Google PageSpeed Insights: Solve Issues And Get Green
- Google PageSpeed optimization
- Step 1: optimize images for web
- Step 2: CSS and javascript optimization
- Step 3: enable web browser cache
- Step 4: Enable compression htaccess
- Getting green in the PageSpeed Insights Google tool with Site Speed Accelerator
- Google Page Speed Insights Q&A
- Site Speed optimization resources
- Frequently Asked Questions
- How To Add A Site On Ezoic? Part 2: LEAP Activation - video
Google PageSpeed optimization
Google PageSpeed Insights [1] is a great tool to see how your website perform. In case you got a poor score, here is a series of articles with easy to implement solutions to solve most of the issues.
- Step 1: optimize images for web
- Step 2: CSS and javascript optimization
- Step 3: enable web browser cache
- Step 4: Enable compression htaccess
 Getting green effortlessly in PageSpeed Insights Google tool with Site Speed Accelerator free trial ( ⪢ Free registration)
Getting green effortlessly in PageSpeed Insights Google tool with Site Speed Accelerator free trial ( ⪢ Free registration)
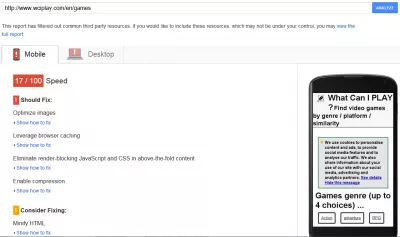
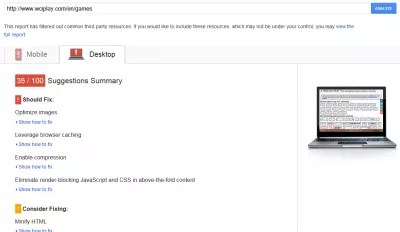
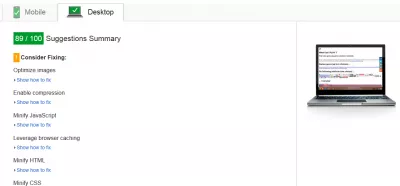
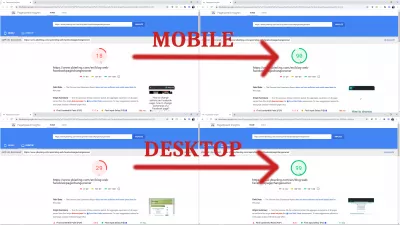
This allowed me to go green on the Google PageSpeed Insights [1], going up from a score of 17 on mobile (Fig 1) to 89 (Fig 14), and up from 35 (Fig 3) to 89 on desktop (Fig 16).
However, there is even a way to get green without having to implement yourself anything, by using the Ezoic platform Site Speed Accelerator, a tool that will do all the optimizations for you: see below and follow the guide!
Step 1: optimize images for web
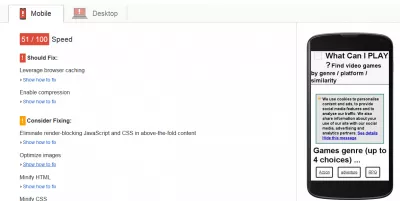
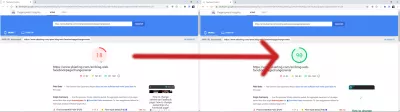
This allowed me to pass the Google PageSpeed [1] test Optimize images [2] on a website, going up from a score of 17 on mobile (Fig 1) to 51 (Fig 2), and up from 35 (Fig 3) to 59 on desktop (Fig 4).
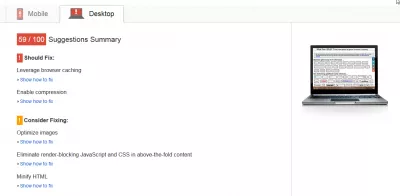
Optimize Images PageSpeed Insights Google DevelopersStep 2: CSS and javascript optimization
Eliminate render-blocking JavaScript and CSS in above-the-fold content.
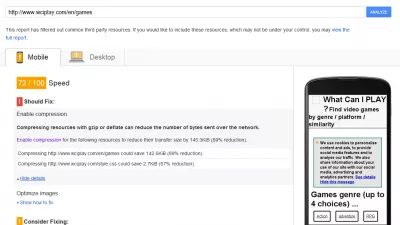
This allowed me to pass the Google PageSpeed [1] test eliminate render-blocking Javascript and CSS in above-the-fold content (along with leverage browser caching [6]) on a website, going up from a score of 51 on mobile (Fig 5) to 72 (Fig 6), and up from 59 (Fig 7) to 79 on desktop (Fig 8).
