Google Pagespeed Insights:問題を解決して環境に配慮する
GooglePageSpeedの最適化
Google PageSpeed Insights [1]は、Webサイトのパフォーマンスを確認するための優れたツールです。スコアが低かった場合、ほとんどの問題を解決するための簡単に実装できるソリューションを備えた一連の記事があります。
- ステップ1:Web用に画像を最適化する
- ステップ2:CSSとJavaScriptの最適化
- ステップ3:Webブラウザのキャッシュを有効にする
- ステップ4:圧縮htaccessを有効にする
 Site SpeedAcceleratorを使用したPageSpeedInsightsGoogleツールで環境に配慮する ( ⪢ 無料登録)
Site SpeedAcceleratorを使用したPageSpeedInsightsGoogleツールで環境に配慮する ( ⪢ 無料登録)
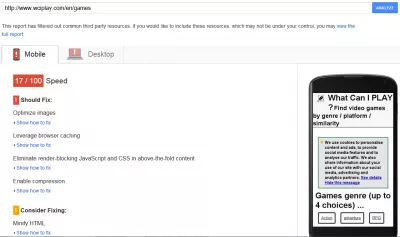
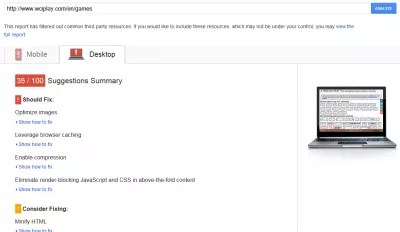
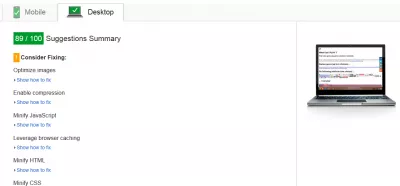
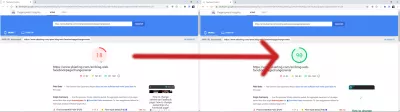
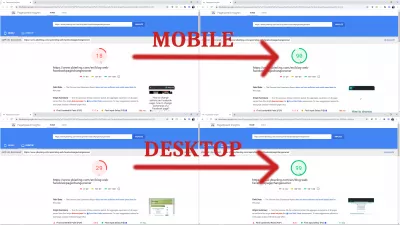
これにより、Google PageSpeed Insights [1]で緑色になり、モバイルでは17(図1)から89(図14)、デスクトップでは35(図3)から89(図16)になりました。 )。
ただし、EzoicプラットフォームのSite Speed Acceleratorを使用することで、何も実装せずに環境に配慮する方法もあります。これは、すべての最適化を行うツールです。以下を参照し、ガイドに従ってください。
ステップ1:Web用に画像を最適化する
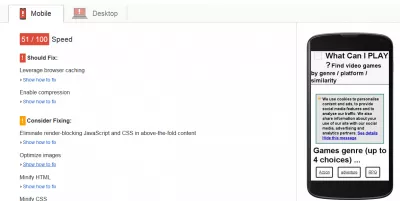
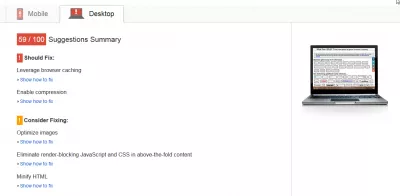
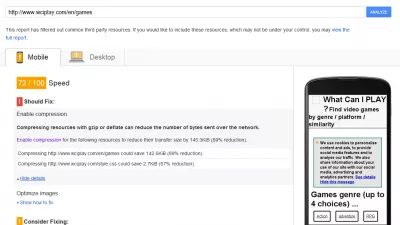
これにより、Web上のGoogle PageSpeed [1]テストOptimize images [2]に合格し、携帯電話で17点(図1)から51点(図2)、そして35点(図3)から35点(図3)に合格しました。デスクトップに59(図4)。
画像の最適化PageSpeedインサイトGoogle Developersステップ2:CSSとJavaScriptの最適化
何よりも上のコンテンツで、レンダリングをブロックするJavaScriptおよびCSSを排除します。
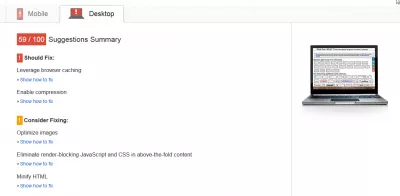
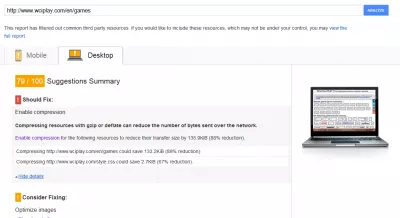
これは私がウェブ上でグーグルのPageSpeed [1]テストを隠すJavaScriptとCSSを消去することを可能にし、ウェブ上で(Leverage browser caching [6]と一緒に)、モバイルで51のスコアから上がる図5)から72(図6)、および59(図7)からデスクトップ上の79(図8)まで。
ステップ3:Webブラウザのキャッシュを有効にする
ブラウザのキャッシュを活用することで、WebページでGoogleのPageSpeed [1]テストに合格することができました[5](多くのコンテンツでレンダリングブロックのJavaScriptとCSSを排除する[4])。モバイルでは51(図9)から72(図10)、デスクトップでは59(図11)から79(図12)に上がります。
ブラウザキャッシュの活用PageSpeed Insights Google Developersステップ4:圧縮htaccessを有効にする
htaccessで圧縮を有効にすると、Web上のGoogle PageSpeed [1]テストのレバレッジブラウザキャッシュ[7]に合格することができ、モバイルのスコア72(図13)から89(図14)、および79(図14)に上昇しました。デスクトップ上の図15)から89(図16)。
テキストベースのアセットのエンコードと転送サイズの最適化 - Webの基礎Site SpeedAcceleratorを使用したPageSpeedInsightsGoogleツールで環境に配慮する
