DesignCap Infographic Maker - Complույց տվեք բարդ տվյալների պարզ ձևով
Փորձերի և կրկնության միջոցով մենք պարզեցինք, որ սոցիալական մեդիայի գրառումներում կամ բլոգային գրառումներում պատկերներ ներառելը մեծացնում է ներգրավվածությունը ցուցադրաբար:
Twitter- ում անցկացվող փորձի ժամանակ պատկերների հետ նորից թվիթները ավելացել են ավելի քան երկու անգամ ՝ համեմատած առանց լուսանկարների: Սոցիալական լրատվամիջոցների գրառումներում պատկերներ օգտագործելը իսկապես արժանի բան է փորձել ձեր պրոֆիլները: Որպես փոքր բիզնեսի սեփականատեր կամ մարքեթինգային թիմի մի մաս, արդյո՞ք դա ինքնուրույն կարող եք անել:
Այստեղ ես ձեզ ցույց կտամ ֆանտաստիկ գործիք, որը կօգնի ձեզ ստեղծել բոլոր նկարները սոցիալական մեդիայի հաղորդագրություններում և բլոգերում համօգտագործելու համար ՝ առանց արտաքին օգնության անհրաժեշտության: Դա DesignCap- ն է:
Ինչ է DesignCap- ը:
DesignCap- ը հիանալի անվճար գործիք է, որն առաջարկում է օգտվողներին ձեւանմուշների, ձեւերի, սրբապատկերների, գծապատկերների, մոդուլների լայն տեսականիով եւ այլն: , զեկույց, հրավեր եւ շատ այլ գրաֆիկա: Օգտագործողի կողմից ընկերական ինտերֆեյսի եւ Flexible կուն խմբագրման գործիքներով կարող եք հեշտությամբ կատարել ձեր գրաֆիկները ընդամենը մի քանի րոպեի ընթացքում:
Դա պարզ ինֆոգրաֆիկ արտադրող է, որը հեշտ է օգտագործել եւ հարմար է սկսնակների համար: Միեւնույն ժամանակ, կան շատ ներկառուցված գործիքներ եւ հարմարեցման ընտրանքներ, ինչը նշանակում է, որ այն օգտակար կլինի նաեւ գրաֆիկական դիզայնի ոլորտում բարձրակարգ մասնագետների համար:
Առցանց ծառայության մասին ամենալավն այն է, որ դուք պետք չէ անհանգստանալ կաղապարներ կամ նախագծային ֆայլեր պահելու համար, ինչը նշանակում է, որ կարող եք ամբողջությամբ կենտրոնանալ ստեղծագործական գործընթացում: Կարող եք սկսել ձեր դիզայնը դիզայնով կառուցել մեկ րոպեից պակաս:
Այսօր ես մանրամասներ ցույց կտամ այս հոդվածում DesignCap Infographic Maker- ի մասին:
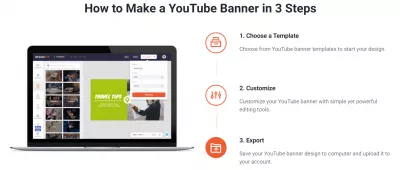
DesignCap- ում ինֆոգրաֆիկայի պատրաստման երեք քայլ
DesignCap- ում ինֆոգրաֆիա ստեղծելու համար դուք պետք է ունենաք վեբ զննարկիչ: DesignCap- ը լիովին համատեղելի է գրեթե սովորական զննարկիչների հետ: Ավելի լավ փորձառության համար օգտագործեք Google Chrome 14.0 կամ ավելի բարձր տարբերակները, Internet Explorer- ի 10.0 տարբերակն կամ ավելի բարձր տարբերակը, Firefox 10.0-ը կամ ավելի բարձր և Safari 7.0-ը կամ ավելի բարձր ՝ ըստ իրենց կայքի:
Քայլ 1. Ընտրեք ստեղծել Infographic
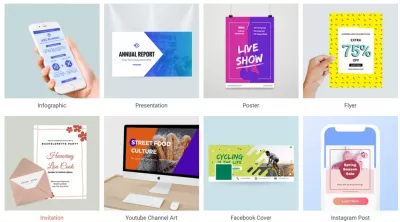
Բացեք DesignCap- ի կայքը և գրանցեք հաշիվ, որպեսզի մուտք ունենաք դրա ամպային գործառույթները: Դե, դուք ի վիճակի եք մուտք գործել ձեր հաշիվ ուղղակիորեն օգտագործելով Google հաշիվ կամ Facebook հաշիվ: Այնուհետև կտտացրեք «Սկսել հիմա» կոճակը ՝ դրա ձևանմուշ բաժին տեղափոխվելու համար: Ընտրեք «Ինֆոգրաֆիկ» -ը և առաջ շարժվեք: Այս բաժնում կգտնեք բոլոր թեմաների ինֆոգրաֆիկական ձևանմուշները: Այս կատեգորիայում կարող եք գտնել ընթացիկ համաշխարհային իրադարձությունների վերջին թեման: Ընտրեք մեկը խմբագրելու համար:
