HTML'de Twitter meta etiketleri
HTML'de Twitter meta etiketleri
Twitter kartında düzgün bir şekilde görünen bir web sitesi URL'sine sahip olmak için, yayıncı tanıtıcısı, sayfa başlığı, 200 karaktere kadar içerik açıklaması, içerik oluşturucu içeriği tanıtıcısı ve bir resim olması gereken bazı ek meta etiketler gereklidir. 120x120 pikselden daha büyük.
HTML'de Twitter SEO meta etiketleri
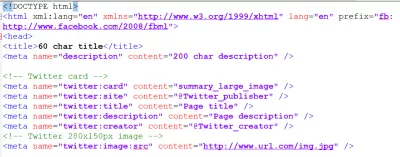
Aşağıdaki meta etiketler kopyalanmalı ve yapıştırılabilen aşağıdaki şablonla birlikte kullanılmalıdır.
Bu sadece Twitter kartları içindir ve HTML'deki meta etiketi kodun baş bölümüne yapıştırılmalıdır:
Twitter açık grafik
Twitter kartı meta etiketleri ve Facebook açık grafik meta etiketleri de dahil olmak üzere tüm Twitter web sitesi özelliklerine sahip olmak için aşağıdaki kodun tamamı kullanılabilir.
Bu, tüm sosyal medya meta verileri HTML kartlarını kapsayacak ve URL'lerinizi doğru bir şekilde paylaşmanıza izin verecektir:
Twitter kartı meta etiketleri
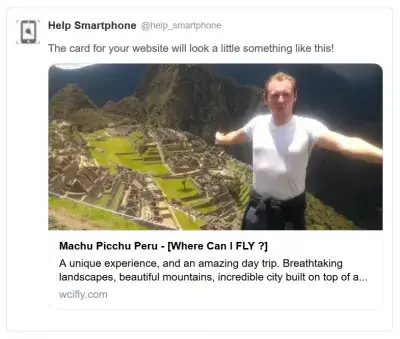
Twitter meta verileri web sitesinde uygulamaya koyulduktan sonra, başlık, resim ve açıklama Twitter tarafından düzgün şekilde alınacağından, bunları paylaşmanız aşağıdaki görünümü yansıtacaktır.
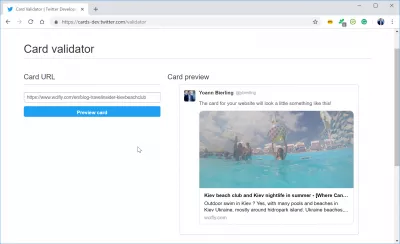
Twitter kart doğrulayıcı
Geliştiricilere yönelik çevrimiçi bir uygulama Twitter web sitesinde mevcuttur ve zengin kartların web sitelerinde düzgün bir şekilde meta etiketleri uygulanmış olması durumunda hizmet verenlerin kendi başlarına kontrol etmelerini sağlar.
Sadece web sayfasını açın, Twitter zengin kartlarının görünmesi gereken bir URL yapıştırın ve sonuçları görün, ya da etiketlerin yanlış uygulanması durumunda olası hataları görün.
Kart doğrulayıcı Twitter geliştiricileriTwitter yayını resmi boyutu
Master Web Sitesi Oluşturma: Şimdi kaydolun!
Dijital varlığınızı kapsamlı web sitesi oluşturma kursumuzla dönüştürün - bugün bir web uzmanı olma yolculuğunuza başlayın!
Buraya kaydolun
Bir Twitter gönderisinde yayınlanan bir resmin, en az 120 piksel genişliğinde, 120 piksel genişliğinde veya 120x120 piksel boyutunda olması gerekir.
Resimlerinizin her zaman Twitter gönderilerinde düzgün bir şekilde görüneceğinden ve iyi bir görünüme kavuşacağından emin olmak için bu minimum şartlara uyun.
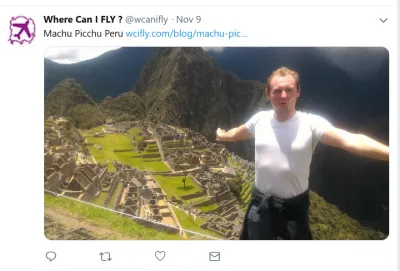
Nerede Uçabilirim? (@wcanifly) TwitterYoann Bierling (@ybierling) Twitter
Yardım Smartphone (@help_smartphone) Twitter
Seyahat Karşılaştırıcısı (@travelcomparato) | heyecan
Twitter geliştirici platformu - Twitter geliştiricileri
Yaz aylarında Kiev beach club ve Kiev gece lambası - Nerede FLY Olabilir?
Daha fazla okuma
Zengin kartlar ekranı ve diğer sosyal medya paylaşım puantları için meta etiketlerinizi optimize etmek amacıyla, bu harika web sitelerine yararlı bilgilerle bakın:
Web Geliştiricisi SEO Cheat Sheet 2.018 Meta Tag Her Web Sayfası 2014'te Olmalı
Açık Grafik Protokolü
İş için Pinterest Zengin Pins
WooCommerce - Ürün markasını ekleyen ücretsiz Wordpress toolkit
Twitter SEO meta etiketleri
Twitter kartlarını kullanmak zorunda olmanız gereken Twitter SEO meta etiketleri şunlardır: site, başlık, açıklama, içerik oluşturucu ve resim.
After having implemented these Twitter SEO meta etiketleri, sharing your website on Twitter will automatically pull these Twitter SEO meta etiketleri from your website to display a Twitter card.
Sık Sorulan Sorular
- Web geliştiricileri, Twitter'da paylaşılan içeriğin görünümünü ve bilgilerini geliştirmek için HTML'deki Twitter meta etiketlerini nasıl kullanabilir?
- Twitter için içeriği optimize etmek için, geliştiriciler bir web sayfasının HTML'sine Twitter kartı meta etiketleri ekleyebilir. Bu etiketler (`Twitter: Card`,` Twitter: Site`, `Twitter: Title`,` Twitter: Descript`, `Twitter: Image`) Tweet'lerde URL'lerin nasıl göründüğünü belirtir ve başlıklarla daha zengin bir sunum sağlar, açıklamalar, Görüntüler ve hatta video içeriği, böylece katılım ve tıklama oranlarını iyileştirir.

Yoann Bierling, teknolojilerde uzmanlık ve yenilik yoluyla küresel bir etki yaratan bir Web Yayıncılık ve Dijital Danışmanlık Uzmanıdır. Bireylerin ve kuruluşların dijital çağda gelişmeleri için güçlendirme konusunda tutkulu olan, eğitim içeriği yaratma yoluyla olağanüstü sonuçlar vermeye ve büyümeye yönlendirmeye yönlendirilir.
Master Web Sitesi Oluşturma: Şimdi kaydolun!
Dijital varlığınızı kapsamlı web sitesi oluşturma kursumuzla dönüştürün - bugün bir web uzmanı olma yolculuğunuza başlayın!
Buraya kaydolun