Twitter metatags i HTML
Twitter metatags i HTML
For at få en hjemmeside-URL vist korrekt på et Twitter-kort er nogle ekstra metatags nødvendige, med udgiverhåndteringen, sidetitel, indholdsbeskrivelsen op til 200 tegn, indholdet af skaberindhold og et billede, der skal være større end 120x120 pixels.
Twitter SEO metatags i HTML
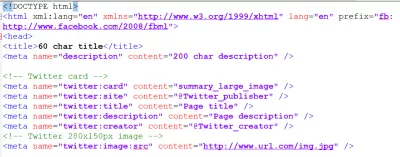
Følgende metatags skal bruges, med nedenstående skabelon, der kan kopieres og indsættes.
Dette gælder kun Twitter-kort, og metataggen i HTML skal indsættes i hoveddelen af koden:
Twitter åben graf
For at have hele Twitter-kortets specifikationer, herunder meta-tags for Twitter-kort og Facebook-åbne grafmeta-tags, kan hele koden nedenfor bruges.
Dette vil dække alle sociale meta-meta-data-hukommelseskort og tillade en korrekt deling af dine webadresser på dem alle:
Twitter-kort metatags
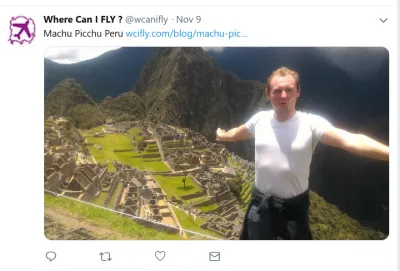
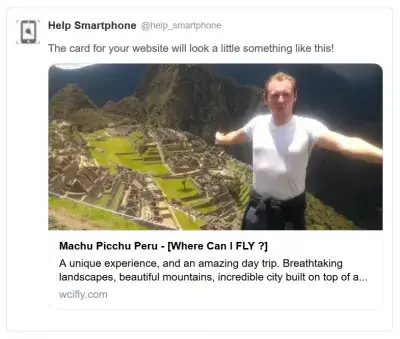
Når Twitter-metadata er blevet implementeret på hjemmesiden, vil deling af dem frembringe udseendet nedenfor, da titlen, billedet og beskrivelsen bliver hentet korrekt af Twitter.
Twitter Card Validerer
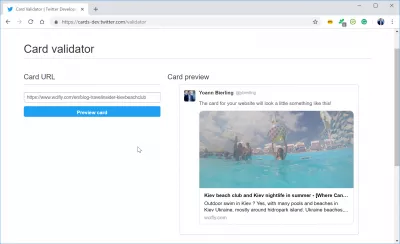
En online ansøgning til udviklere er tilgængelig på Twitter hjemmeside, og giver devlopers mulighed for at kontrollere sig selv, hvis de rige kort har metatags blevet korrekt implementeret på deres hjemmesider.
Du skal blot åbne websiden, indsætte en webadresse, hvor de rigtige Twitter-kort skal vises, og se resultaterne eller de mulige fejl i tilfælde af tags fejlagtigt implementeret.
Card validator Twitter udviklereTwitter post billede størrelse
Masterwebsted Oprettelse: Tilmeld dig nu!
Transform din digitale tilstedeværelse med vores omfattende webstedsoprettelseskursus - start din rejse til at blive en webekspert i dag!
Tilmeld dig her
Et billede, der er indsendt i et Twitter-indlæg, skal være mindst 120 pixels bredt med 120 pixels stort eller 120x120px.
Overhold disse minimumskrav for at være sikker på, at dine billeder altid vises korrekt på Twitter-indlægene og får dem til at se godt ud.
Hvor kan jeg flyve? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Hjælp Smartphone (@help_smartphone) Twitter
Rejsekomparator (@travelcomparato) | Twitter
Twitter udvikler platform - Twitter udviklere
Kiev Beach Club og Kiev natlys i sommer - Hvor kan jeg flyve?
Yderligere aflæsninger
For at optimere dine metakoder til visning af rige kort og andre sociale medier, der deler puroposer, skal du kigge på disse gode hjemmesider, der er fyldt med nyttige oplysninger:
Webudviklerens SEO Cheat Sheet 2.018 Metatags, hver webside skal have i 2014
Den åbne grafprotokol
Pinterest Rich Pins for Business
WooCommerce - Gratis Wordpress værktøjssæt, der tilføjer produktmarkup
Twitter SEO meta tags
De Twitter SEO-metakoder, du skal bruge for at bruge Twitter-kortene, er følgende: site, title, beskrivelse, creator og image.
Efter at have implementeret disse Twitter SEO meta tags, vil deling af dit websted på Twitter automatisk trække disse Twitter SEO meta tags fra dit website for at vise et Twitter-kort.
Ofte Stillede Spørgsmål
- Hvordan kan webudviklere bruge Twitter Meta -tags i HTML til at forbedre udseendet og informationen om delt indhold på Twitter?
- For at optimere indhold til Twitter kan udviklere indsætte Twitter -kortmetamærker i HTML på en webside. Disse tags (`Twitter: Card`,` Twitter: Site`, `Twitter: Titel`,` Twitter: Beskrivelse`, `Twitter: Image`) Specificer, hvordan URL'er vises i tweets, hvilket giver mulighed for en rigere præsentation med titler, beskrivelser, beskrivelser, Billeder og endda videoindhold, hvilket forbedrer engagement og klikfrekvenser.

Yoann Bierling er en webudgivelse og digital konsulentprofessionel, der får en global indflydelse gennem ekspertise og innovation inden for teknologier. Lidenskabelig med at styrke enkeltpersoner og organisationer til at trives i den digitale tidsalder, er han drevet til at levere ekstraordinære resultater og drive vækst gennem oprettelse af uddannelsesmæssigt indhold.
Masterwebsted Oprettelse: Tilmeld dig nu!
Transform din digitale tilstedeværelse med vores omfattende webstedsoprettelseskursus - start din rejse til at blive en webekspert i dag!
Tilmeld dig her