Քայլ 2. Ձեր ինֆոգրաֆիկան եզակի դարձեք
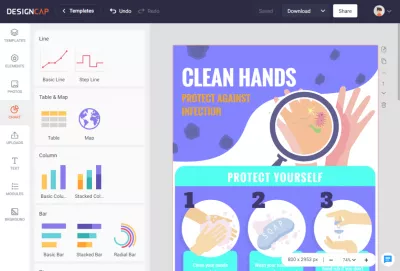
Ձեր ինֆոգրաֆիկ դիզայնը եզակի դարձնելու համար այն լրացնելու համար ավելացրեք ձեր տեքստը, պատկերը, տվյալները և այլ բովանդակություն: DesignCap- ն առաջարկում է ձեզ մի քանի տարբերակ ՝ ձեր ստեղծագործությունը հարմարեցնելու համար: Դրանք կարելի է տեսնել կտավի ձախ կողմում ՝ Element, Photo (առցանց և օֆլայն պատկերներ), գծապատկեր, տեքստ, մոդուլ և ֆոն:
Այս գործիքները, ընդհանուր առմամբ, բավականին հեշտ են օգտագործման համար ՝ կախված ձեր ստեղծագործականությունից: Ընտրելով ձեր ուզած առարկան ՝ կտավների վերևում կհայտնվի համապատասխան գործիքը: Կտտացրեք այն առանձնահատկությունը, որը ցանկանում եք կիրառել և փոփոխություններ կատարել: Ամբողջ գործընթացը կարելի է հեշտությամբ իրականացնել պարզ քաշքշման կամ անկման միջոցով կամ սեղմումով:
Այստեղ ես կցանկանայի ավելին ասել դրա գծապատկերի առանձնահատկությունների մասին: Դա ինֆոգրաֆիկայի էական մասն է: DesignCap- ի գծապատկերի առանձնահատկությունը շատ հզոր է և գործնական: Օրինակ, իր դինամիկ քարտեզում դուք պարզապես կարող եք որոնել երկիրը կամ տարածաշրջանը ՝ քարտեզը գտնելու և այն ձեր ձևավորման մեջ օգտագործելու համար: Բացի այդ, դուք կարողանում եք ձեռքով փոխել տեղեկատվությունը: Գծապատկեր որոշ այլ տեսակների համար կարող եք տվյալներ ներմուծել XLS, XLSX, CSV ֆայլերից: Դա շատ արագ և հարմար է, եթե որևէ տվյալ ունեք աղյուսակում տեղադրելու համար:
Քայլ 3. տարածեք
Ձեր ինֆոգրաֆիկայի ստեղծումն ավարտելուց հետո կտտացրեք վերևում «Պահել» կոճակը ՝ այն պահպանելու համար ձեր հաշվի տակ, եթե ցանկանում եք կատարել ապագա խմբագրում: Այնուհետև ներբեռնեք այն որպես JPN, PNG, PDF, PPTX (սա միայն շնորհանդեսների համար է):
DesignCap- ը նաև հնարավորություն է տալիս ուղղակիորեն տարածել ինֆոգրաֆիան սոցիալական մեդիայի հարթակներում կամ կայքերում `արտադրված URL- ով: Տպման տարբերակը կարելի է գտնել նաև DesignCap այս գործիքի մեջ:
Ինչն է առանձնացնում DesignCap- ը:
- Այն առաջարկում է անթիվ շաբլոններ ներկայացման, սոցիալական լրատվամիջոցների, ինֆոգրաֆիկայի և այլնի համար:
- Միլիոնավոր ֆոնդային պատկերների և սրբապատկերների տվյալների բազա:
- Այն պարունակում է հսկայական շարք այլ ռեսուրսներ, ինչպիսիք են գծապատկերները, տեքստի նախնական ոճերը, մոդուլները և այլն:
- Հզոր հատկությունները թույլ են տալիս ամբողջովին վերահսկել դիզայնը:
- Դժվար է օգտագործել նույնիսկ դիզայնի սկսնակների համար:
Քո հերթն է
Եթե դուք ունեք բլոգի կամ սոցիալական լրատվամիջոցների էջ, ապա դուք պետք է ստեղծեք պատկերներ, ինչպիսիք են ինտերակտիվ գծապատկերները, լուսանկարչական գրաֆիկները և դրանք տեղադրեք ձեր հաղորդագրություններում `ձեր լսարանին ներգրավելու համար: DesignCap- ը կօգնի ձեզ զարմանալի ձևավորում ստանալ հեշտ քայլերով ՝ առանց ուսման կտրուկ կոր: Պարզապես դիտեք և ստուգեք այն.
https://www.designcap.com/