Mga tag sa meta sa Twitter sa HTML
Mga tag sa meta sa Twitter sa HTML
Upang magkaroon ng isang URL ng website na nagpapakita ng maayos sa isang Twitter card, kailangan ng ilang dagdag na mga meta tag, na may hawak ng publisher, ang pamagat ng pahina, paglalarawan ng nilalaman hanggang sa 200 na mga character, ang hawakan ng tagalikha ng nilalaman, at isang imahe, na dapat mas malaki kaysa sa 120x120 pixels.
Mga tag sa meta ng SEO sa HTML
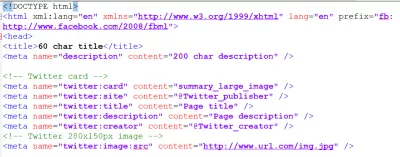
Ang mga sumusunod na meta tag ay gagamitin, na may template sa ibaba na maaaring kopyahin at ilagay.
Ito ay para sa mga Twitter card lamang, at ang meta tag sa HTML ay dapat na mailagay sa seksyon ng ulo ng code:
Buksan ang graph ng Twitter
Upang magkaroon ng buong pagtutuos ng card ng website ng Twitter, kabilang ang mga tag ng meta ng Twitter card at ang Facebook open graph meta tag, maaaring gamitin ang buong code sa ibaba.
Sakop nito ang lahat ng mga HTML card ng social medias meta data, at payagan ang wastong pagbabahagi ng iyong mga URL sa lahat ng ito:
Mga tag sa meta ng Twitter card
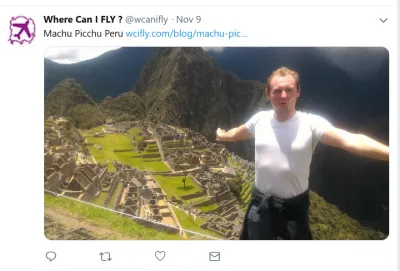
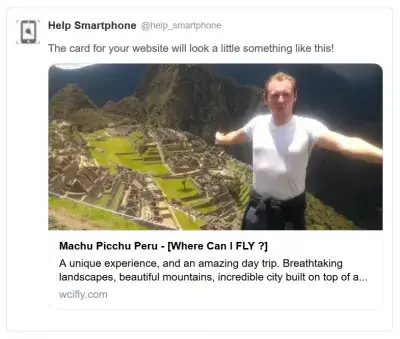
Sa sandaling naipapatupad ang metadata ng Twitter sa website, ang pagbabahagi ng mga ito ay makakapagbigay ng hitsura sa ibaba, dahil ang pamagat, larawan at paglalarawan ay maayos na nakukuha ng Twitter.
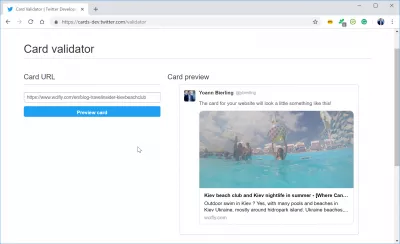
Validator ng Twitter card
Ang isang online na application para sa mga developer ay magagamit sa website ng Twitter, at pinapayagan ang mga devlopers na suriin ang kanilang sarili kung ang mga rich card ay may meta tag na maayos na ipinatupad sa kanilang mga website.
Buksan lamang ang webpage, i-paste ang isang URL kung saan dapat lumitaw ang mga rich card ng Twitter, at makita ang mga resulta, o ang mga potensyal na pagkakamali sa kaso ng mga tag na mali na ipinatupad.
Mga validator ng card Mga nag-develop ng TwitterLaki ng imaheng post ng Twitter
Alamin ang mga pangunahing kaalaman sa SEO: Mag -enrol ngayon!
Palakasin ang kakayahang makita at trapiko ng iyong website sa pamamagitan ng pag-master ng mga batayan ng SEO sa aming madaling sundin na kurso ng mga pangunahing kaalaman.
Simulan ang pag -aaral ng SEO
Ang isang imahe na nai-post sa isang post sa Twitter ay dapat na hindi bababa sa 120 pixel ang lapad ng 120 pixels malaki, o 120x120px.
Igalang ang mga kinakailangang minimum na ito upang matiyak na ang iyong mga imahe ay palaging lilitaw nang maayos sa mga post sa Twitter at gagawin silang maganda ang hitsura.
Saan ako maaaring lumipad? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Tulong sa Smartphone (@help_smartphone) Twitter
Travel Comparator (@travelcomparato) | Twitter
Twitter developer platform - Mga nag-develop ng Twitter
Kiev beach club at Kiev nightlight sa tag-init - Saan ako makakalipad?
Karagdagang pagbabasa
Upang ma-optimize ang iyong mga meta tag para sa display ng rich cards at iba pang mga social media sharing puroposes, tingnan ang mga mahusay na website na puno ng kapaki-pakinabang na impormasyon:
Ang Web Developer's SEO Cheat Sheet 2.018 Mga Tag sa Meta Dapat Magkaroon ang bawat Webpage sa 2014
Ang Open Graph Protocol
Pinterest Rich Pins para sa Negosyo
WooCommerce - Libreng Wordpress toolkit na nagdaragdag ng markup ng produkto
Twitter SEO meta tag
Ang mga tag ng meta ng SEO SEO na dapat mong gamitin ang mga Twitter card ay ang mga sumusunod: site, pamagat, paglalarawan, tagalikha, at imahe.
After having implemented these Twitter SEO meta tag, sharing your website on Twitter will automatically pull these Twitter SEO meta tag from your website to display a Twitter card.
Madalas Na Nagtanong
- Paano magagamit ng mga web developer ang mga tag ng meta meta sa HTML upang mapahusay ang hitsura at impormasyon ng ibinahaging nilalaman sa Twitter?
- Upang ma -optimize ang nilalaman para sa Twitter, maaaring ipasok ng mga developer ang mga tag ng meta card ng Twitter sa HTML ng isang webpage. Ang mga tag na ito ('Twitter: Card`, `Twitter: Site`,` Twitter: Pamagat`, `Twitter: Deskripsyon`,` Twitter: Image`) Tukuyin kung paano lumilitaw ang mga URL sa mga tweet, na nagpapahintulot sa isang mas mayamang pagtatanghal na may mga pamagat, paglalarawan, mga imahe, at kahit na nilalaman ng video, sa gayon pagpapabuti ng pakikipag-ugnayan at pag-click-through rate.

Ang Yoann Bierling ay isang Web Publishing & Digital Consulting Professional, na gumagawa ng isang pandaigdigang epekto sa pamamagitan ng kadalubhasaan at pagbabago sa mga teknolohiya. Masigasig tungkol sa pagbibigay kapangyarihan sa mga indibidwal at organisasyon na umunlad sa digital na edad, hinihimok siya upang maihatid ang mga pambihirang resulta at magmaneho ng paglago sa pamamagitan ng paglikha ng nilalaman ng edukasyon.
Alamin ang mga pangunahing kaalaman sa SEO: Mag -enrol ngayon!
Palakasin ang kakayahang makita at trapiko ng iyong website sa pamamagitan ng pag-master ng mga batayan ng SEO sa aming madaling sundin na kurso ng mga pangunahing kaalaman.
Simulan ang pag -aaral ng SEO