PageSpeed InsightsのGoogleスコアでモバイルで18、デスクトップで29という非常に低い赤のスコアに戻った後、Site Speed Acceleratorであり、クリックするだけですべての最適化を行う素晴らしいツールであることがわかりました。ボタンをクリックします。DNSを使用するようにWebサイトを構成した後、DNSを使用してサイトをレンダリングし、その間に最適化することができます。
これがその仕組みです。ユーザーが私のWebサイトからページを取得するように要求すると、そのページのコードを配信するために最も安価なWebホスティングである私のサーバーに直接要求します。私のサーバーはそれを彼に送ります。それが標準的な働き方です。
ただし、外部DNSを使用すると、ユーザーはDNSにサーバーからWebページを取得するように要求し、サーバーはWebページのソースコードをこの中間DNSに送信します。これにより、コードを変更できます。それをキャッシュして地球上のさまざまな場所に保存してより速く送信し、最適化してより良いWebページをユーザーに提供します。
これが、Ezoic Site Speed Acceleratorが私のWebページを最適化し、自分よりもはるかに高いスコアでユーザーに直接配信できる方法です。自分のWebサイトのオプションをアクティブにするだけで、次のようになりました。モバイルでのスコア18からグリーンスコア90まで、デスクトップでのレッドスコア29からグリーンスコア…99まで!
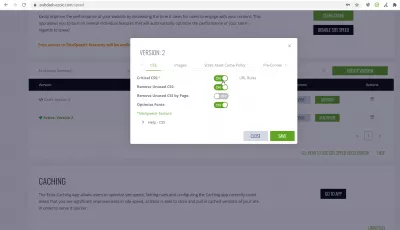
Site Speed Acceleratorが提供する最適化のリストは次のとおりであり、PageSpeed InsightsGoogleのスコアを緑色にする新しいWebサイトの最適化で常に更新されています。
- 重要なCSSが最初にレンダリングされる、未使用のCSSが送信されない、またはフォントが最適化されたCSSの最適化
- 画像の最適化、画像の遅延読み込み、次世代フォーマットのWebpの使用、画像の自動サイズ変更、背景画像のプリロード、
- 画像、スタイルシート、スクリプトをキャッシュするようブラウザに指示する静的アセットキャッシュポリシー
- ブラウザのオリジンへの事前接続命令の自動作成、
- HTMLコメント、終了タグ、引用符、または空白を保持または非表示にするためのさまざまなオプションを使用したHTML縮小
- スクリプトを遅らせ、広告を遅らせ、CPUを集中的に使用するタスクを減らす可能性のあるスクリプト実行の最適化
- 自動Iframeの遅延読み込み。
もちろん、いつでもこれらの最適化をアクティブ化または停止したり、設定を微調整して、最良の結果が得られるSite SpeedAcceleratorオプションを見つけることができます。
それを取得するには、まずEzoicプラットフォームでアカウントを作成し、次にEzoicDNSを使用してWebサイトを統合します。その後、機能を構成して環境に配慮することができます。
その上、あなたのウェブサイトが適格である場合(たとえば、月に1万人以上のユニークビジターが必要であり、ユニークなコンテンツが必要)、驚くべきEzoicを実装することで、CPMレートを上げて収益を上げることもできます。メディエーションAdExchangeシステム。
Site Speed Acceleratorは、30日間の試用期間も無料で、クレジットカードは必要ありません。その後は、トラフィックに応じて料金が異なります。 Ezoicメディエーションシステムを使用し、月額$ 2000以上を稼ぐと、無料になります。
2021年6月2021年6月現在、AccessNowプログラムを通じてEZOICに参加するためのこれ以上のページビューの制限があり、SiteSpeedAcceleratorは新しく改良された製品Ezoic Leapで置き換えられました。すべての出版社にとって完全に無料です!
Google Page Speed Insightsに関するよくある質問と回答:
- Google PageSpeedは重要ですか?
- Google PageSpeedは、ウェブサイトのランキングに関して最も重要ではありませんが、直帰率に影響を与える可能性があります。訪問者は通常、ページが読み込まれるのを数秒以上待ってから離れることはありません。
- PageSpeedはSEOに影響しますか?
- 上記を参照してください。ウェブサイトのランキングはそれほど変わらないかもしれませんが、直帰率に影響する可能性があります。
- 適切なページの読み込み時間はどれくらいですか?
