Google Pagespeed Insights: Zgjidhni Çështje Dhe Merrni Jeshile
- Optimizimi i Google PageSpeed
- Hapi 1: optimizoni imazhet për web
- Hapi 2: Optimizimi CSS dhe javascript
- Hapi 3: aktivizoni cache-in e shfletuesit të internetit
- Hapi 4: Aktivizo htaccess compression
- Marrja jeshile në mjetin Google PageSpeed Insights me Përshpejtuesin e Shpejtësisë së Sajtit
- Pyetjet e bëra më shpesh në lidhje me Përmbledhjet e shpejtësisë së faqes Google dhe përgjigjet:
- Optimizimi i Google PageSpeed
- Pyetjet E Bëra Më Shpesh
- Si të shtoni një vend në Ezoic? Pjesa 2: Aktivizimi i kërcimit - video
Optimizimi i Google PageSpeed
Google PageSpeed Insights [1] është një mjet i shkëlqyeshëm për të parë se si performojnë uebfaqen tuaj. Në rast se ju keni një rezultat të dobët, këtu është një seri artikujsh me zgjidhje të lehtë për t'u zbatuar për të zgjidhur shumicën e çështjeve.
- Hapi 1: optimizoni imazhet për web
- Hapi 2: Optimizimi CSS dhe javascript
- Hapi 3: aktivizoni cache-in e shfletuesit të internetit
- Hapi 4: Aktivizo htaccess compression
 Marrja jeshile në mjetin Google PageSpeed Insights me Përshpejtuesin e Shpejtësisë së Sajtit ( ⪢ Regjistrim falas)
Marrja jeshile në mjetin Google PageSpeed Insights me Përshpejtuesin e Shpejtësisë së Sajtit ( ⪢ Regjistrim falas)
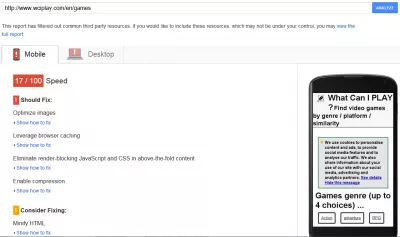
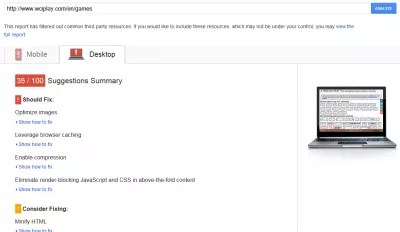
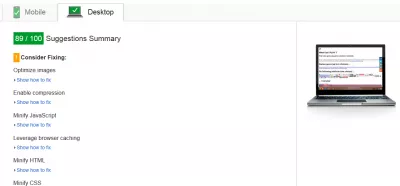
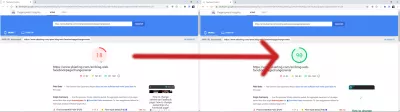
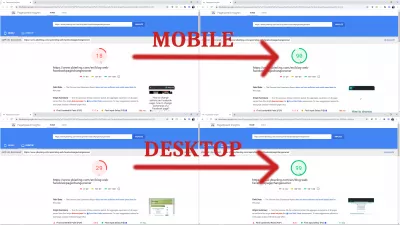
Kjo më lejoi të shkoj jeshil në Google PageSpeed Insights [1], duke u ngjitur nga një rezultat 17 në celular (Fig. 1) në 89 (Fig. 14), dhe nga 35 (Fig. 3) në 89 në desktop (Fig. 16 ).
Sidoqoftë, ekziston edhe një mënyrë për të marrë jeshile pa pasur nevojë të zbatoni vetveten asgjë, duke përdorur platformën Ezoic Site Speed Accelerator, një mjet që do të bëjë të gjitha optimizimet për ju: shihni më poshtë dhe ndiqni udhëzuesin!