Step 3: enable web browser cache
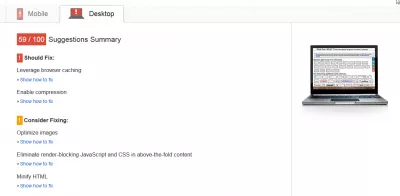
Leverage browser caching allowed me to pass the Google PageSpeed [1] test leverage browser caching [5] (along with eliminate render-blocking Javascript and CSS in above-the-fold content [4]) on a website, going up from a score of 51 on mobile (Fig 9) to 72 (Fig 10), and up from 59 (Fig 11) to 79 on desktop (Fig 12).
Leverage Browser Caching PageSpeed Insights Google DevelopersStep 4: Enable compression htaccess
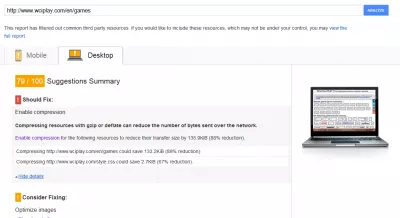
Enabling compression in htaccess allowed me to pass the Google PageSpeed [1] test leverage browser caching [7] on a website, going up from a score of 72 on mobile (Fig 13) to 89 (Fig 14), and up from 79 (Fig 15) to 89 on desktop (Fig 16).
Optimizing encoding and transfer size of text-based assets -- Web FundamentalsGetting green in the PageSpeed Insights Google tool with Site Speed Accelerator
After getting back to a very poor red score of 18 on mobile and 29 on desktop on the PageSpeed Insights Google score, I found out that amazing tool that is Site Speed Accelerator and does all of the optimizations for me, simply by the click of a button, after having configured my website to use their DNS, which allows them to render my site on my behalf, and optimize it meanwhile.
This is how it works: when a user requests to get a page from my website, he asks directly my server which is the best cheap web hosting to deliver him the code of that page. My server send it to him. That is the standard way of working.
Learn SEO Basics: Enroll Today!
Boost your website's visibility and traffic by mastering the fundamentals of SEO with our easy-to-follow Basics course.
Start Learning SEO
However, using an external DNS, the user will request that DNS to get the web page from my server for him, and my server will send the Web page source code to this intermediary DNS, which will be able to modify the code, and also to cache it and store it on different places on Earth to send it faster, and optimize it to deliver a better Web page to the user.
That is how the Ezoic Site Speed Accelerator is able to optimize my Web pages and deliver them directly to the user with a much better score than I would get myself, see for yourself how, by simply activating the options for my website, I went from a score of 18 on mobile to a green score of 90, and from a red score of 29 on desktop to a green score of… 99!
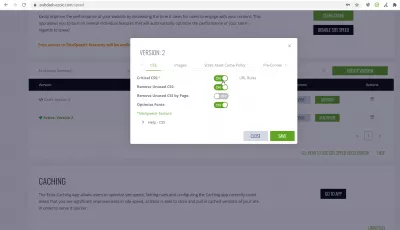
The list of optimization offered by Site Speed Accelerator is as follows, and is constantly getting updated with new website optimizations that will get your PageSpeed Insights Google score green:
- CSS optimization, with critical CSS rendered first, unused CSS not sent out, or optimized fonts,
- Images optimization, with images lazy loading, next generation format Webp used, images resized automatically, and background images preload,
- Static asset cache policy, which will tell browsers to cache your images, stylesheets, and scripts,
- Automatic creation of pre-connect to origin instructions for browsers,
- HTML minifying with different options to keep or hide HTML comments, end tags, quotation marks or whitespaces,
- Script execution optimization with the possibility to delay scripts, delay ads, and reduce CPU intensive tasks,
- Automatic Iframes lazy loading.
Of course, you will be able at any time to activate or stop any of these optimizations, and fine tune your settings to find the Site Speed Accelerator options that gives you the best results.
In order to get it, start by creating an account on the Ezoic platform and then integrating your website by using the Ezoic DNS. You can then configure features and get green!
On top of that, if your website qualifies (it needs for example to have more than 10k unique visitors a month, and to have unique content), you will also be able to increase your CPM rates and therefore your earnings by implementing their amazing Ezoic mediation AdExchange system.
