DesignCap Infographic Maker - सरल तरीके से जटिल डेटा दिखाएँ
प्रयोग और पुनरावृत्ति के माध्यम से, हमने पाया है कि सोशल मीडिया पोस्ट या ब्लॉग पोस्ट पर छवियों सहित तेजी से सगाई बढ़ जाती है।
ट्विटर पर एक प्रयोग में, बिना किसी फोटो के उन लोगों की तुलना में छवियों के साथ पुन: ट्वीट में दो बार से अधिक वृद्धि हुई। सोशल मीडिया पोस्ट में छवियों का उपयोग करना आपके प्रोफाइल पर प्रयास करने के लिए वास्तव में सार्थक चीज है। एक छोटे व्यवसाय के स्वामी या मार्केटिंग टीम के हिस्से के रूप में, क्या यह ऐसा कुछ है जिसे आप अपने दम पर कर सकते हैं?
यहाँ मैं आपको एक शानदार उपकरण दिखाऊंगा जिसकी मदद से आप बाहरी मदद की आवश्यकता के बिना अपने सोशल मीडिया पोस्ट और ब्लॉग में साझा करने के लिए सभी चित्र बना सकते हैं। यह DesignCap है
DesignCap क्या है?
DesignCap एक महान मुफ्त उपकरण है जो उपयोगकर्ताओं को टेम्प्लेट, आकृतियों, आइकन, चार्ट, मॉड्यूल आदि की एक विस्तृत श्रृंखला प्रदान करता है। इसके अलावा, साइट उपयोगकर्ताओं को YouTube चैनल आर्ट, प्रस्तुति जैसे अपने फोटो ग्राफिक्स बनाने के लिए कंप्यूटर फ़ोल्डरों से छवियों को अपलोड करने की अनुमति देती है , रिपोर्ट, निमंत्रण और कई अन्य ग्राफिक्स। उपयोगकर्ता- अनुकूल इंटरफ़ेस और लचीले संपादन टूल के साथ, आप अपने ग्राफिक्स को केवल कुछ ही मिनटों में आसानी से बना सकते हैं।
यह एक साधारण इन्फोग्राफिक निर्माता है जो शुरुआती लोगों के लिए उपयोग करने में आसान और उपयुक्त है। इसी समय, कई अंतर्निहित उपकरण और अनुकूलन विकल्प हैं, जिसका अर्थ है कि यह ग्राफिक डिजाइन के क्षेत्र में उच्च श्रेणी के विशेषज्ञों के लिए भी उपयोगी होगा।
ऑनलाइन सेवा के बारे में सबसे अच्छी बात यह है कि आपको टेम्प्लेट या प्रोजेक्ट फ़ाइलों को संग्रहीत करने के बारे में चिंता करने की ज़रूरत नहीं है, जिसका अर्थ है कि आप पूरी तरह से रचनात्मक प्रक्रिया पर ध्यान केंद्रित कर सकते हैं। आप एक मिनट से भी कम समय में DesignCap के साथ अपना डिज़ाइन बनाना शुरू कर सकते हैं।
आज, मैं आपको इस लेख में DesignCap Infographic निर्माता के बारे में विवरण दिखाऊंगा।
DesignCap पर इन्फोग्राफिक्स बनाने के लिए तीन चरण
DesignCap पर एक Infographic बनाने के लिए, आपके पास एक वेब ब्राउज़र होना चाहिए। DesignCap लगभग आम ब्राउज़रों के साथ पूरी तरह से संगत है। एक बेहतर अनुभव के लिए, Google क्रोम 14.0 या उच्चतर, इंटरनेट एक्सप्लोरर संस्करण 10.0 या उच्चतर, फ़ायरफ़ॉक्स 10.0 या उच्चतर, और सफारी 7.0 या उच्चतर का उपयोग उनकी वेबसाइट के अनुसार करें।
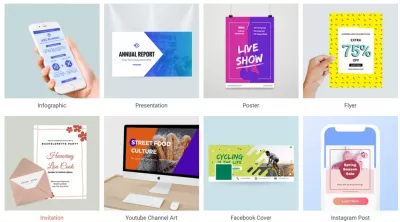
चरण 1. इन्फोग्राफिक बनाने के लिए चुनें
DesignCap वेबसाइट खोलें और इसकी क्लाउड कार्यक्षमता तक पहुंच के लिए एक खाते को पंजीकृत करें। ठीक है, आप सीधे Google खाते या फेसबुक खाते का उपयोग करके अपने खाते में लॉग इन कर सकते हैं। फिर अपने टेम्पलेट सेक्शन में जाने के लिए गेट स्टार्टेड नाउ बटन पर क्लिक करें। इन्फोग्राफिक चुनें और आगे बढ़ें। इस खंड में, आपको सभी विषयों के लिए सभी इन्फोग्राफिक टेम्पलेट मिलेंगे। आप इस श्रेणी में वर्तमान विश्व घटनाओं के लिए नवीनतम विषय पा सकते हैं। संपादित करने के लिए किसी एक को चुनें।
