Facebook OG meta tags
Facebook OG meta tags
In order to have a website URL showing properly in the Facebook Open Graph, some extra meta tags are necessary, with the page title, the page type, the page URL, the image URL, the page description, the site name, the article publication and modification dates, the article section, the article tag, and the Facebook administrator ID.
Open Graph is in general a very complete set of meta data that allows the creation of a complete rich card when sharing the URL.
Open Graph meta tags SEO
The following meta tags have to be used, with below template that can be copied and pasted.
On top of allowing a proper display when sharing the URL, it will also improve the general page SEO.
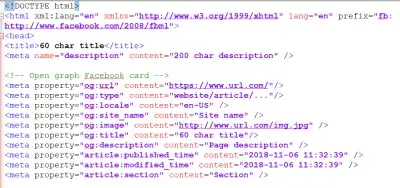
This is for Facebook OG Open Graph only, and the meta tag in HTML should be pasted in the head section of the code:
<!– Open graph Facebook card –> <meta property=“og:url” content=“https://www.url.com/”/> <meta property=“og:type” content=“website/article/…”/> <meta property=“og:locale” content=“en-US” /> <meta property=“og:site_name” content=“Site name” /> <meta property=“og:image” content=“http://www.url.com/img.jpg” /> <meta property=“og:title” content=“60 char title”/> <meta property=“og:description” content=“Page description” /> <meta property=“article:published_time” content=“2018-11-06 11:32:39” /> <meta property=“article:modified_time” content=“2018-11-06 11:32:39” /> <meta property=“article:section” content=“Section” />

Facebook Open Graph meta tags
In order to have the whole Facebook website OG specs, including the Twitter card meta tags and the Facebook open graph meta tags, the full code below can be used.
This will cover all social medias meta data HTML cards, and allow a proper sharing of your URLs on all of them:
<!DOCTYPE html> <html xml:lang=“en” xmlns=“http://www.w3.org/1999/xhtml” lang=“en” prefix=“fb: http://www.facebook.com/2008/fbml”> <head> <title>60 char title</title> <meta name=“description” content=“200 char description” /> <!– Twitter card –> <meta name=“twitter:card” content=“summary_large_image” /> <meta name=“twitter:site” content=“@Twitter_publisher” /> <meta name=“twitter:title” content=“Page title” /> <meta name=“twitter:description” content=“Page description” /> <meta name=“twitter:creator” content=“@Twitter_creator” /> <!– Twitter 280x150px image –> <meta name=“twitter:image:src” content=“http://www.url.com/img.jpg” /> <!– Open graph Facebook card –> <meta property=“og:url” content=“https://www.url.com/”/> <meta property=“og:type” content=“website/article/…”/> <meta property=“og:locale” content=“en-US” /> <meta property=“og:site_name” content=“Site name” /> <meta property=“og:image” content=“http://www.url.com/img.jpg” /> <meta property=“og:title” content=“60 char title”/> <meta property=“og:description” content=“Page description” /> <meta property=“article:published_time” content=“2018-11-06 11:32:39” /> <meta property=“article:modified_time” content=“2018-11-06 11:32:39” /> <meta property=“article:section” content=“Section” /> <!– Schema.org markup for Google+ –> <meta itemprop=“name” content=“Site name”> <meta itemprop=“description” content=“Page description”> <meta itemprop=“image” content=“http://www.url.com/img.jpg”>

Open graph protocol
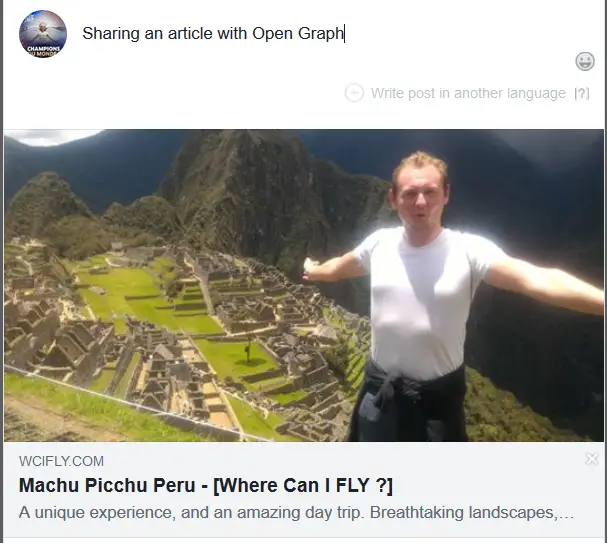
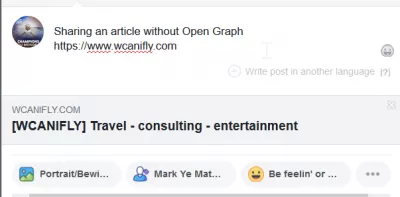
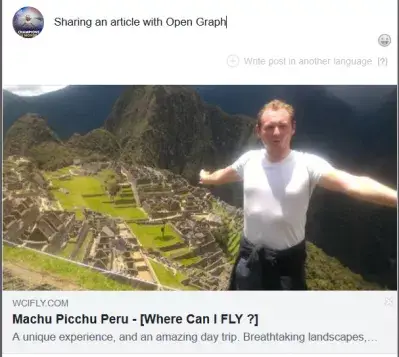
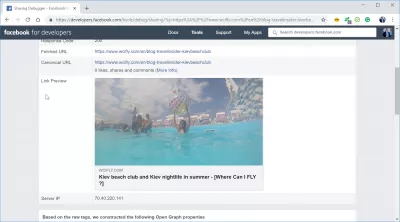
Once the Facebook metadata has been implemented on the website, sharing them will produce the look below, as the title, image and description will be properly retrieved by Facebook.

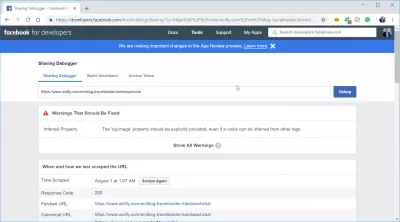
Facebook OG debugger
An online application for developers, the Open Graph validator, is available on Facebook website, and allows devlopers to check by themselves if the rich cards have meta tags been properly implemented on their websites.
Simply open the webpage, paste a URL in which the Facebook OG rich cards should appear, and see the results, or the potential errors in case of tags wrongly implemented, as explained by the Facebook Open Graph debugger.

Facebook OG image size
An image posted in a Facebook post must be at least 200 pixels wide by 200 pixels large, or 200x200px, but it is recommended to use larger images, up to 1200x630px.
Respect this minimum requirements to be sure that your images will always appear properly on the Facebook posts and will make them have a good look.
Where Can I FLY ? – Home | Facebook
International SAP and Web consulting – Home | Facebook
Help Smartphone – Home Facebook
Travel Comparator – home Facebook
Facebook developer platform – Facebook developers
Kiev beach club and Kiev nightlight in summer – Where Can I FLY?
Must-have social meta tags for Twitter, Google+, Facebook and more – Moz

Further readings
In order to optimize your meta tags for rich cards display and other social media sharing puroposes, have a look at these great websites full of useful information:
The Web Developer’s SEO Cheat Sheet 2.0
18 Meta Tags Every Webpage Should Have in 2014
The Open Graph Protocol
Snippet – Google+ Platform
Pinterest Rich Pins for Business
WooCommerce – Free WordPress toolkit that adds product markup