Facebook tags OG meta
Facebook tags OG meta
Për të pasur një URL të faqes së internetit që shfaqet si duhet në Facebook Open Graph, disa meta tags shtesë janë të nevojshme, me titullin e faqes, llojin e faqes, URL-në e faqes, URL-në e imazhit, përshkrimin e faqes, emrin e faqes dhe datat e modifikimit, seksionin e artikullit, etiketën e artikullit dhe ID-në e administratorit të Facebook.
Grafiku i Hapur është në përgjithësi një tërësi shumë e plotë e të dhënave meta që lejon krijimin e një karte të plotë të pasur kur ndan URL-në.
Open Graph meta tags SEO
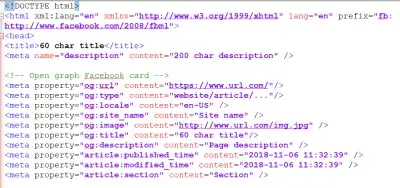
Duhet të përdoren meta tagat e mëposhtëm, me modelin e mëposhtëm që mund të kopjohet dhe ngjitet.
Në krye të lejimit të një shfaqjeje të duhur kur ndan URL-në, ajo gjithashtu do të përmirësojë faqen e përgjithshme SEO.
Kjo është për Facebook OG Open Graph vetëm, dhe meta tag në HTML duhet të ngjit në seksionin kreu të kodit:
Meta tags Facebook Grafiku i Hapur
Në mënyrë që të ketë të gjithë website-in e OG-ve të Facebook-ut, duke përfshirë etiketat e kartës Twitter dhe meta tagat e hapura të Facebook, mund të përdoret kodi i plotë më poshtë.
Kjo do të mbulojë të gjitha mediat sociale meta të dhënave HTML kartat, dhe të lejojë një ndarjen e duhur të URL tuaj në të gjithë ata:
Hapni protokollin e grafikëve
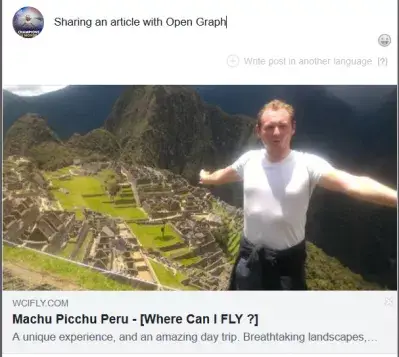
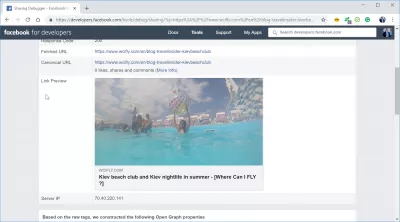
Pasi metadata e Facebook-ut të zbatohet në faqen e internetit, ndarja e tyre do të prodhojë pamjen më poshtë, pasi titulli, imazhi dhe përshkrimi do të merren si duhet nga Facebook.
Debugger Facebook OG
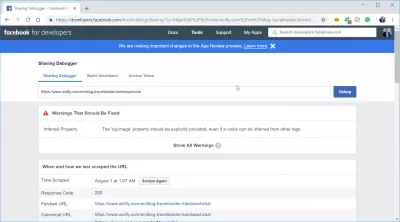
Një aplikim online për zhvilluesit, validator i Open Graph, është në dispozicion në faqen e internetit të Facebook dhe lejon devlopers të kontrollojnë vetë nëse kartat e pasura kanë meta tags të zbatuara siç duhet në faqet e tyre.
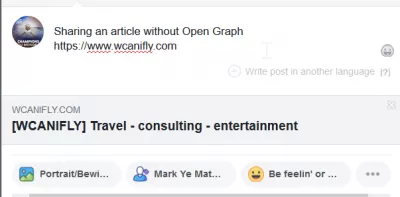
Thjesht hapni faqen, ngjisni një URL në të cilën duhet të shfaqen kartat e pasura me Facebook OG, dhe shikoni rezultatet, ose gabimet e mundshme në rast të etiketave të zbatuara gabimisht, siç shpjegohet nga Debugger Facebook Open Graph.
Debugger Facebook OGMadhësia e imazhit të Facebook OG
Një imazh i postuar në një post në Facebook duhet të jetë të paktën 200 pixels i gjerë me 200 piksela të mëdha ose 200x200px, por rekomandohet përdorimi i imazheve më të mëdha, deri në 1200x630px.
Respektoni këto kërkesa minimale për t'u siguruar që imazhet tuaja gjithmonë do të shfaqen siç duhet në postimet e Facebook dhe do t'i bëjnë ato të kenë një pamje të mirë.