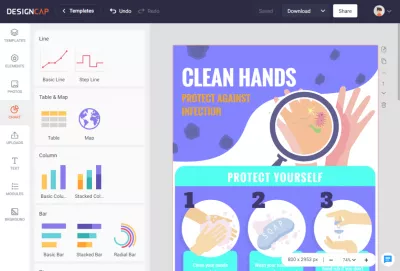
चरण 2. अपने इन्फोग्राफिक को अद्वितीय बनाएं
अपने इन्फोग्राफिक डिज़ाइन को अद्वितीय बनाने के लिए, इसे पूरा करने के लिए अपना पाठ, छवि, डेटा और अन्य सामग्री जोड़ें। DesignCap आपको अपनी रचना को अनुकूलित करने के लिए कई विकल्प प्रदान करता है। उन्हें कैनवास के बाईं ओर देखा जा सकता है: तत्व, फोटो (ऑनलाइन और ऑफ़लाइन चित्र), चार्ट, पाठ, मॉड्यूल, और पृष्ठभूमि।
ये उपकरण आमतौर पर आपकी रचनात्मकता के आधार पर उपयोग करने में काफी आसान होते हैं। इच्छित वस्तु का चयन करते हुए, संबंधित उपकरण कैनवास के शीर्ष पर दिखाई देगा। उस विशिष्ट सुविधा पर क्लिक करें जिसे आप लागू करना चाहते हैं और परिवर्तन करना चाहते हैं। पूरी प्रक्रिया को सरल ड्रैग एंड ड्रॉप या क्लिक के साथ आसानी से किया जा सकता है।
यहाँ मैं इसके चार्ट फीचर्स के बारे में और कहना पसंद करता हूँ। यह एक इन्फोग्राफिक का एक अनिवार्य हिस्सा है। DesignCap की चार्ट सुविधा बहुत शक्तिशाली और व्यावहारिक है। उदाहरण के लिए, इसके गतिशील मानचित्र में, आप मानचित्र को खोजने के लिए देश या क्षेत्र में खोज कर सकते हैं और इसे अपने डिज़ाइन में उपयोग कर सकते हैं। इसके अलावा, आप मैन्युअल रूप से जानकारी को बदलने में सक्षम हैं। कुछ अन्य प्रकार के चार्ट के लिए, आप XLS, XLSX, CSV की फ़ाइलों से डेटा आयात कर सकते हैं। यदि चार्ट में सम्मिलित करने के लिए आपके पास कोई डेटा है तो यह बहुत त्वरित और सुविधाजनक है।
चरण 3. फैला हुआ
एक बार जब आप अपना इन्फोग्राफिक्स बनाना समाप्त कर लेते हैं, तो भविष्य में संपादन करने के लिए अपने खाते के नीचे इसे सहेजने के लिए ऊपर दिए गए सहेजें बटन पर क्लिक करें। फिर इसे जेपीएन, पीएनजी, पीडीएफ, पीपीटीएक्स के रूप में डाउनलोड करें (यह केवल प्रस्तुतियों के लिए है)।
DesignCap आपको एक निर्मित URL के साथ सोशल मीडिया प्लेटफार्मों या वेबसाइटों पर सीधे इन्फोग्राफिक को साझा करने की अनुमति देता है। इस DesignCap टूल में प्रिंट विकल्प भी पाया जा सकता है।
क्या DesignCap बकाया है?
- यह प्रस्तुति, सोशल मीडिया, इन्फोग्राफिक्स आदि के लिए अनगिनत टेम्पलेट प्रदान करता है।
- लाखों शेयर चित्र और आइकन डेटा बेस।
- इसमें चार्ट, प्रीसेट टेक्स्ट स्टाइल, मॉड्यूल आदि जैसे अन्य संसाधन शामिल हैं।
- शक्तिशाली विशेषताएं आपको डिजाइन को पूरी तरह से नियंत्रित करने की अनुमति देती हैं।
- यह डिजाइन शुरुआती के लिए भी उपयोग करने के लिए सहज है।
यह आपकी बारी है
यदि आप एक ब्लॉग या सोशल मीडिया पेज चलाते हैं, तो आपको अपने दर्शकों को संलग्न करने के लिए इंटरेक्टिव चार्ट, फोटो ग्राफिक्स जैसी छवियों को बनाना होगा और उन्हें अपनी पोस्ट में एम्बेड करना होगा। DesignCap आपको एक आसान सीखने की अवस्था के बिना आसान चरणों के साथ अद्भुत डिजाइन प्राप्त करने में मदद करेगा। जरा देखिए और देखिए:
https://www.designcap.com/