Twitter metaznačkuy v HTML
Twitter metaznačkuy v HTML
Chcete-li, aby se adresa URL webových stránek správně zobrazovala na kartě Twitter, jsou nutné další metaznačky s popisem vydavatele, názvem stránky, popisem obsahu až 200 znaků, popisem obsahu tvůrce a obrazem, který musí být větší než 120 x 120 pixelů.
Twitter metaznačkuy SEO v HTML
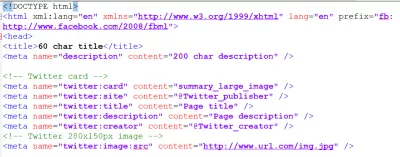
Musí být použity následující metaznačky s níže uvedenou šablonou, kterou lze zkopírovat a vložit.
Toto je pouze pro karty typu Twitter a značka metadat v kódu HTML by měla být vložena do hlavní části kódu:
Twitter otevřený graf
Chcete-li mít všechny specifikace na webových stránkách služby Twitter, včetně metaznaček na kartě Twitter a metaznačkuy s otevřeným grafem na Facebooku, můžete použít celý kód níže.
To se bude týkat všech map HTML metadat sociálních médií a bude umožňovat správné sdílení vašich adres URL na všech těchto stránkách:
Metaznačky karty Twitter
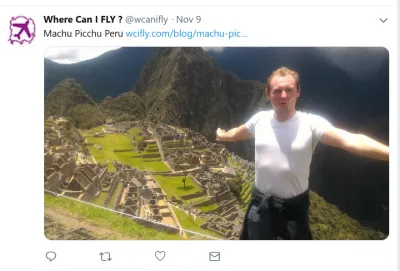
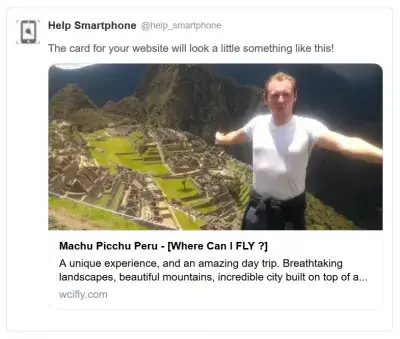
Jakmile budou na webových stránkách implementovány metadata služby Twitter, jejich sdílení vytvoří vzhled níže, protože název, obrázek a popis budou správně načteny prostřednictvím služby Twitter.
Ověření karty Twitter
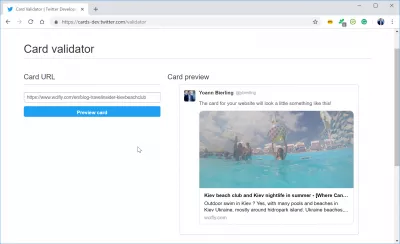
Online aplikace pro vývojáře je k dispozici na webových stránkách společnosti Twitter a umožňuje vývojářům sami otestovat, zda jsou karty s metadama správně implementovány na svých webových stránkách.
Jednoduše otevřete webovou stránku, vložte adresu URL, na které by se měly zobrazovat karty s bohatou službou Twitter, a podívejte se na výsledky nebo možné chyby v případě nesprávně implementovaných značek.
Kreditní vývojář karty TwitterVelikost příspěvku na příspěvek na Twitteru
Naučte se základny SEO: Zaregistrujte se ještě dnes!
Zvyšte viditelnost a provoz vašeho webu zvládnutím základů SEO pomocí našeho snadno sledovatelného základního kurzu.
Začněte se učit SEO
Obrázek zveřejněný v příspěvku na webu Twitter musí mít šířku alespoň 120 pixelů o 120 pixelů nebo 120 × 120 pixelů.
Respektujte tyto minimální požadavky, abyste se ujistili, že se vaše obrázky budou vždy zobrazovat správně na příspěvcích Twitter a budou mít dobrý vzhled.
Kde mohu FLY? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Nápověda Smartphone (@help_smartphone) Twitter
Cestovní komparátor (@travelcomparato) Cvrlikání
Twitter vývojářská platforma - Twitter vývojáři
Kyjev Beach Club a Kyjev noční osvětlení v létě - Kde mohu FLY?
Další čtení
Chcete-li optimalizovat metaznačky pro zobrazování bohatých karet a další sdílení sociálních médií, podívejte se na tyto skvělé webové stránky plné užitečných informací:
Webový vývojář SEO Cheat Sheet 2.018 značek Meta Každá webová stránka by měla mít v roce 2014
Otevřený protokol grafu
Pinterest Rich Pins pro podnikání
WooCommerce - volná sada Wordpress toolkit, která přidává značku produktu
Twitter meta tagy SEO
Meta tagy Twitter SEO, které musíte použít k používání karet Twitter, jsou následující: web, název, popis, tvůrce a obrázek.
After having implemented these Twitter meta tagy SEO, sharing your website on Twitter will automatically pull these Twitter meta tagy SEO from your website to display a Twitter card.
Často Kladené Otázky
- Jak mohou vývojáři webových stránek využívat značky Twitter Meta v HTML ke zvýšení vzhledu a informací sdíleného obsahu na Twitteru?
- Pro optimalizaci obsahu pro Twitter mohou vývojáři vložit značky meta karty na Twitter do HTML webové stránky. Tyto značky (`Twitter: Card`,` Twitter: Site`, `Twitter: title`,` Twitter: Description`, `Twitter: image`) Určete, jak se adresy URL objevují ve tweetech, což umožňuje bohatší prezentaci s tituly, popisy, obrázky a dokonce i video obsah, čímž se zlepšuje angažovanost a míra prokliku.

Yoann Bierling je profesionál pro webové publikování a digitální poradenství, který má globální dopad prostřednictvím odborných znalostí a inovací v technologiích. Vášnivý zmocnění jednotlivců a organizací, aby se dařilo v digitálním věku, je veden k dosažení výjimečných výsledků a zvyšuje růst vytvářením vzdělávacího obsahu.
Naučte se základny SEO: Zaregistrujte se ještě dnes!
Zvyšte viditelnost a provoz vašeho webu zvládnutím základů SEO pomocí našeho snadno sledovatelného základního kurzu.
Začněte se učit SEO