Twitter metatags i HTML
Twitter metatags i HTML
For å få en nettsideadresse som vises riktig på et Twitter-kort, er det nødvendig med noen ekstra metakoder, med utgiverhåndtaket, sidetittelen, innholdsbeskrivelsen opptil 200 tegn, innholdet til skaperen og et bilde som må være større enn 120x120 piksler.
Twitter SEO metakoder i HTML
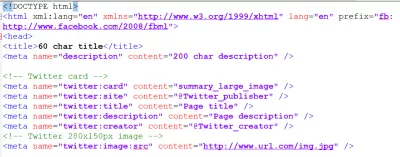
Følgende metatagger må brukes, med undermal som kan kopieres og limes inn.
Dette gjelder kun Twitter-kort, og metakoden i HTML skal limes inn i hovedenheten av koden:
Twitter åpen graf
For å få hele Twitter-nettsiden kort spesifikasjoner, inkludert Twitter-kort metakodes og Facebook åpne graf metakodes, kan hele koden nedenfor brukes.
Dette vil dekke alle sosiale medias meta data HTML-kort, og tillate en riktig deling av nettadressene dine på dem alle:
Twitter-kort metakoder
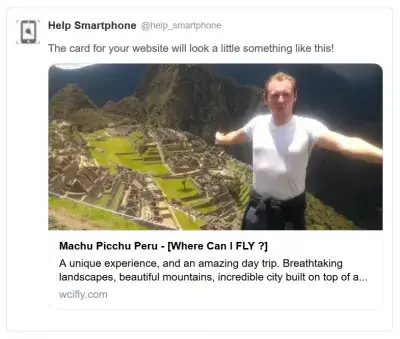
Når Twitter-metadataene har blitt implementert på nettstedet, vil deling av dem gi utseendet nedenfor, da tittelen, bildet og beskrivelsen blir hentet riktig av Twitter.
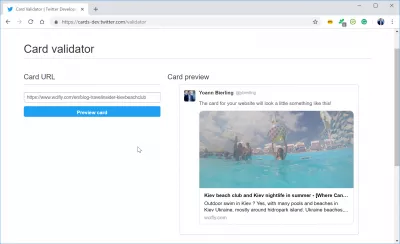
Twitter Card Validerer
En online-applikasjon for utviklere er tilgjengelig på Twitter-nettsiden, og lar devlopers kontrollere seg selv om de rike kortene har metatagger blitt riktig implementert på deres nettsider.
Bare åpne nettsiden, lim inn en nettadresse der Twitter-rike kortene skal vises, og se resultatene, eller de potensielle feilene ved merking av feilaktig implementering.
Card validator Twitter utviklereTwitter postbilde størrelse
Lær SEO Basics: Registrer deg i dag!
Øk nettstedets synlighet og trafikk ved å mestre det grunnleggende i SEO med vårt grunnleggende grunnleggende kurs.
Begynn å lære SEO
Et bilde som er lagt inn i et Twitter-innlegg, må være minst 120 piksler bredt med 120 piksler stort, eller 120x120px.
Følg disse minimumskravene for å være sikker på at bildene dine alltid vises riktig på Twitter-innleggene, og får dem til å se bra ut.
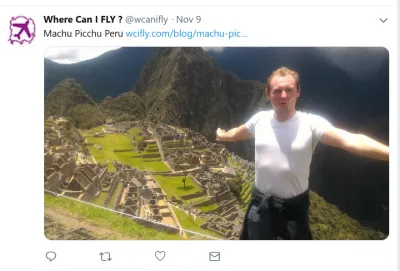
Hvor kan jeg fly? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Hjelp Smartphone (@help_smartphone) Twitter
Travel Comparator (@travelcomparato) | Twitter
Twitter utvikler plattform - Twitter utviklere
Kiev strandklubb og Kiev nattlys om sommeren - Hvor kan jeg fly?
Ytterligere avlesninger
For å optimalisere meta-tagger for visning av rike kort og andre sosiale medier som deler puroposes, ta en titt på disse flotte nettstedene som er fulle av nyttig informasjon:
Webutviklerens SEO Cheat Sheet 2.018 Meta Tags hver nettside burde ha i 2014
Den åpne grafprotokollen
Pinterest Rich Pins for Business
WooCommerce - Gratis Wordpress verktøykasse som legger til produktmarkering
Twitter SEO meta tags
Metataggene for Twitter SEO som du må ha for å bruke Twitter-kortene, er følgende: nettsted, tittel, beskrivelse, skaper og bilde.
Etter å ha implementert disse Twitter SEO metakoder, vil deling av nettstedet ditt på Twitter automatisk trekke disse Twitter SEO metakoder fra nettstedet ditt for å vise et Twitter-kort.
Ofte Stilte Spørsmål
- Hvordan kan nettutviklere bruke Twitter -metakoder i HTML for å forbedre utseendet og informasjonen om delt innhold på Twitter?
- For å optimalisere innhold for Twitter, kan utviklere sette inn Twitter -kortmetasmerter i HTML på en webside. Disse taggene (`Twitter: Card`,` Twitter: Site`, `Twitter: Title`,` Twitter: Description`, `Twitter: Image`) spesifiser hvordan nettadresser vises i tweets, noe som gir en rikere presentasjon med titler, beskrivelser, Bilder, og til og med videoinnhold, og forbedrer dermed engasjement og klikkfrekvenser.

Yoann Bierling er en nettpublisering og digital rådgivende profesjonell, noe som gjør en global innvirkning gjennom kompetanse og innovasjon innen teknologier. Han er lidenskapelig opptatt av å styrke enkeltpersoner og organisasjoner til å trives i den digitale tidsalderen, og blir drevet til å levere eksepsjonelle resultater og drive vekst gjennom oppretting av pedagogisk innhold.
Lær SEO Basics: Registrer deg i dag!
Øk nettstedets synlighet og trafikk ved å mestre det grunnleggende i SEO med vårt grunnleggende grunnleggende kurs.
Begynn å lære SEO