The Site Speed Accelerator is even free for a 30 days trial, no credit card required, and after that costs a different amount depending on your traffic. It can be free if you use the Ezoic mediation system and earn more than $2000 per month with them!
June 2021 edit: as of June 2021, there is no more page view limitation to join Ezoic through their AccessNow program, and the SiteSpeedAccelerator has been replaced by a new and improved product, Ezoic LEAP, that has even more site optimizations available, and is fully free for all publishers!
Google Page Speed Insights Q&A
- Does Google PageSpeed matter?
- While Google PageSpeed is not the most important in terms of website ranking, it might affect the bounce rate. Visitors usually do not wait more than a few seconds for a page to load before leaving.
- Does PageSpeed affect SEO?
- See above - it might not change a lot for website ranking, but it might affect bounce rate.
- What is a good page load time?
- A good page load time is below one second.
- How can I increase Google page speed?
- You can increase your Google PageSpeed Insights score either manually by implementing all possible website optimizations, or by using the Site Speed Accelerator that will do it all on your behalf.
- How can I increase my website load time?
- You can increase your website load time by reducing content length, removing unused HTML, CSS and JS, minifying all files, and using cache and CDN services - or by using a Site Speed Accelerator that will do it all for you.
- Does Google penalize slow sites?
- It seems like Google does not penalize slow sites, however, if content loading is too long, it cannot parse and rank web pages.
- How do you increase fully loaded time?
- You can increase fully loaded time of a web page by reducing the content in the HTML (also called DOM length), the CSS and JS used, and other plugins.
- How can I increase my landing page speed?
- Increase your landing page speed by implementing cache, using a CDN, a Site Speed Accelerator and implementing all Web best practices.
- What is a good Google Page Speed score?
- A google Google Page Speed score is above 90.
- What is a good page load speed?
- A good Web page load speed is below a second.
- How fast should a website load 2020?
- A website should load in less than a second in 2020.
- What is a good bounce rate?
- A good bounce rate is any value below one hundred, meaning that some users are actually staying on your site. Below 50 is already amazing.
- Why is Google sites so slow?
- Google sites might be slow due to your Internet connection or computer running programs and apps. Consider choosing a VPN to increase your connection speed.
- How do I increase my Google page speed?
- Reduce the amount of resources to load, and their size.
- Does PageSpeed insights affect SEO?
- It might have a small effect, but its main issue is the possible traffic bounce rate increase.
- How can I increase my page speed?
- Page speed can be increased by implementing Web best practices and reducing amount, complexity and size of resources to load.
- What is a good page speed?
- A good page speed is a green score above 90.
- How do I use Google PageSpeed insights?
- To use the Google PageSpeed Insights you simply have to go on their website, enter one of your site's URL, wait for analysis, and check the results.
- Is Google PageSpeed Insights accurate?
- Google PageSpeed Insights is fairly accurate as it represents the time it takes for one Google server to load your website as a bot. An actual visitor from a different location and with other connection might have different results, usually worst.
- How does Google Page Speed work?
- Google Page Speed downloads your webpage as a browser would, including all content, and checks the time it took to fully load and process all components described in the page DOM.
- What is a good site speed?
- A good site speed should be green at the speed test score, an amazing site speed being above 90 and loading in less than a second.
Site Speed optimization resources
- Is There Still A Google PageSpeed Ranking Factor?
- What's the Average Bounce Rate for a Website?
- How to Score a Perfect 100% on Google PageSpeed Insights
- How Fast is Fast Enough? Page Load Time & Your Bottom Line
Frequently Asked Questions
- What comprehensive steps should be taken to address issues flagged by Google PageSpeed Insights, aiming for a green score indicating optimized performance?
- To achieve a green score in Google PageSpeed Insights, focus on optimizing images, leveraging browser caching, minifying CSS, JavaScript, and HTML, eliminating render-blocking resources, improving server response time, and utilizing content delivery networks (CDN). Each recommendation provided by PageSpeed Insights should be methodically addressed, often requiring iterative enhancements and testing.
How To Add A Site On Ezoic? Part 2: LEAP Activation

Yoann Bierling is a Web Publishing & Digital Consulting professional, making a global impact through expertise and innovation in technologies. Passionate about empowering individuals and organizations to thrive in the digital age, he is driven to deliver exceptional results and drive growth through educational content creation.
Learn SEO Basics: Enroll Today!
Boost your website's visibility and traffic by mastering the fundamentals of SEO with our easy-to-follow Basics course.
Start Learning SEO