แท็ก meta ในรูปแบบ HTML
แท็ก meta ในรูปแบบ HTML
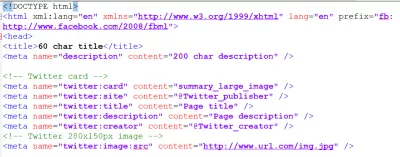
เพื่อให้ URL เว็บไซต์แสดงอย่างถูกต้องในการ์ด Twitter จำเป็นต้องมีเมตาแท็กพิเศษบางส่วนโดยมีผู้เผยแพร่โฆษณาชื่อเพจคำอธิบายเนื้อหาไม่เกิน 200 ตัวเนื้อหาของเนื้อหาผู้สร้างและรูปภาพซึ่งต้องเป็น มีขนาดใหญ่กว่า 120x120 พิกเซล
Twitter เมตาแท็ก meta ใน HTML
ต้องใช้แท็ก meta ต่อไปนี้โดยใช้เทมเพลตด้านล่างที่สามารถคัดลอกและวางได้
นี่ใช้สำหรับการ์ด Twitter เท่านั้นและควรวางเมตาแท็กใน HTML ไว้ในส่วนหัวของโค้ด:
กราฟเปิด Twitter
เพื่อให้มีรายละเอียดบัตรเว็บไซต์ Twitter ทั้งตัวรวมทั้งแท็ก meta ของ Twitter card และเมตาแท็กแบบเปิดของ Facebook คุณสามารถใช้โค้ดด้านล่างได้เต็มรูปแบบ
ข้อมูลนี้จะครอบคลุมข้อมูลทั้งหมดของเมตาดาต้าเมตาดาต้าข้อมูล HTML และอนุญาตให้แชร์ URL ของคุณกับเนื้อหาทั้งหมดได้อย่างถูกต้อง:
แท็ก meta ของ Twitter card
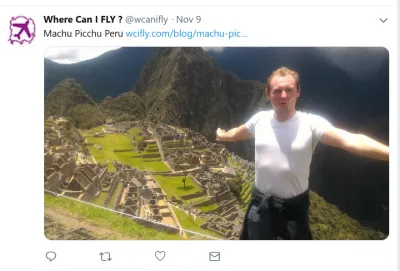
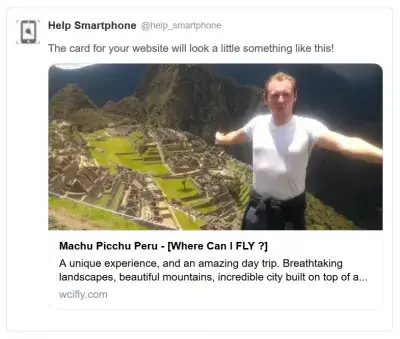
เมื่อข้อมูลเมตาของ Twitter ได้ถูกนำไปใช้งานบนเว็บไซต์แล้วการแชร์ข้อมูลเหล่านี้จะทำให้เกิดรูปลักษณ์ด้านล่างเนื่องจากชื่อภาพและคำอธิบายจะได้รับการเรียกค้นจาก Twitter อย่างถูกต้อง
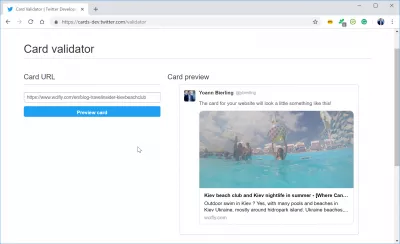
ตัวตรวจสอบบัตร Twitter
แอปพลิเคชันออนไลน์สำหรับนักพัฒนาซอฟต์แวร์สามารถดูได้จากเว็บไซต์ Twitter และช่วยให้ devlopers สามารถตรวจสอบได้ด้วยตนเองหากการ์ดที่มีแท็ก meta มีการใช้งานอย่างถูกต้องบนเว็บไซต์ของพวกเขา
เพียงแค่เปิดเว็บเพจให้วาง URL ที่ควรจะแสดงให้เห็นถึงรูปแบบที่หลากหลายของ Twitter และดูผลลัพธ์หรือข้อผิดพลาดที่อาจเกิดขึ้นในกรณีที่แท็กใช้งานอย่างไม่ถูกต้อง
Card validator นักพัฒนา Twitterขนาดรูปโพสต์ Twitter
การสร้างเว็บไซต์หลัก: ลงทะเบียนตอนนี้!