Hapi 1: optimizoni imazhet për web
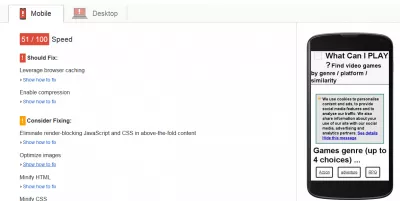
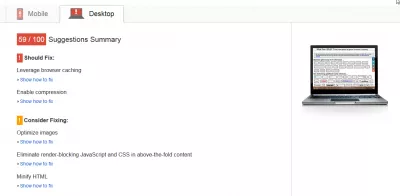
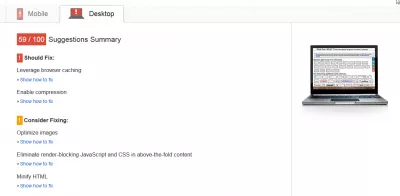
Kjo më lejoi të kaloj testin Google PageSpeed [1] Optimize images [2] në një faqe interneti, duke shkuar nga një rezultat prej 17 në celular (Fig 1) deri në 51 (Fig 2) dhe lart nga 35 (Fig 3) 59 në desktop (Fig 4).
Përmirëso Imazhet PageSpeed Insights Developers GoogleHapi 2: Optimizimi CSS dhe javascript
Eliminimi i paraqitjes së bllokimit të JavaScript dhe CSS në përmbajtjen më sipër.
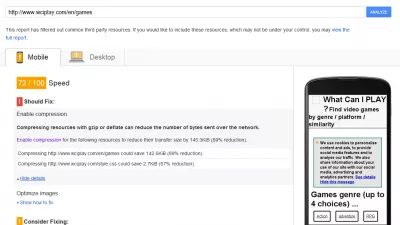
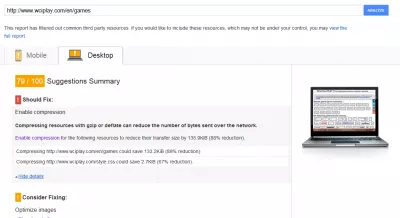
Kjo më lejoi të kaloj testin e Google PageSpeed [1] Eliminimi i bllokimit të JavaScript-it dhe CSS-së në përmbajtjen më sipër (së bashku me cachingun e shfletuesit të levave [6]) në një faqe interneti, duke shkuar nga një rezultat prej 51 në celular ( Figura 5) deri në 72 (Fig 6), dhe lart nga 59 (Fig 7) në 79 në desktop (Fig 8).
Hapi 3: aktivizoni cache-in e shfletuesit të internetit
Përdorimi i caching në shfletuesin më lejoni të kaloj testin Google PageSpeed [1] Tërhiqni cachingun e shfletuesit [5] (së bashku me Eliminimin e bllokimit të skedarëve JavaScript dhe CSS në përmbajtjen e sipërme të faqes [4]) në një faqe interneti, duke shkuar nga një rezultat nga 51 në lëvizje (Figura 9) deri në 72 (Fig 10), dhe nga 59 (Fig 11) në 79 në desktop (Fig 12).
Leverage Browser Caching PageSpeed Insights Zhvilluesit e GoogleHapi 4: Aktivizo htaccess compression
Duke mundësuar kompresimin në htaccess më lejoni të kaloj testin Google PageSpeed [1] Levizni cachingun e shfletuesit [7] në një faqe interneti, duke u ngjitur nga një rezultat prej 72 në celular (Figura 13) deri në 89 (Figura 14) dhe deri në 79 Fig 15) në 89 në desktop (Fig 16).
Optimizimi i kodimit dhe madhësisë së transferimit të aseteve të bazuara në tekst - Bazat e Web-itMarrja jeshile në mjetin Google PageSpeed Insights me Përshpejtuesin e Shpejtësisë së Sajtit
Pasi u ktheva në një rezultat shumë të dobët të kuq prej 18 në celular dhe 29 në desktop në rezultatin Google PageSpeed Insights, zbulova atë mjet të mrekullueshëm që është Përshpejtuesi i Shpejtësisë së Faqes dhe bën të gjitha optimizimet për mua, thjesht duke klikuar mbi një butonin, pasi kam konfiguruar faqen time për të përdorur DNS-në e tyre, e cila u lejon atyre të japin faqen time në emrin tim dhe ta optimizojnë ndërkohë.
Kështu funksionon: kur një përdorues kërkon të marrë një faqe nga faqja ime e internetit, ai pyet drejtpërdrejt serverin tim se cili është mbajtja më e mirë në internet për t'i dhënë atij kodin e asaj faqeje. Serveri im ia dërgoi atij. Kjo është mënyra standarde e punës.