Ku mund të FLY? - Faqja Kryesore. | FacebookKonsultimi ndërkombëtar i SAP dhe Web - Faqja kryesore Facebook
Ndihmë Smartphone - Home Facebook
Krahasues i Udhëtimit - shtëpi Facebook
Platforma zhvilluese e Facebook - zhvilluesit e Facebook
Kiev klubi plazh dhe dritë nata Kiev në verë - Ku Mund të FLI?
Lexime të mëtejshme
Krijimi i Uebfaqes Master: Regjistrohuni tani!
Transformoni praninë tuaj dixhitale me kursin tonë gjithëpërfshirës të krijimit të faqes në internet - filloni udhëtimin tuaj për t'u bërë një ekspert në internet sot!
Regjistrohuni këtu
Për të optimizuar meta tags tuaj për shfaqjen e kartave të pasura dhe për ndarjen e mediave të tjera sociale, shikoni këto faqet e internetit të mrekullueshme me informacione të dobishme:
SEO mashtrues i Web Developer-it 2.018 Meta Tags Çdo Webpage duhet të ketë në 2014
Protokolli i Hapur Grafik
Snippet - Platforma Google+
Pinterest Rich Pins për Biznes
WooCommerce - Free toolkit Wordpress që shton markup produkt
Prona Meta OG Facebook
Dimensionet e imazhit të Grafikut të Hapur në Facebook, për madhësinë e imazhit të meta të Facebook dhe gjithashtu madhësinë e imazhit të Hapur të Facebook, janë 200 piksela me 200 piksela. Rekomandohet si minimum, dhe madhësia maksimale nuk duhet të jetë më shumë se 1200 nga 630 piksela.
Cila është tag OG? OG tag, gjithashtu i quajtur Facebook OG tag, ose Facebook Open Graph tag, janë informacione të pranishme në kodin burimor të internetit, por të fshehura nga vizitorët e faqes, që përdoren nga Facebook ose rrjetet e tjera sociale kur ndajnë një faqe në mediat sociale për të treguar një imazh, një përshkrim dhe informacione të tjera që do të përdoren për të treguar detajet në një mënyrë të mirë për lidhjen e përbashkët.
Meta e Facebook janë si vijon:
- Facebook OG site name është emri i faqes së internetit,
- Përmbajtja Facebook OG përmban përshkrimin e shkurtër të tekstit në webpage,
- Imazhi i OG Facebook përmban linkun për imazhin e lidhjes,
- Tipi Facebook OG përcakton llojin e përmbajtjes së përbashkët, për shembull një artikull ose një libër,
- Facebook OG URL është adresa unike e internetit e lidhjes, e quajtur gjithashtu URL, vendndodhje Uniforme e burimeve,
- Madhësia e imazhit të Facebook OG është minimale 200x200px, maksimum 1200x630px.
OG tag gjenerator Open Graph Generator, avancuar meta tags gjenerator mjetTwitter Hapni kontrolluesin e grafikut Validator i kartelës - Kartat Twitter
Pyetjet E Bëra Më Shpesh
- Cilat janë praktikat më të mira për zbatimin e etiketave meta të Grafikut të Hapur të Facebook (OG) për të siguruar që përmbajtja e përbashkët duket tërheqëse në Facebook?
- Zbatimi i etiketave të meta në Facebook OG (`OG: Titulli`,` OG: Type`, `OG: Image`,` OG: URL`, `OG: Përshkrimi`) përfshin saktë zgjedhjen e një imazhi bindës, një titull përshkrues dhe tërheqës, një Lloji i saktë (artikull, video) dhe një përshkrim i përmbledhur. Këto etiketa duhet të vendosen në ``Seksioni i HTML, duke siguruar që kur përmbajtja të ndahet në Facebook, ajo shfaqet me imazhin, titullin dhe përshkrimin e synuar, duke rritur kështu tërheqjen dhe arritjen e tij të mundshme.

Yoann Bierling është një profesionist i botimit dhe këshillimit dixhital në internet, duke bërë një ndikim global përmes ekspertizës dhe inovacionit në teknologji. I apasionuar pas fuqizimit të individëve dhe organizatave për të lulëzuar në epokën dixhitale, ai është i shtyrë të japë rezultate të jashtëzakonshme dhe të nxisë rritjen përmes krijimit të përmbajtjes arsimore.
Krijimi i Uebfaqes Master: Regjistrohuni tani!
Transformoni praninë tuaj dixhitale me kursin tonë gjithëpërfshirës të krijimit të faqes në internet - filloni udhëtimin tuaj për t'u bërë një ekspert në internet sot!
Regjistrohuni këtu