- 適切なページの読み込み時間は1秒未満です。
- Googleページの速度を上げるにはどうすればよいですか?
- Google PageSpeed Insightsのスコアは、考えられるすべてのWebサイトの最適化を手動で実装するか、すべてを代行するSite Speed Acceleratorを使用して増やすことができます。
- ウェブサイトの読み込み時間を増やすにはどうすればよいですか?
- コンテンツの長さを短縮し、未使用のHTML、CSS、JSを削除し、すべてのファイルを縮小し、キャッシュとCDNサービスを使用するか、すべてを実行するSite Speed Acceleratorを使用することで、Webサイトの読み込み時間を増やすことができます。
- Googleは遅いサイトにペナルティを課しますか?
- グーグルは遅いサイトにペナルティを課していないようですが、コンテンツの読み込みが長すぎると、ウェブページを解析してランク付けすることができません。
- フルロード時間をどのように増やしますか?
- HTMLのコンテンツ(DOMの長さとも呼ばれます)、使用されるCSSとJS、およびその他のプラグインを減らすことで、Webページの完全な読み込み時間を増やすことができます。
- ランディングページの速度を上げるにはどうすればよいですか?
- キャッシュを実装し、CDN、Site Speed Acceleratorを使用し、すべてのWebベストプラクティスを実装することにより、ランディングページの速度を向上させます。
- 良いGoogleページ速度スコアとは何ですか?
- グーグルグーグルページスピードスコアは90以上です。
- 良いページ読み込み速度とは何ですか?
- 優れたWebページの読み込み速度は1秒未満です。
- ウェブサイトは2020年をどのくらいの速さでロードする必要がありますか?
- ウェブサイトは2020年に1秒未満で読み込まれるはずです。
- 直帰率とは何ですか?
- 直帰率は100未満の値です。つまり、一部のユーザーは実際にサイトにとどまっています。 50未満はすでに素晴らしいです。
- なぜGoogleサイトはとても遅いのですか?
- インターネット接続またはコンピューターがプログラムやアプリを実行しているため、Googleサイトの速度が低下する可能性があります。接続速度を上げるためにVPNを選択することを検討してください。
- Googleページの速度を上げるにはどうすればよいですか?
- ロードするリソースの量とそのサイズを減らします。
- PageSpeedの洞察はSEOに影響しますか?
- 影響は小さいかもしれませんが、主な問題はトラフィックの直帰率の増加の可能性です。
- ページ速度を上げるにはどうすればよいですか?
- Webのベストプラクティスを実装し、ロードするリソースの量、複雑さ、サイズを減らすことで、ページの速度を上げることができます。
- 良いページ速度とは何ですか?
- 良いページ速度は、90を超えるグリーンスコアです。
- Google PageSpeedインサイトを使用するにはどうすればよいですか?
- Google PageSpeedインサイトを使用するには、ウェブサイトにアクセスし、サイトのURLのいずれかを入力し、分析を待って、結果を確認するだけです。
- Google PageSpeedの洞察は正確ですか?
- Google PageSpeed Insightsは、1つのGoogleサーバーがWebサイトをボットとしてロードするのにかかる時間を表すため、かなり正確です。別の場所から他の接続を使用している実際の訪問者は、通常は最悪の結果になる可能性があります。
- Google Page Speedはどのように機能しますか?
- Google Page Speedは、すべてのコンテンツを含むWebページをブラウザと同じようにダウンロードし、ページDOMに記述されているすべてのコンポーネントを完全にロードして処理するのにかかった時間をチェックします。
- 良いサイト速度とは何ですか?
- 良好なサイト速度は、速度テストスコアで緑色である必要があります。マージングサイトの速度は90を超え、読み込みは1秒未満です。
GooglePageSpeedの最適化
- Google PageSpeedのランキング要素はまだありますか?
- ウェブサイトの平均直帰率はどれくらいですか?
- Google PageSpeed Insightsで完璧な100%を獲得する方法
- どれくらいの速さで十分ですか?ページの読み込み時間と収益
よくある質問
- 最適化されたパフォーマンスを示すグリーンスコアを目指して、Google PagesSpeed Insightsによってフラグが立てられた問題に対処するために、どのような包括的な手順を実行する必要がありますか?
- Google PageSpeed Insightsでグリーンスコアを達成するには、画像の最適化、ブラウザキャッシュの活用、CSS、JavaScript、およびHTMLの模倣、レンダリングブロッキングリソースの排除、サーバーの応答時間の改善、コンテンツ配信ネットワーク(CDN)の利用に焦点を当てます。 PageSpeed Insightsによって提供される各推奨事項は、系統的に対処する必要があり、多くの場合、反復的な機能強化とテストが必要です。
Ezoicにサイトを追加する方法パート2:Leap Activation

Yoann BierlingはWeb Publishing&Digital Consulting Professionalであり、技術の専門知識と革新を通じて世界的な影響を与えています。彼は、個人や組織がデジタル時代に成功するように力を与えることに情熱を傾けており、教育コンテンツの作成を通じて、例外的な結果をもたらし、成長を促進するように駆り立てられています。