Mësoni bazat e SEO: Regjistrohuni sot!
Rritni dukshmërinë dhe trafikun e faqes suaj të internetit duke zotëruar bazat e SEO me kursin tonë të Bazave të Lehta për tu ndjekur.
Filloni të mësoni SEO
Sidoqoftë, duke përdorur një DNS të jashtëm, përdoruesi do të kërkojë që DNS të marrë faqen e internetit nga serveri im për të dhe serveri im do të dërgojë kodin burimor të faqes në internet në këtë ndërmjetës DNS, i cili do të jetë në gjendje të modifikojë kodin, dhe gjithashtu për ta memorizuar atë dhe për ta ruajtur në vende të ndryshme në Tokë për ta dërguar më shpejt dhe për ta optimizuar për të ofruar një faqe më të mirë në internet te përdoruesi.
Kjo është mënyra se si Përshpejtuesi i Shpejtësisë së Faqes Ezoic është në gjendje të zgjedh faqet e mia të Internetit dhe t'i dorëzojë ato drejtpërdrejt te përdoruesi me një rezultat shumë më të mirë se sa do ta merrja vetë, shikoni vetë se si, duke aktivizuar thjesht opsionet për faqen time, unë shkova nga një rezultat 18 në celular në një rezultat të gjelbër prej 90, dhe nga një rezultat i kuq 29 në desktop në një rezultat të gjelbër prej 99!
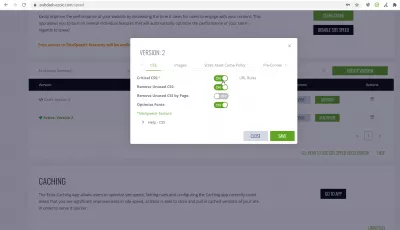
Lista e optimizimeve të ofruara nga Përshpejtuesi i Shpejtësisë së Sajtit është si më poshtë, dhe vazhdimisht azhurnohet me optimizime të reja të faqeve të internetit që do të marrin rezultatin tuaj të GooglePerSpeed Insights në jeshile:
- Optimizimi i CSS, me CSS kritike të dhënë së pari, CSS i papërdorur nuk dërgohet, ose gërma të optimizuara,
- Optimizimi i imazheve, me ngarkim dembel të imazheve, format i gjeneratës tjetër të përdorur Ueb, imazhe me madhësi automatike dhe paraprakisht imazhe në sfond,
- Politika e memorjes së fshehtë të aseteve, e cila do t'u tregojë shfletuesve që të memorizojnë imazhet, fletët e stileve dhe skriptet tuaja,
- Krijimi automatik i udhëzimeve të lidhjes paraprake me origjinën për shfletuesit,
- Minifikimi HTML me mundësi të ndryshme për të mbajtur ose fshehur komentet HTML, etiketat përfundimtare, thonjëzat ose hapësirat e bardha,
- Optimizimi i ekzekutimit të skriptit me mundësinë për të vonuar skriptet, për të vonuar reklamat dhe për të zvogëluar detyrat intensive të CPU-së,
- Iframes automatike ngarkimi dembel.
Sigurisht, ju do të jeni në gjendje në çdo kohë të aktivizoni ose ndaloni ndonjë nga këto optimizime dhe të rregulloni rregullimet tuaja për të gjetur opsionet e Përshpejtuesit të Shpejtësisë së Faqes që ju japin rezultatet më të mira.
Për ta marrë atë, filloni duke krijuar një llogari në platformën Ezoic dhe më pas duke integruar faqen tuaj në internet duke përdorur Ezoic DNS. Pastaj mund të konfiguroni karakteristikat dhe të merrni jeshile!
Për më tepër, nëse faqja juaj në internet kualifikohet (duhet për shembull të ketë më shumë se 10 mijë vizitorë unikë në muaj dhe të ketë përmbajtje unike), ju gjithashtu do të jeni në gjendje të rrisni normat tuaja CPM dhe për këtë arsye fitimet tuaja duke zbatuar Ezoic-in e tyre të mahnitshëm sistemi i ndërmjetësimit AdExchange.
