Balises méta Twitter en HTML
Balises méta Twitter en HTML
Pour que l'URL d'un site Web s'affiche correctement sur une carte Twitter, des balises méta supplémentaires sont nécessaires, avec le descripteur d'éditeur, le titre de la page, la description du contenu (200 caractères maximum), le descripteur du contenu du créateur et une image, qui doit être plus grand que 120x120 pixels.
Meta tags Twitter SEO en HTML
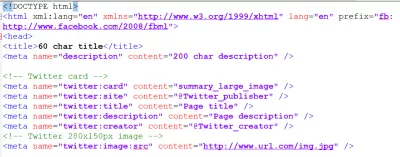
Les balises META suivantes doivent être utilisées, avec le modèle ci-dessous qui peut être copié et collé.
Ceci est uniquement pour les cartes Twitter, et la balise META en HTML doit être collée dans la section head du code:
Graphique ouvert Twitter
Afin d'avoir toutes les spécifications de la carte de site Web Twitter, y compris les méta-étiquettes de la carte Twitter et les méta-étiquettes Facebook open graph, le code complet ci-dessous peut être utilisé.
Cela couvrira toutes les cartes HTML de méta-données des médias sociaux et permettra un partage correct de vos URL sur toutes:
Balises méta Twitter carte
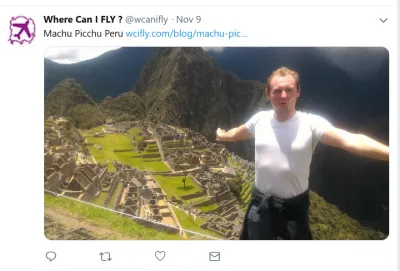
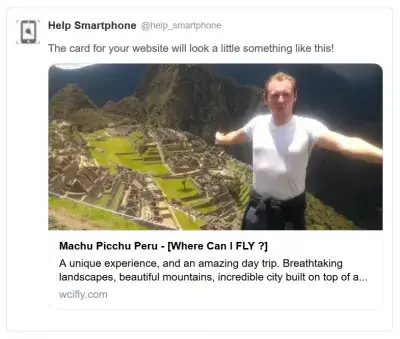
Une fois que les métadonnées Twitter ont été mises en place sur le site Web, leur partage produira l’apparence ci-dessous, étant donné que le titre, l’image et la description seront correctement récupérés par Twitter.
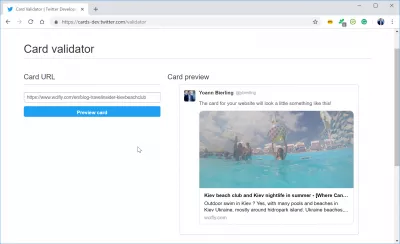
Validateur de carte Twitter
Une application en ligne pour les développeurs est disponible sur le site Twitter et permet aux développeurs de vérifier eux-mêmes si les cartes riches ont été correctement mises en œuvre sur leurs sites.
Ouvrez simplement la page Web, collez une URL dans laquelle les cartes riches de Twitter devraient apparaître et voyez les résultats ou les erreurs potentielles en cas de mise en œuvre incorrecte des balises.
Validateur de carte Développeurs TwitterTaille de l'image post Twitter
Création de site Web Master: Inscrivez-vous maintenant!
Transformez votre présence numérique avec notre cours complet de création de sites Web - commencez votre parcours pour devenir un expert Web dès aujourd'hui!
Inscrivez-vous ici
Une image publiée dans un message Twitter doit faire au moins 120 pixels de large sur 120 pixels de large ou 120 x 120 pixels.
Respectez ces exigences minimales pour être sûr que vos images apparaîtront toujours correctement sur les publications Twitter et leur donneront une bonne apparence.
Où puis-je voler? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Aide Smartphone (@help_smartphone) Twitter
Comparateur de voyage (@travelcomparato) | Gazouillement
Plateforme de développeurs Twitter - Développeurs Twitter
Le club de plage de Kiev et la veilleuse de Kiev en été - Où puis-je voler?
Lectures supplémentaires
Afin d’optimiser vos balises méta pour l’affichage de cartes riches et d’autres fonctions de partage sur les réseaux sociaux, consultez ces formidables sites Web regorgeant d’informations utiles:
Aide-mémoire pour les développeurs Web 2.018 étiquettes méta que chaque page Web devrait avoir en 2014
Le protocole Open Graph
Pinterest Rich Pins pour les entreprises
WooCommerce - Boîte à outils Wordpress gratuite qui ajoute un balisage de produit
Méta tags Twitter SEO
Les balises méta Twitter SEO que vous devez posséder pour utiliser les cartes Twitter sont les suivantes: site, titre, description, créateur et image.
After having implemented these Méta tags Twitter SEO, sharing your website on Twitter will automatically pull these Méta tags Twitter SEO from your website to display a Twitter card.
Questions Fréquemment Posées
- Comment les développeurs Web peuvent-ils utiliser Twitter Meta Tags en HTML pour améliorer l'apparence et les informations du contenu partagé sur Twitter?
- Pour optimiser le contenu de Twitter, les développeurs peuvent insérer des balises Meta de la carte Twitter dans le HTML d'une page Web. Ces balises (`twitter: card`,` twitter: site`, `twitter: title`,` twitter: description`, `twitter: image`) spécifiez comment les URL apparaissent dans les tweets, permettant une présentation plus riche avec des titres, des descriptions, Les images, et même le contenu vidéo, améliorant ainsi l'engagement et les taux de clics.

Yoann Bierling est un professionnel de l'édition Web et du conseil numérique, ayant un impact mondial grâce à l'expertise et à l'innovation dans les technologies. Passionné par l'autonomisation des individus et des organisations à prospérer à l'ère numérique, il est poussé à fournir des résultats exceptionnels et à stimuler la croissance grâce à la création de contenu éducatif.
Création de site Web Master: Inscrivez-vous maintenant!
Transformez votre présence numérique avec notre cours complet de création de sites Web - commencez votre parcours pour devenir un expert Web dès aujourd'hui!
Inscrivez-vous ici