แปลงสถานะดิจิตอลของคุณด้วยหลักสูตรการสร้างเว็บไซต์ที่ครอบคลุมของเรา - เริ่มต้นการเดินทางสู่การเป็นผู้เชี่ยวชาญด้านเว็บวันนี้!
ลงทะเบียนที่นี่
รูปภาพที่โพสต์ในโพสต์ Twitter ต้องมีความกว้างอย่างน้อย 120 พิกเซลโดย 120 พิกเซลใหญ่หรือ 120x120px
เคารพความต้องการขั้นต่ำนี้เพื่อให้แน่ใจว่าภาพของคุณจะปรากฏอย่างถูกต้องในโพสต์ Twitter และจะทำให้พวกเขามีรูปลักษณ์ที่ดี
ฉันสามารถบินได้ที่ไหน? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
ช่วยเหลือสมาร์ทโฟน (@help_smartphone) Twitter
เครื่องเปรียบเทียบการเดินทาง (@travelcomparato) | พูดเบาและรวดเร็ว
แพลตฟอร์มนักพัฒนา Twitter - นักพัฒนา Twitter
เคียฟบีชคลับและเคียฟ nightlight ในช่วงฤดูร้อน - ฉันสามารถบินที่ไหน?
อ่านเพิ่มเติม
เพื่อเพิ่มประสิทธิภาพเมตาแท็กของคุณสำหรับการแสดงบัตรที่หลากหลายและสื่ออื่น ๆ ที่ใช้ร่วมกันกับ social media puroposes โปรดดูเว็บไซต์ที่เต็มไปด้วยข้อมูลที่เป็นประโยชน์เหล่านี้:
นักพัฒนาซอฟต์แวร์ของเว็บ SEO โกงแผ่น 2.018 เมตาแท็กทุกเว็บเพจควรมีในปี 2014
โปรโตคอล Open Graph
Pinterest Rich Pins สำหรับธุรกิจ
WooCommerce - ชุดเครื่องมือ Wordpress ฟรีที่เพิ่มมาร์กอัปผลิตภัณฑ์
เมตาแท็ก SEO Twitter
เมตาแท็ก Twitter SEO ที่คุณต้องใช้การ์ด Twitter มีดังต่อไปนี้: ไซต์ชื่อคำอธิบายผู้สร้างและรูปภาพ
After having implemented these เมตาแท็ก SEO Twitter, sharing your website on Twitter will automatically pull these เมตาแท็ก SEO Twitter from your website to display a Twitter card.
คำถามที่พบบ่อย
- นักพัฒนาเว็บสามารถใช้แท็ก Meta Twitter ใน HTML ได้อย่างไรเพื่อปรับปรุงรูปลักษณ์และข้อมูลของเนื้อหาที่ใช้ร่วมกันบน Twitter ได้อย่างไร
- เพื่อเพิ่มประสิทธิภาพเนื้อหาสำหรับ Twitter นักพัฒนาสามารถแทรก Meta Twitter Card Meta ใน HTML ของหน้าเว็บ แท็กเหล่านี้ (`twitter: card`,` twitter: site`, `twitter: title ',` twitter: คำอธิบาย', `twitter: image`) ระบุว่า URL ปรากฏในทวีตได้อย่างไร รูปภาพและเนื้อหาวิดีโอซึ่งจะช่วยปรับปรุงการมีส่วนร่วมและอัตราการคลิกผ่าน

Yoann Bierling เป็นผู้เชี่ยวชาญด้านการเผยแพร่เว็บและดิจิตอลให้คำปรึกษาสร้างผลกระทบระดับโลกผ่านความเชี่ยวชาญและนวัตกรรมด้านเทคโนโลยี หลงใหลในการเพิ่มขีดความสามารถของบุคคลและองค์กรให้เติบโตในยุคดิจิตอลเขาได้รับแรงผลักดันให้ส่งมอบผลลัพธ์ที่ยอดเยี่ยมและผลักดันการเติบโตผ่านการสร้างเนื้อหาทางการศึกษา
การสร้างเว็บไซต์หลัก: ลงทะเบียนตอนนี้!
แปลงสถานะดิจิตอลของคุณด้วยหลักสูตรการสร้างเว็บไซต์ที่ครอบคลุมของเรา - เริ่มต้นการเดินทางสู่การเป็นผู้เชี่ยวชาญด้านเว็บวันนี้!
ลงทะเบียนที่นี่