Përshpejtuesi i Shpejtësisë së Faqes është madje falas për një provë 30 ditore, nuk kërkohet asnjë kartë krediti dhe pas kësaj kushton një shumë tjetër në varësi të trafikut tuaj. Mund të jetë falas nëse përdorni sistemin e ndërmjetësimit Ezoic dhe fitoni më shumë se $ 2000 në muaj me to!
Qershor 2021 Edit: Që nga qershori 2021, nuk ka më shumë kufizime të shikimit të faqes për t'u bashkuar me EZOIC përmes programit të tyre të aksesit, dhe Sitespeedaccelerator është zëvendësuar nga një produkt i ri dhe i përmirësuar, ezoic brishtë, që ka edhe më shumë optimizime në vend dhe është plotësisht i lirë për të gjithë botuesit!
Pyetjet e bëra më shpesh në lidhje me Përmbledhjet e shpejtësisë së faqes Google dhe përgjigjet:
- A ka rëndësi Google PageSpeed?
- Ndërsa Google PageSpeed nuk është më i rëndësishmi për sa i përket renditjes së faqes në internet, ai mund të ndikojë në normën e kërcimit. Vizitorët zakonisht nuk presin më shumë se disa sekonda për të ngarkuar një faqe përpara se të largohen.
- A ndikon PageSpeed në SEO?
- Shikoni më lart - mund të mos ndryshojë shumë për renditjen e faqes në internet, por mund të ndikojë në shkallën e kërcimit.
- Çfarë është një kohë e mirë e ngarkimit të faqes?
- Një kohë e mirë e ngarkimit të faqes është nën një sekondë.
- Si mund ta rris shpejtësinë e faqes Google?
- Ju mund të rrisni rezultatin tuaj Google PageSpeed Insights ose manualisht duke zbatuar të gjitha optimizimet e mundshme të faqes në internet, ose duke përdorur Përshpejtuesin e Shpejtësisë së Sajtit që do t'i bëjë të gjitha në emrin tuaj.
- Si mund ta rrit kohën e ngarkimit të faqes time në internet?
- Ju mund të rrisni kohën e ngarkimit të faqes suaj të internetit duke zvogëluar gjatësinë e përmbajtjes, duke hequr HTML, CSS dhe JS të papërdorura, duke minimizuar të gjitha skedarët dhe duke përdorur memorje cache dhe shërbime CDN - ose duke përdorur një Përshpejtues të Shpejtësisë së Sajtit që do t'i bëjë të gjitha për ju.
- A i penalizon Google faqet e ngadalta?
- Duket sikur Google nuk penalizon faqet e ngadalta, megjithatë, nëse ngarkimi i përmbajtjes është shumë i gjatë, nuk mund të analizojë dhe rendisë faqet e internetit.
- Si e rritni kohën e ngarkuar plotësisht?
- Ju mund të rrisni kohën e ngarkuar plotësisht të një faqe në internet duke zvogëluar përmbajtjen në HTML (e quajtur edhe gjatësia DOM), CSS dhe JS të përdorura dhe shtojca të tjera.
- Si mund ta rris shpejtësinë e faqes time të uljes?
- Rritni shpejtësinë e faqes tuaj të uljes duke zbatuar memorjen e fshehtë, duke përdorur një CDN, një Përshpejtues të Shpejtësisë së Sajtit dhe duke zbatuar të gjitha praktikat më të mira në internet.
- Çfarë është një rezultat i mirë i Shpejtësisë së Faqes Google?
- Një rezultat i Shpejtësisë së Faqes Google është mbi 90.
- Çfarë është një shpejtësi e mirë e ngarkimit të faqes?
- Një shpejtësi e mirë e ngarkimit të faqes në internet është nën një sekondë.
- Sa shpejt duhet të ngarkojë një faqe interneti 2020?
- Një faqe në internet duhet të ngarkohet në më pak se një sekondë në vitin 2020.
- Çfarë është një normë e mirë e kërcimit?
- Një normë e mirë e kërcimit është çdo vlerë nën njëqind, që do të thotë se disa përdorues në të vërtetë po qëndrojnë në faqen tuaj. Nën 50 është tashmë e mahnitshme.
- Pse faqet e Google janë kaq të ngadalta?
- Faqet e Google mund të jenë të ngadalta për shkak të lidhjes suaj të Internetit ose programeve dhe aplikacioneve që ekzekutojnë kompjuterin. Merrni parasysh zgjedhjen e një VPN për të rritur shpejtësinë e lidhjes suaj.
