個人和組織在數字時代蓬勃發展,他被迫取得出色的成果,並通過創建教育內容來推動成長。
Yoann Bierling是一家網絡出版和數字諮詢專業人員,通過技術專業知識和創新產生了全球影響。熱衷於賦予個人和組織在數字時代蓬勃發展,他被迫取得出色的成果,並通過創建教育內容來推動成長。
瀏覽器, 高速緩存, 谷歌, htaccess的, 優化, 的PageSpeed, 捲筒紙, Google PageSpeed, 利用瀏覽器緩存, 利用瀏覽器緩存htaccess