- Si mund ta rris shpejtësinë e faqes time në Google?
- Ulni sasinë e burimeve për t'u ngarkuar dhe madhësinë e tyre.
- A ndikon njohuria e PageSpeed në SEO?
- Mund të ketë një efekt të vogël, por çështja kryesore e tij është rritja e mundshme e ritmit të fryrjes së trafikut.
- Si mund ta rris shpejtësinë e faqes time?
- Shpejtësia e faqes mund të rritet duke zbatuar praktikat më të mira në internet dhe duke zvogëluar sasinë, kompleksitetin dhe madhësinë e burimeve për t'u ngarkuar.
- Çfarë është një shpejtësi e mirë e faqes?
- Një shpejtësi e mirë e faqes është një rezultat i gjelbër mbi 90.
- Si mund të përdor njohuritë e Google PageSpeed?
- Për të përdorur njohuritë e Google PageSpeed thjesht duhet të shkoni në faqen e tyre të internetit, të futni një nga URL të faqes tuaj, të prisni për analizë dhe të kontrolloni rezultatet.
- A janë të sakta njohuritë e Google PageSpeed?
- Google PageSpeed Insights është mjaft i saktë pasi përfaqëson kohën që i duhet një serveri Google për të ngarkuar faqen tuaj të internetit si një bot. Një vizitor aktual nga një vendndodhje tjetër dhe me lidhje tjetër mund të ketë rezultate të ndryshme, zakonisht më të këqijtë.
- Si funksionon Shpejtësia e Faqes Google?
- Shpejtësia e Google Page shkarkon faqen tuaj si një shfletues, duke përfshirë të gjithë përmbajtjen dhe kontrollon kohën që u desh për të ngarkuar dhe përpunuar plotësisht të gjithë përbërësit e përshkruar në faqen DOM.
- Çfarë është një shpejtësi e mirë e sitit?
- Një shpejtësi e mirë e faqes duhet të jetë e gjelbër në rezultatin e provës së shpejtësisë, një shpejtësi e faqes mazing mbi 90 dhe të ngarkohet në më pak se një sekondë.
Optimizimi i Google PageSpeed
- A ekziston akoma një faktor i renditjes në PageSpeed të Google?
- Cila është norma mesatare e kthimit për një faqe në internet?
- Si të shënoni një 100% perfekt në Google PageSpeed Insights
- Sa i shpejtë është mjaft i shpejtë? Koha e ngarkimit të faqes dhe linja juaj e poshtme
Pyetjet E Bëra Më Shpesh
- Cilat hapa gjithëpërfshirës duhet të ndërmerren për të adresuar çështjet e flamuruar nga Google PageSpeed Insights, duke synuar një rezultat të gjelbër që tregon performancën e optimizuar?
- Për të arritur një rezultat të gjelbër në Google PageSpeed Insights, përqendrohuni në optimizimin e imazheve, duke përdorur caching të shfletuesit, minifikimin e CSS, JavaScript dhe HTML, duke eleminuar burimet e bllokimit të dhënies, përmirësimin e kohës së përgjigjes së serverit dhe përdorimin e rrjeteve të shpërndarjes së përmbajtjes (CDN). Eachdo rekomandim i dhënë nga PageSpeed Insights duhet të adresohet në mënyrë metodike, shpesh që kërkon përmirësime dhe testime përsëritëse.
Si të shtoni një vend në Ezoic? Pjesa 2: Aktivizimi i kërcimit

Yoann Bierling është një profesionist i botimit dhe këshillimit dixhital në internet, duke bërë një ndikim global përmes ekspertizës dhe inovacionit në teknologji. I apasionuar pas fuqizimit të individëve dhe organizatave për të lulëzuar në epokën dixhitale, ai është i shtyrë të japë rezultate të jashtëzakonshme dhe të nxisë rritjen përmes krijimit të përmbajtjes arsimore.
Mësoni bazat e SEO: Regjistrohuni sot!
Rritni dukshmërinë dhe trafikun e faqes suaj të internetit duke zotëruar bazat e SEO me kursin tonë të Bazave të Lehta për tu ndjekur.
Filloni të mësoni SEO